

JavaScript • CoffeeScript • Ruby • Assembly
Current Working Area
CoffeeScript WP -
coffeescript.org -
Jeremy Ashkenas WP -
ashkenas.com ? -
JS.Next and CoffeeScript (FutureJS 2014) YT
Backbone.js WP - JS Framework -
backbonejs.org
Underscore.js WP- JS Library -
underscorejs.org
The Little Book on CoffeeScript online -
O'Reilly -
Amazon
alexmaccaw.com -
TW 15.7K -
Alex MacCaw: A JavaScript Web App Deconstructed - JSConf.Asia 2013 YT
Learning to
write (good) JavaScript - resources for beginners - JS Web Applications, Alex MacCaw August 2011 +
Ben Nadle's article about the book ♡ -
bennadel.com -
TW 10.6K
- Addy Osmani -
addyosmani.com -
TW 89.9K
What is CoffeeScript All About - An Introduction plus How You Can Benefit from Using it - sitepoint YT
Should I Learn CoffeeScript or JavaScript? YT
The Absolute Beginner’s Guide to CoffeeScript - Treehouse
coffeekup.org - CoffeeKup is markup as CoffeeScript -
GitHub
Replace CoffeeScript with ES6 - Blake Williams
January 30, 2015 -
blakewilliams.me -
Ember.js WP -
emberjs.com -
Playing with Elixir and Erlang - and Ruby on Rails - Continuously Becoming More Productive - and MacVim, color-schemes etc.
WHY COFFEESCRIPT by Ry Walker May 21st, 2014
ETE 2012 - Trevor Burnham - The CoffeeScript Edge - 1:30
Paul Graham: Wouldn't use JS - Gmail & Ajax - jsg & JSLint - jQuery - Node.js - JS for browser, server, desktop - Node.js for server - mongoDB CouchDB 5:00 JS at first slow, now very fast, faster than all others, Ruby, Python etc. - JS becomes choice as first programming language to learn - 7:10 2009 Ashkenas creates cs as a minimal language on top of JS - Announced Christmas 2009 on HackerNews - 2010 version 1.0 - April 13 2011 Ruby on Rails adds cs - 8:50 DHH David Heinemeier Hansson loves cs (creator of Ruby on Rails) - Ward Cunningham (Wiki creator) and Brendan Eich use cs ♡ - 10:10 Brendan Eich and Ashkenas together - we can love JS and cs ♡ - Users: Cloud app, airbnb, GitHub etc. - 11:50 cs no 12 GitHub most popular languages, -
Introduction to CoffeeScript YT - Adapted by Node.js an JS Community in general - included in Rails 3.1
cs compiles down to JS - file.coffee compiles down to file.js before handed, not in runtime - works for all JS and browsers etc. - JS curly braces and semicolons can be a bit unreadable - cs adds syntactic sugar and gets around of these like Ruby and Python, helps write less code faster, easier to read - when compiled down cs performs as well as JS - sometines compiled cs can perform better than handwritten code, due to optimizations cs offers - learn about JS looking at what cf compiles down to js, we should do that, learn, ask why did cs do that in that way
Install cs via Homebrew brew.sh
First agree to the Xcode license - before running the Homebrew installer (the following code on the next line here) please agree to the license by opening Xcode.app - then paste to Terminal:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Homebrew installed :-) - then update Homebrew by typing into Terminal: brew update - did it, answers: Already up-to-date.
Now install CoffeeScript: write into Terminal: brew install coffee-script (- is called dash) - did it, says:
Error: No available formula for coffee-script
Searching formulae...
Searching taps...
R Troubleshooting for Homebrew
Says: Fixing build issues is easier than you think: try brew edit $FORMULA and see how you fare. - did it, Terminal writes:
F...-MacBook-Pro:~ Feroniba$ brew edit $FORMULA
Warning: Using vim because no editor was set in the environment.
This may change in the future, so we recommend setting EDITOR, VISUAL,
or HOMEBREW_EDITOR to your preferred text editor.
Warning: Using vim because no editor was set in the environment.
This may change in the future, so we recommend setting EDITOR, VISUAL,
or HOMEBREW_EDITOR to your preferred text editor.
" ===============================================================
" Netrw Directory Listing
" /usr/local
" Sorted by name
" Sort sequence: [\/]$,\
" Quick Help:
" ===============================================================
../
.git/
Library/
bin/
share/
.gitignore
.yardopts
CODEOFCONDUCT.md
CONTRIBUTING.md
LICENSE.txt
README.md
SUPPORTERS.md
~
~
~
~
"/usr/local" is a directory
Now try again: brew install coffee-script - Same Error message as before :-(
Try Terminal: brew doctor - Terminal writes:
Your system is ready to brew.
Try Terminal: brew gist-logs <formula name> - Terminal:
-bash: syntax error near unexpected token `newline'
Open Xcode app again - try again: brew install coffee-script - again same Error message:
Error: No available formula for coffee-script
Searching formulae...
Searching taps...
Message on github.com: Installing CoffeeScript - Error on Macbook Pro 10.10.2: No available formula for coffee-script Searching formulae... Searching taps... - #36705 - 2015-2-10 London 17:20
Immediate answer from tdsmith at Github:
Homebrew doesn't package coffeescript but you can use Homebrew to install node and npm, which does. Try:
brew install node
npm install -g coffee-script
Let us know if you have any more questions!
Disabled Little Snitch - tried again: didn't work :-(
mistydemo from Github writes: Sourceforge (which is where the prebuilt binaries are stored) is currently down - try again in a few hours. Sorry for the inconvenience! - sourceforge.net
FO answered: Thank you mistydemeo - will do that :-)
Message on SourceForge: Go SourceForge - vvvvvvvvvvBrowse: "The sourceforge.net website is temporarily in static offline mode. Only a very limited set of project pages are available until the main website returns to service."
Installation CoffeeScript: First install node.js - nodejs.org - install node-v0.12.0 - done
Tried: brew install coffee-script - didn't work, same Error :-(
2015-2-11 London 4:11 - SourceForge online again :-) tried again:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
It appears Homebrew is already installed. If your intent is to reinstall you
should do the following before running this installer again:
rm -rf /usr/local/Cellar /usr/local/.git && brew cleanup
Ok cool! Continue:
brew update - ok - brew doctor - ok :-) Now again:
brew install coffee-script
Error: No available formula for coffee-script
Searching formulae...
Searching taps...
