









MDN - Mozilla Developer Network
Javascript & jQuery
JavaScript Workshop
JavaScript - Wikipedia
Professional JavaScript for Web Developers
Assembly
js_login
TS eV IDL eG Meeting
CoffeeScript
Current Working Area
 |
 |
 |
 |
 |
Brendan Eich - be |
Douglas Crockford - jsg |
John Resig - jsn |
David Flanagan - jsd |
Nicholas C. Zakas - pjs |
 |
 |
 |
 |
 |