Hmm... sh... --- Try this again:
brew install node
Works, but says then:
Warning: The post-install step did not complete successfully
You can try again using `brew postinstall node`
==> Summary
🍺 /usr/local/Cellar/node/0.12.0: 2196 files, 26M
Did it:
brew postinstall node
Error: Permission denied - /usr/local/lib/node_modules/npm/AUTHORS
Hmm... Try: npm install -g coffee-script
Hey: seems to work now! 4:22 - No!
npm ERR! tar.unpack untar error /Users/Feroniba/.npm/coffee-script/1.9.0/package.tgz
npm ERR! Darwin 14.1.0
npm ERR! argv "node" "/usr/local/bin/npm" "install" "-g" "coffee-script"
npm ERR! node v0.12.0
npm ERR! npm v2.5.1
npm ERR! path /usr/local/lib/node_modules/coffee-script
npm ERR! code EACCES
npm ERR! errno -13
npm ERR! Error: EACCES, mkdir '/usr/local/lib/node_modules/coffee-script'
npm ERR! at Error (native)
npm ERR! { [Error: EACCES, mkdir '/usr/local/lib/node_modules/coffee-script']
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! path: '/usr/local/lib/node_modules/coffee-script',
npm ERR! fstream_type: 'Directory',
npm ERR! fstream_path: '/usr/local/lib/node_modules/coffee-script',
npm ERR! fstream_class: 'DirWriter',
npm ERR! fstream_stack:
npm ERR! [ '/usr/local/lib/node_modules/npm/node_modules/fstream/lib/dir-writer.js:36:23',
npm ERR! '/usr/local/lib/node_modules/npm/node_modules/mkdirp/index.js:46:53',
npm ERR! 'FSReqWrap.oncomplete (fs.js:99:15)' ] }
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR! Please include the following file with any support request:
npm ERR! /Users/Feroniba/npm-debug.log
Did it:
sudo chown -R $USER /usr/local
Password: ...
npm install -g coffee-script
Terminal writes:
/usr/local/bin/coffee -> /usr/local/lib/node_modules/coffee-script/bin/coffee
/usr/local/bin/cake -> /usr/local/lib/node_modules/coffee-script/bin/cake
coffee-script@1.9.0 /usr/local/lib/node_modules/coffee-script
Looks good! 4:38
Check if node and npm are on the PATH now: (csa p3 = CoffeeScript: Accelarated JS Development)
$ node -v
-bash: $: command not found
Try: brew install node
Warning: node-0.12.0 already installed, it's just not linked
Hmm...
- Node.js not linked error - stackoverflow ♡
brew link node
Terminal: To force the link and overwrite all conflicting files:
brew link --overwrite node
Did it, says now:
brew link --overwrite node
Linking /usr/local/Cellar/node/0.12.0... 43 symlinks created
Sounds cool! Try again:
$ node -v
Again says: command not found - sh...
Try again:
brew install node
npm install -g coffee-script
Then check:
coffee -v
CoffeeScript version 1.9.0
Yeeah! Works!
node -v
v0.12.0
Yeeah! Works too!
Continue with Introduction to CoffeeScript YT - 2:25 node -v - Use coffee command in various ways: TextMate github.com/jashkenas/coffee-script-tmbundle - installed :-)
Terminal enter 2015-2-12 London 23:38
Feronibas-MacBook-Pro:~ Feroniba$ coffee -o javascript/ -c coffeescript/
Terminal writes: File not found: /Users/Feroniba/coffeescript
Created folder User/Feroniba/coffeescript - now accepted the entering of coffee -o javascript/ -c coffeescript/
Did it: saved helloworld.coffee in coffeescript - compiled it to helloworld.js in javascript
Terminal enter:
coffee -w -o javascript/ -c coffeescript/
Terminal writes: 23:50:08 - compiled /Users/Feroniba/coffeescript/helloworld.coffee
Didn't work: saved helloworld2.coffee - didn't write a helloworld2.js file
YT video says at 3:40: Have to start watcher every time to compile - may change in later versions
Did it, worked - then changed helloworld2.coffee file and saved - converted again to helloworld2.js with changes
Changed helloworld2.coffee again and saved from TextMate - wored again for helloworld2.js
Did changes to helloworld2.coffee from Komodo Edit - Komodo asked if load helloworld2.js because there were made changes - accepted - TextMate showed both files changed without asking :-) --- Wow! Everything works fine!!!
May want to compile all of our coffeescript files down into one javascript file, so that the user's browser doesn't make multiple http requests - we need to specify the coffescript files we want to compile:
coffee -j javascript/app.js -c coffeescript/*.coffee
creates app.js file
We can just enter in Terminal: coffee
Opens interactive shell similar to Ruby etc. - 4.50 TextMate Bundle by Jeremy Ashkenas (already installed :-) - Has 2 commands: 1. Compile and Display JS (command + b) - 2. Run (command + r)
When Textmate Can’t Find Coffeescript
Find CoffeScript path with Terminal:
which coffee
/usr/local/bin/coffee
YT video: 5:39 TextMate path variable may not be set to include terminals path - find path:
cd cs
Feronibas-MacBook-Pro:cs Feroniba$
echo $PATH
/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin
Hmm... will try to solve it later
CoffeeScript Presentation - Code Like You Talk YT
TextMate WP -
macromates.com
Chocolate.js - chocolatejs.org -
ChocolateJS - a node.js framework and online coffeescript IDE YT


CoffeeScript: Accelerated JavaScript Development - Trevor Burnham - The Pragmatic Bookshelf - Copyright © 2011 Pragmatic Programmers, LLC. - trevorburnham.com - TW 1.4K - The utility of CoffeeScript: Trevor Burnham interviewed at Fluent 2012 YT - HTML5DevConf April 2013 -- Sane Async Patterns: PubSub, Promises, and AMD YT - Java Ruby Python simpler as JS, Error handling, more intuitive
1 - Getting Started (Installation - Editors - Debugging) - 1
2 - Functions, Scope, and Context - 13
3 - Collections and Iteration (Objects - Arrays - Conditional Iteration) - 37
4 - Modules and Classes (Prototypes - Inheritance) - 59
5 - Web Interactivity with jQuery (DOM - Events - BOM - 75
6 - Server-Side Apps with Node.js - 91-105
Appendix 1 - Answers to Exercises - 107-114
Appendix 2 - Ways of Running CoffeeScript - 115-119
Appendix 3 - Cheat Sheet for JavaScripters - 121-123
Appendix 4 - Bibliography - 125
Index - 127-129
xi - JS was slow, now fastest - only possible language to program all angles of the web - cs aims to good parts of JS - 1/3 code compared to output of JS - no performance penalty - JS libraries run faster if ported to cs - Foreword written by Jeremy Ashkenas, creator of cs April 2011
xv - JS not meant to be the most important language - criticism numerous little quirks and inconsistencies - lack of classes and inheritance - coders used to write in Ruby and Python were stymied by its thickets of curly braces, parentheses, and semicolon - few created frameworks like Google's GWT and 280 North’s Objective-J - most programmers fighted JS’s flaws by limiting themselves to “the good parts” - ...
...
p1 - Herman Miller
Node.js bridge between JS code and computer OS - npm (Node Package Manager) npmjs.org - in Ruby, think of it as the Node analog of RubyGems, standard for installing and managing Node apps and libraries - rest of chapter about installing node.js and npm to use cs canonical coffee compiler - or go to coffeescript.org TryCoffeeScript - but need something in our browser to display console output, such as Firebug Lite
p2 - Many ways to run cs without Node (Appendix 2 p115) - recommended standart coffee command under Node - final Chapter 6, Server-Side Apps with Node.js, on page 91, is the only one that explicitly requires Node and npm - Windows need Cygwin (Linux emulator) - Mac need to install Xcode, not for the app itself but for the command-line developer tools that come with it - check whether these tools are already on your system by trying to run gcc, the GNU Compiler Collection:
$ gcc - Output should show: i686-apple-darwin10-gcc-4.2.1: no input files - but is showing: -bash: $: command not found :-(
Install on Terminal from gist.github.com/579814 - we find there a bewildering array of installation options curated by npm creator Isaac Schlueter - Mac users recommend the Homebrew approach (install Homebrew first)
Once Node is on your system, run the latest remote install script for npm:
$ curl http://npmjs.org/install.sh | sh
read ch 1 ... nothing worked :-((
gcc -v # (not only gcc)
Configured with: --prefix=/Applications/Xcode.app/Contents/Developer/usr --with-gxx-include-dir=/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX10.10.sdk/usr/include/c++/4.2.1
Apple LLVM version 6.0 (clang-600.0.56) (based on LLVM 3.5svn)
Target: x86_64-apple-darwin14.1.0
Thread model:
$ npm ls -g
/usr/local/lib
$ export NODE_PATH=/usr/local/lib/node_modules
Did it
Start new shell session - did it
$ node
> require('coffee-script')
Error: Cannot find module 'coffee-script'
at Function.Module._resolveFilename (module.js:336:15)
at Function.Module._load (module.js:278:25)
at Module.require (module.js:365:17)
at require (module.js:384:17)
at repl:1:1
at REPLServer.defaultEval (repl.js:132:27)
at bound (domain.js:254:14)
at REPLServer.runBound [as eval] (domain.js:267:12)
at REPLServer.
at REPLServer.emit (events.js:107:17)
control c - twice!
$ export NODE_PATH=/usr/local/lib/node_modules
Try again:
$ node
> require('coffee-script')
Now it works!
{ VERSION: '1.9.0',
FILE_EXTENSIONS: [ '.coffee', '.litcoffee', '.coffee.md' ],
helpers:
{ starts: [Function],
ends: [Function],
repeat: [Function],
compact: [Function],
count: [Function],
merge: [Function],
extend: [Function],
flatten: [Function],
del: [Function],
last: [Function],
some: [Function: some],
invertLiterate: [Function],
addLocationDataFn: [Function],
locationDataToString: [Function],
baseFileName: [Function],
isCoffee: [Function],
isLiterate: [Function],
throwSyntaxError: [Function],
updateSyntaxError: [Function],
nameWhitespaceCharacter: [Function] },
compile: [Function],
tokens: [Function],
nodes: [Function],
run: [Function],
eval: [Function],
register: [Function],
_compileFile: [Function] }
And TextMate .coffee Run Document (shift + command + r) runs, too!!
WOW!! (2015-2-14 London 0:49
$ echo $PATH
... No such file or directory
Here comes the solution to Run .coffee: Defining a $PATH
Installing node.js on OSX 10.9 Mavericks
What it is and How to Modify the Shell Path in OSX 10.10 Yosemite using Terminal
How do I get started with Node.js - stackoverflow
AN ABSOLUTE BEGINNER'S GUIDE TO NODE.JS
nodebeginner.org
console.log 'Hello, world!'
$ coffee hello.coffee
#> Hello, world!
console.log is a Node.js global - coffee compiles internally to JS - pipes it directly out to Node for immediate execution - or we can use one or more of coffee’s many options - to see them, use coffee -h:
$ coffee -h
Usage: coffee [options] path/to/script.coffee -- [args]
If called without options, `coffee` will run your script.
-b, --bare - compile without a top-level function wrapper
-c, --compile - compile to JavaScript and save as .js files
-e, --eval - pass a string from the command line as input
-h, --help - display this help message
-i, --interactive - run an interactive CoffeeScript REPL
-j, --join - concatenate the source CoffeeScript before compiling
-l, --literate - treat stdio as literate style coffee-script
-m, --map - generate source map and save as .js.map files
-n, --nodes - print out the parse tree that the parser produces
--nodejs - pass options directly to the "node" binary
--no-header - suppress the "Generated by" header
-o, --output - set the output directory for compiled JavaScript
-p, --print - print out the compiled JavaScript
-s, --stdio - listen for and compile scripts over stdio
-t, --tokens - print out the tokens that the lexer/rewriter produce
-v, --version - display the version number
-w, --watch - watch scripts for changes and rerun commands
Here is what the compiler hid from us:
$ coffee -p hello.coffee
(function() {
console.log('Hello, world!');
}).call(this);
p8 - ...
...
p13 -
a = {}; //> Object {} --- typeof a //> "object" --- var b = {}; typeof b; //> "object"
b.one = 1; b.one; //> 1 --- b['one']; //> 1 --- b['two'] = 2; b['two']; //> 2 --- b.two; //> 2 --- b.three; //> undefined
b.name = "Feroniba"; b.sayName = function(){return b.name;}; b.sayName; //> "Feroniba"
How Browsers Work: Behind the scenes of modern web browsers - August 5th, 2011 - Tali Garsiel and Paul Irish - TW 150K
old
aggregation - Ansammlung, Anhäufung, Verdichtung, Gesamtsumme, Aggregat, Aggregation, Vereinigung, Zusammenfassung - ch1
hence - daher, deswegen, folglich, demzufolge, infolgedessen ab jetzt ... ch2
implementation - Umsetzung, Ausführung, Anwendung, das Implementieren, Inkraftsetzung, Durchführung ...- ch1
indispensable - unabdingbar, unerlässlich, unumgänglich, lebensnotwendig ... - ch1
instance - ch1
leverage - zum Durchbruch verhelfen, wirksam einsetzen ... - ch1
parentheses - Klammern
plrthora - Unmenge, Vielfalt, Überfluss ... - ch1
property - Eigenschaft, Merkmal ... - properties - Verhalten, Bestandteile, Wirkung, Wirksamkeit ... - ch1
notion - Idee ... - ch1
tweak - optimieren, zwicken - ch1
<span> - spanned text (small) --- <div> - division (large)
stackoverflow.com
- non-breaking space
productive mouse-free development - by Brian P. Hogan - Preface: iii - manage editor, db server, and local server in one environment - + browser + IRC etc. all in the same window - and move between all with keyboard, no mouse :-) - increases productivity and concentration - we learn how to configure, use, customize tmux - multiple programs simultaneously and work with others - tmux keeps almost everything under our fingertips
iv - What is tmux? - tmux = terminal multiplexer - split screen horiz. and vert. - detach from session, stays in background like GNU-screen - jump between multiple sessions - create scripts and interact with other apps and windows! WOW! And more - v - Who should read book? app developers spending much time on terminal - make multiple terminal sessions a breeze - with Vim and Emacs tmux accelerates workflow even more - build persistent dashboard for monitoring servers - Whats in this book: ch 1 basics + navigation - ch 2 redefine keybindings and appearance - ch 3 script own development environment using the command-line interface, configuration files, and tmuxinator program - ch 4 use keyboard keys to move backwards through the buffer, how to select and copy text, and how to work with multiple paste buffers - ch 5 set up tmux for coworkers, work together on same codebase from different computers using tmux - ch 6 advanced ways to manage windows, panes, and sessions, how to be even more productive with tmux - What we need: Mac, experience with editors like Vim or Emacs would be helpful
ctrl b - ctrl B (with shift) - ctrl b d = ctrl b, let go, press d - ch 1 command prefix, shortended to prefix d - terminal commands like $ tmux new-session - dont write $ - Online Resources: pragprog.com/book/bhtmux/tmux source codes - errata - discussion forum
install: using package manager or from source - Homebrew (or Macports): $ brew install tmux - $ tmux -V #> tmux 1.9a - works! :-) if doesn't work install from source ... -
p3 - from Terminal: $ tmux - and $ exit - unless not working for very short period with tmux not best way - can create named sessions for us to identify later
Can have multiple sessions on same computer simultaneously :-) - Create session:
$ tmux new-session -s basic --- or short: $ tmux new -s basic (used in rest of book) - $ exit leads back to terminal - for now leave with $ exit
p4 - we can fire tmux up, start programs or processes inside tmux environment, then leave it running in the background by “detaching” from session - close regular terminal session, all programs we have running in that session are killed off - but when we detach from a tmux session, we’re not closing tmux - any programs we started up in that session will stay running - we can then “attach” to the session and pick up where we left off - to demonstrate let’s create a new named tmux session, start up a program, and detach from the session - first, we create the session: $ tmux new -s basic --- Then, within the tmux session, we start an application called top, which monitors our memory and CPU usage, like this:
$ top we now have something that looks like Figure 3, The top command running in tmux, on p6 running in our terminal - we can now detach from the tmux session by pressing CTRL-b followed by d - this returns us to our regular terminal prompt - we’ll learn how to get back into that session shortly, but first, let’s talk about the command prefix - prefix = "command + b" followed by a command like d for detach - will be exchanged with better prefix command later
list existing tmux sessions using the command $ tmux list-sessions or short $ tmux ls in a new terminal window - attach with: $ tmux attach if only one session - detach again with prefix d - create a new tmux instance in the background: $ tmux new -s session2 -d - showing both as list:
$ tmux ls
basic: 1 windows (created Mon Feb 23 12:12:02 2015) [99x38]
session2: 1 windows (created Mon Feb 23 13:54:41 2015) [99x38]
attach to the session we want by using the -t flag: $ tmux attach -t session2 - other ways to move between sessions read p63
type exit within a session to destroy the session, but we can also kill off sessions with the kill-session command:
$ tmux kill-session -t basic --- tmux kill-session -t session2
useful for situations where a program in a session is hanging - if list the sessions again, we’ll get this message:
$ tmux ls --- failed to connect to server: Connection refused
Since there are no tmux sessions running, tmux itself isn’t running, so it isn’t able to handle the request - now know basics of creating and working with sessions, let’s look at how we can work with multiple programs within a single session
possible to run multiple simultaneous commands within a session - organized in windows like tabs - we can create as many windows as we like - they will persist if we detach and reattach - create new with two windows, first normal promt, second with "top":
$ tmux new -s windows -n shell - using the -n flag names the first window to identify it easily - create new window: prefix c - brings it automatically into focus - can start another application from here: $ top - window takes app's name "top" because it has no name - name window: prefix , --- write new name: Process (our chosen name)
p8 - if only two windows: prefix n (or "next window") - prefix p (previous window) - both commands cycle between all windows - windows have numbers, starting with 0 - prefix 0 --- prefix 1 - p15 shows how to start array with 1 if we like that more - prefix w (displays visual menu to select) - from here we can create new windows and launch programs :-) - detach or reattach, quit terminal, come back: everything is where we left it :-) - close window with exit or prefix & - shows confirmation message in status bar before killing off window - if we accept, previous window comes into focus - to completely close out the tmux session, we have to close all the windows - now splitting window into panes:
p9 - can divide window of single session into panes - vertically: prefix % - starts second session in new pane, and focus moves to second - horizontally: prefix " (doble quote) - splits new pane in half horizontally and by default evanly - cycle via prefix o - also prefix up-down-left-right - now rearrange with layout:
resize via inctremental resizing (p15 - define own shortcuts) or templates - tmux default layouts, cycle via prefix spacebar:
• even-horizontal stacks all panes horizontally, left to right
• even-vertical stacks all panes vertically, top to bottom
• main-horizontal creates one larger pane on the top and smaller panes underneath
• main-vertical creates one large pane on the left side of the screen, and stacks the rest of the panes vertically on the right
• tiled arranges all panes evenly on the screen
p10 - type exit in pane - or kill with prefix x - closes window if only one pane - asks if want to kill specific pane - good if pane gotten stuck or can't interact anymore - learned create sessions, windows and panes, and move around - before more advanced topics now explore some tmux commands:
install via brew
$ touch ~/.vimrc tells Vim to use Vim mode, if not we can't access many of the advanced features - can enable with :set nocompatible
start Vim $ gvim file.txt - displays tilde ~ lines - bottom of screen message line indicates the file is named file.txt and shows that you are creating a new file - information is temporary and other information overwrites it when you type the first character - gvim command causes editor to reate new window for editing - command vim editing occurs inside command window - p5 - Vim editor is modal, depending on which mode we are in - indicator displays --INSERT--, --VISUAL-- etc.
now we learn basic commands to edit - end of lesson we will know how to edit — not fast, not efficiently, but enough to get the job done - i (insert mode) shows bottom left --INSERT-- insert some text and line break - <esc> key to return to command mode, bottom left changes - p6 - always <esc> if confused with modes - move with hjkl left dowm up right - or arrow keys - don't, slows down! - remember h is left, l is right, j points down, k up :-) - delete: move cursor ober it and type x - correction type i for insert and the new literals etc., then again <esc> - always type enter, of it will be just a long line, even if it seems to break - word wrap can be configured later ch 11 - u undo - ctrl + r redo - special command U (undo line with shift U), undoes all commands of last edited line - type U twice cancels preceding U again - old Vi users should should disable limitations when they create the $HOME/.vimrc file - p9 - ZZ exits, commits changes, no turning back - I think, as after all commands) - discard changes with :q! --- : (enters command mode), q (quit), ! (override), ! needed because Vim is reluctant to throw away changes - end command mode commands always with <Enter>
after simple commands, now more complex operations - i (insert) before curser - a (apend) after curser, necessary at end of line - p10 - delete line dd - o opens new line below cursor --- :help and enter - move hjkl :-) - exit: ZZ - or chose help subject (:help v_ = visual, i_ = insert, : = command-line command, c_ = command-line editing, - = Vim command argument, ' = option), just :help shows general help -
tmux WP
Basic tmux Tutorial - Windows, Panes, and Sessions over SSH - Part 2 - Shared Sessions
Tmux - A Terminal Multiplexer - Linux CLI - A tmux Primer by danielmiessler.com
Comparison of text editors WP
Five Best Text Editors - lifehacker
Vim (text editor) WP - vim.org
Unity 3D - free game developer download
webchat.freenode.net - ##javascript - not irc.freenode.net
key bindings: Meta = command key
shift+command +space =   (non-breaking space)
+0 = col orange
--- +2 = duplicate file
--- +3 = screenshot (Mac)
--- +6 = view EOL markers
--- +7 = search
+8 = col red
+9 = col light_blue
+a = <a href> URL link
+c = id="c"
+d = day session
+h = <h3> heading
+i = <img> image
+j = <script>
+k = <kbd> keyboard monospace
+o = ♡
+p = <p> paragraph
+s = save as
+x = typeof
+> = //> command >
shift + return = <br/> break
command + < = jump to
Shift + command at a color code or name = shows color in Komodo :-)
Chrome command + alt/option + j = JS Console
- --- ß
ß - ...
: - Ö
; - ö
< - ;
> - :
+ --- `
? - _
_ --- ?
' - ä
" - Ä
[ - option/alt 5
] - option/alt 6
Google Chrome Developer Tools - JavaScript Console refresh: window.location.reload(true);
Basic Shell Commands - Jeremy Sanders - October 2011
An A-Z Index of the Bash command line for Linux
cd - home directory (change directory)
cd folder-name - change directory to folder
cd dir1/dir2/dir3... - change directory to folder
eject - eject removable media
exit - exit the shell
pwd - show working directory
date - shows current day, date and time GMT
# - comment
mkdir folder-name - make a directory (folder)
rmdir folder-name - remove a directory (file)
rm file-name - remove file
ls folder-name - shows list of files or folders
process.exit() - exit / quit
control + c - exit / quit --- press twice!
dc - desc calculator --- works with postfix notation; rather like many HP Calculators - basic arithmetic uses the standard + - / * symbols, but entered after the digits - so entering: 100 0.5 * p will return 50 --- q - quit
echo "something" - shell output: something
echo something - something
echo 5 + 4 --- 5 + 4
echo $PATH - shows path
nano - simple text editor, exit with command + x (^X), save etc.
bzip2 - compress or decompress named file(s)
cal - display a calendar
clear - clear terminal screen
rename - rename files
sudo - sxecute a command as another user
uname - print system information --- Darwin
whoami - print user-name
which - search the user's $path for a program file
who - print all user-names
### - comment / remark
Math
|-7| = 7 // absolute of -7
Computer Programming
Processing.js
rect(10, 20, 30, 40); // (x-to-right, y-down, x-wide-to-right, y-tall-down) in pixels
ellipse(x, y, w, h); // x y from circle/midpoint, w-width-left-right, h-hight-up-dowm)
line(x1, y1, x2, y2); // (x1-first-point, y1-first-point, x2-second-point, y2-second-point,)
stroke - fill -
1/1 - one whole
7/8 - seven over eight, seven out of eight, seven eighth
altitude - Höhenlage, Höhe ...
numerator - Zähler
perimeter - Umfangslänge
denominator - Nenner
elevation - Bodenerhebung
gravel - Kies
scope - Bereich, Spielraum, Umfang, Geltungsbereich, Reichweite, Handlungsspielraum, Abgrenzung, Aufgabenbereich, Bandbreite, Betätigungsfeld, Entfaltungsmöglichkeiten, Rahmen, Raum, Regelungsbereich ...
What is italki? - The Best Place to Find an Online Language YT
Go (programming language) WP -
golang.org - Ken Thompson, Rob Pike, Robert Griesemer, Google Inc. - 2009 - filename.go -
Google I/O 2012 - Meet the Go Team YT -
Google I/O 2012 - Go Concurrency Patterns - Rob Pike YT -
Why Learn Go? Rob Pike YT
List of programmers
A quick overview of JavaScript -
Basic JavaScript for the impatient
programmer -
Speaking JavaScript: An In-Depth Guide for Programmers - Dr. Axel Rauschmayer -
@Mix-IT 2012: Overview of javascript YT -
Improving JavaScript YT -
JavaScript inheritance: beyond the basics YT
nodejs.org - Node.js comes with an interactive command line. You start it by calling the
shell command node --- Node was installed at /usr/local/bin/node --- npm was installed at /usr/local/bin/npm
--- Make sure that /usr/local/bin is in your $PATH.
A Survey of the JavaScript Programming Language - Douglas
Crockford
Javascript in Ten Minutes - Spencer Tipping -
jsbooks.revolunet.com -
jquery.com
Daniel Tammet - A Genius Autistic Savant
The Real Rain Man
In the Key of Genius: Derek Paravicini and Adam Ockelford at TEDxWarwick 2013
playcanvas.com/feroniba -
FO_TestGame1
Canvassing - learn Canvas
 UNIX 1970 Assembly - 1972 C
UNIX 1970 Assembly - 1972 C
 C 1972
C 1972
 C++ 1983
C++ 1983
 Python 1991
Python 1991
 HTML 1993
HTML 1993
 CSS 1994
CSS 1994
 PHP 1995
PHP 1995
 Java 1995
Java 1995
 Ruby 1995
Ruby 1995
 JavaScript 1995
JavaScript 1995
 CoffeeScript 2009
CoffeeScript 2009




Computer science -
Charles Babbage 26.12.1791 – 18.10.1871 England -
Ada Lovelace 10.12.1815 – 27.11.1852 England -
Programming language - syntax (form) and semantics (meaning)
- the term computer language is sometimes used interchangeably with programming
language - 1943 Plankalkül - 1949 Short Code - 1950 Autocode using compiler to convert automatically
into machine code - Flow-Matic 1955 - Cobol - Aimaco - Fortran
APL - Algol - Simula and Smalltalk (object-oriented) - C 1969 - Prolog (logical) 1972 - ML and
Lisp 1978 - most modern programming languages count at least one of them in their ancestry
1980s consolidation - C++ Ada Pascal Modula2 PL/I
Growth of Internet mid-1990s created new languages - Perl dynamic websites -
Java server-side - Microsoft's LINQ - JavaScript 1995
4GL (4th generation programming languages) domain-specific languages - SQL returns sets of data - Perl can hold multiple 4GLs or JavaScript
programs
If language can run its commands through an interpreter (such as a Unix shell or other command-line interface), without compiling, it is
called a scripting language
Programs can 1) occupy more programmer hours 2) have more code lines 3)
utilize more CPU time - difficult to determine most widely used programs:
COBOL strong in corporate data center - Fortran in scientific and
engineering applications - Ada in aerospace, transportation, military, real-time and embedded applications -
and C in embedded applications and operating systems - other languages
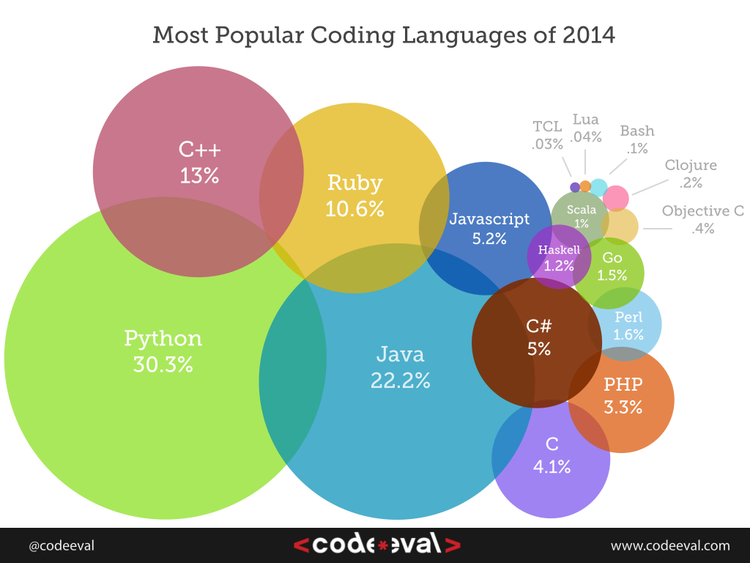
regularly used for different applications - Combining and averaging information from various internet sites,
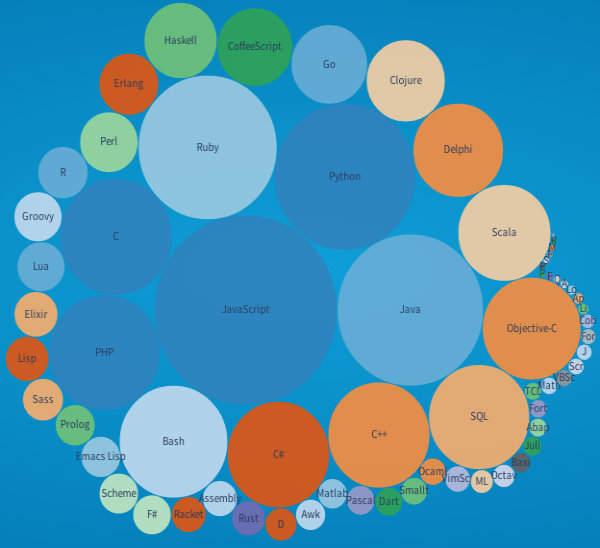
langpop.com claims that in 2013 the ten most popular programming languages are (in
descending order by overall popularity):
C 1972 by Dennis Ritchie
Java 1995 by James Gosling and
Sun Microsystems
PHP 1995 by Rasmus Lerdorf
JavaScript 1995 by Brendan Eich
C++ 1983 by Bjarne Stroustrup
Python 1991
Shell 1950s
Ruby 1995
Objective-C 1983 by Apple Inc.
C# 2000 by Microsoft
11-Assembly (
What is int 80h? by G. Adam Stanislav) -
12-SQL 1974 by Donald D. Chamberlin and Raymond F. Boyce -
13-Perl 1987 by Larry Wall -
19-Actionscript (dialect of ES and JS used for Flash Adobe) -
20-Coldfusion by Adobe, Jeremy Allaire and JJ Allaire -
23-Pascal 1970 by Niklaus Wirth -
25-Scheme 1975 (2nd dialect of Lisp) by Guy L.
Steele and Gerald Jay Sussman - 27-Lisp 1958 by Steve
Russell, Timothy P. Hart, and Mike Levin - 29-Erlang
1986 by Ericsson - 30-Fortran 1957 by John Backus -
34-Smalltalk 1972 (dev since 1969) by Alan Kay, Dan Ingalls, Adele
Goldberg etc. - ...
Comparison of programming languages -
Python not a standardized
language?
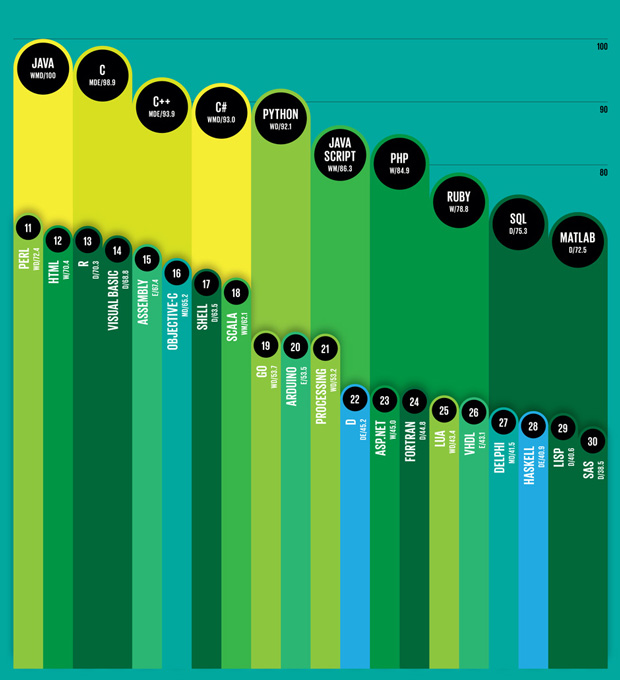
Top 10 Programming Languages - Spectrum’s
2014 Ranking
What Is The Most Valuable Programming Language To Know For The Future And Why? - Forbes
Redhead Talk - G. Adam Stanislav, born 23.4.1950 in Bratislava, Slovakia - whizkidtech.redprince.net - redprince.net - pantarheon.org
Bjarne Stroustrup: The 5 Programming Languages You Need to Know
- C++ Java Python Ruby JavaScript C C# - and one of the functional languages -
Why I Created C++
Larry Wall, creator of Perl: 5 Programming Languages Everyone Should
Know - JavaScript Java Haskell C (Python Ruby) Perl
Ruby Conf 2013 Living in the Fantasy Land by Yukihiro "Matz"
Matsumoto - creator of Ruby
Five Best Programming
Languages for First-Time Learners - lifehacker.com
Are
JavaScript and C++ too similar to learn at the same time? - stackoverflow.com
C - Dennis Ritchie -
Dennis M. Ritchie's homepage -
Dennis Ritchie's video interview June 2011 -
Ken Thompson -
Unix - unix.org -
UNIX Programmer's Manual -
Unix First Edition Manuals
Ken Thompson - C Language - Systems Architecture, Design, Engineering,
and Verification
30 Most Influential People In
Programming
Java -
java.com - JVM
Java virtual machine -
James Gosling -
nighthacks.com -
Oracle Academy
What is a good road map for
learning Java? - reddit.com
10 Ways to Learn Java in just a Couple of Weeks -
codingbat.com -
Java Puzzles Joshua Bloch
What is
the best way to learn Java from scratch and how many hours do I need to put in? - quora.com
Top 10 Most Influential Software Programmers -
how can i become a good programmer -
code.org
Top 10 Java Books you don’t want
to miss
How do I learn to code? What
language should I start with? - quora.com
Structure and Interpretation of Computer
Programs - second edition - Harold Abelson and Gerald Jay Sussman with Julie Sussman -
Lisp -
Scheme
14-Year-Old Prodigy Programmer Dreams In Code - Santiago Gonzalez -
hicaduda.com -
Is Prodigy Programmer The Next Steve Jobs?
Information technology (IT)

What is the best way to learn Assembly? - stackoverflow
Writing and learning assembly on
a Mac - stackoverflow
Assembly language
programming under OS X with NASM - Christopher Swenson
Assembly Language
Programming under Mac OS X - physicsforums.com

Brendan Eich -
brendaneich.com -
TW 36.4K
What is the best way to learn JavaScript? -
Professional JavaScript for Web Developers - Eloquent JavaScript - quora.com
Best resources to learn JavaScript
- stackoverflow - Crockford - Ben Nadel about jsg
Douglas Crockford - Lectures on JavaScript
Programming Style and Your Brain - Douglas Crockford YT
Learning JavaScript - my experience and advice - Derek Sivers -
sivers.org -
ankisrs.net
JavaScript books to take
your skills to the next level
What is the fastest way to learn
javascript
THE BEST JAVASCRIPT BOOK
8 Best JavaScript Books a Front End
Programmer / Developer Must Read
10 Books for the Javascript and Node.js learner
Learning to
write (good) JavaScript - resources for beginners - JS Web Applications, Alex MacCaw August 2011 +
Ben Nadle's article about the book ♡ -bennadel.com - TW 10.6K - alexmaccaw.com -
TW 15.7K -
Alex MacCaw: A JavaScript Web App Deconstructed - JSConf.Asia 2013 YT - Addy Osmani - addyosmani.com - TW 89.9K
What to Read to Get Up to Speed
in JavaScript - Rey Bango - TW 14.6K -
The Big List of JavaScript, CSS, and HTML Development Tools, Libraries, Projects, and Books
Which JavaScript book to
buy? - webdeveloper.com
abookapart.com
5 JavaScript Books Worth Every Cent -
Dom Scripting - ojs jsg jsd -
Sectets of
the JavaScript Ninja 28.12.2012 - John Resig 8.5.1984, creator of
jQuery - Khan Academy 2006 -
TW 368K -
khanacademy.org -
Computing Conversations: Khan Academy and Computer Science YT -
Sal Khan's Big Idea
jQuery - release 26.8.2006 -
ejohn.org -
TW 176K -
General Assembly: How to Teach Yourself to Code with John Resig YT
- Halo 5 Guardians Full Length Trailer -
John Resig Interview: Growing jQuery and
Working at Khan Academy - jsninja.com -
John Resig YT-Channel -
John Resig Hacking Art with Node js and Image Analysis YT -
ukiyo-e.org
Top 12 Javascript Books - ojs
THE VERY BEST BOOKS ON JAVASCRIPT - pjs ojs jsg jsd
TC39 JavaScript Panel at Bocoup, 2013-09-18 - Brendan Eich and Douglas
Crockford YT
JavaScript Days 2012 - Interview with Douglas Crockford -
CoffeeScript - jQuery instead of DOM - secure JS - 2005 AJAX made JS popular - use JSLint
Douglas Crockford: The Better Parts - JSConfUY 14.3.2014 -
Keystrokes are not steeling time, but thinking and reading the created code - footguns, create good programs - put semi-colon, system
is not analyzing it correctly - can't know how much code is needed for my program - not time to write, but make code work, may be infinite -
es6 - return function() - modules - brackets - new, or object.create - don't use for, use array.forEach - not for in, but
Object.keys(object).forEach - not while and loops, but repeat as recursion - JS will not be the last language, pray for better one with only
good parts :-) - took generations to understand that good are high level languages, goto is a bad idea, objects or lambda are good ones,
those who are against it can't be convinced, we have to wait until they die 26:00 - lambda best discovery in history of programming - JS is
the first who took lambda, now others think they need it, too - sincronous can't do what asynchronous can - system language only C -
application languages better - JS class free, prototypalinheritance, gift to humanity 33:30 - Block scope and closure - How to make objects
through functions 35:50 - bug with JSON Java - 0.1 + 0.2 === 0.3 // false ---DEC64: Number = Coefficient * 10 Exponent
dec64.com written by Crockford in Assembly, put on GitHu, people angry 45:45 - JSON creation people angry, too because XML could do that too,
but was easier and people took it since 2005, will not be broken or changed -Coding for: The people, the team, management 57:30 - don't make
bugs
Douglas Crockford: Really. JavaScript. - writing in JS and think
in JS, not Python etc. - Remove bad parts, they are unnecessary and dangerous - not possible with ECMA, but with JSLint 9:00 -
Nordic.js 2014 • Douglas Crockford - Interview - Start first
literature, then media, outsider to programming - for Crockford programming about communication, not programming - use computer to create
experiences for people, but also program itself is medium of communication - too many people come to programming but they shouldn't -
programmers have to be optimistic, needed for debugging - software shouldn't be patents - JS communities - change functions into immutable
objects
What Would Crockford Do? Doug Crockford's talk from HTML5 Dev Conf
- No degree in computer science -
Douglas Crockford -
Brendan Eich on JavaScript Taking Both the High and Low Roads -
O'Reilly Fluent 2014
Processing (programming language) by
Casey Reas and Benjamin Fry -
Processing.js by John Resig -
processingjs.org -
natureofcode.com - author Daniel shiffman.net -
TW 9.4K -
learningprocessing.com -
toxiclibs.js -
MultiColorGradient -
processing.org/books
AngularJS -
angularjs.org -
angular.js google
projecteuler.net -
hackerrank.com
TW 3.1K -
codility.com
TW 1.6K
Tom Robinson - San Francisco, California -
Cappuccino -
b.s. in computer science and engineering and m.s. in computer science (jsd assessements)
Andrew Hedges - Tapulous -
blog -
Mobile Webkit Tools & Customization with Andrew Hedges of Tapulous YT - webkit.org -
TW 3.1K (jsd assessements)
J. Chris Anderson - Portland, OR - couchbase.com -
TW 6.9K (jsd assessements)
CoffeeScript WP - coffeescript.org - The Little Book on CoffeeScript online - O'Reilly - Amazon
Mathematics - History of mathematics
Halo (series) -
X-Box One Halo -
Halo Official -
Halo: The Master Chief Collection -
Halo: The Master Chief Collection Launch Launch Trailer -
game.co.uk
Xbox One Console + Halo Master Chief Collection + Forza5 £349,99 -
Top 10 Xbox One Games -
Top 5 BEST PS4 Games!! -
IGN's Top 25 PlayStation 4 Games (2014)
Car Race
bananabread - Mozilla
Hyrule Warriors Wikipedia
The Legend of Zelda - The W ind Waker- Wii U - Wikipedia - zelda.com/windwaker - zeldawiki.org
The Legend of Zelda: The Wind Waker HD - Introduction / Outset Island (First 30 Minutes) - packattack04082 - 1/24
hackintosh.com - CleanMyMac 2 - macpaw.com - Fri, 2015-1-16 London 14:40 123.79 GB free before, scan in 5 minutes, shows: Automatic Cleanup 5 GB, System Cleanup 4.83 GB, Large & Old Files 85.7 GB, iPhoto Cleanup 166.9 MB, Trash v, Test Version: 14:44 press Clean 5 GB: Close Google Chrome, wantedme to buy the full version, did it 2 times, failed - cleaned 855 MB, Rest 4.18 GB - only continues if buy full version ... Start over again 15:11: says: You cleaned your Mac today, 855 MB -Mac shows now 124.64 GB available - start scanning again - Automatic Cleanup 4.14 GB, System Cleanup 3.93 GB, Large & Old Files 85,7 GB, iPhoto Cleanup 166.9 MB, Trash Cleanup empty - says: Clean 4.1 GB - again wants to buy it - bought it for £17.47 :-) - Order ID: MACPAW150116-9657-68153 - Clean:4.1 GB, Close Chrome - 15:51 start: Cleaned 4.96 GB - Mac shows now 128.11 GB 16:27 - Click to continue v - found 85 GB old files - don't want to delete - finished :-) Let's see if it works ...
simplecartjs.org
Building a drag-drop shopping cart
JQUERY BASED SHOPPING CARTS
10 jQuery Shopping Cart
Plugins
O-green -
Water -
Sea of Memes -
Actisku
unigine.com -
Rime -
Dyco - Swooop -
alone -
Lego -
Rollball -
chartreusewarden -
platformer -
asteroids -
voyager -
goingaround -
colorTanks -
winterblast -
five-for-christmas -
sunshine -
littleplanetbigrocket -
centipede
PlayCanvas -
playcanvas.com -
List of game engines -
unrealengine.com
TW 80.7K -
List of Unreal Engine games -
Unity -
unity3d.com -
List of Unity Engine games -
wiiu-developers.nintendo.com -
Nintendo Web Framework
Text editors - lifehacker.com:
Sublime Text 2: 1 SpaceCadet - 2 Cobalt - 3 Twilight - 4 Espresso Libre - Sunburst -
Solarized (Dark) - Monokai (default) etc.
MacVim vim.org: torte - blue - ron - efford etc.
Atom atom.io from the GitHub team
GNU Emacs (and manuals)
TextWrangler
SeaMonkey - Mozilla's all-in-one Internet suite
Aptana Studio 3 - TW 11.5K
More coming soon :-)))
Session 1 - Tue 2015-2-10 London 1:45-4:10=2:25 R CoffeScript ♡♡♡ Alex MacCaw - Jeremy Ashkenas - Backbone.js Underscore.js = 2:25 = 2:25 total time
January 2015 - 31 Sessions, 279:35 total time = (34d+) 7:35 total time - (+ December 2014 =) 344:40 = (43d+) 0:40 complete total time
December 2014 - 9 Sessions, 65:05 total time = (8d+) 1:05 total time
________ Start February 2015 --- End of January 2015 ________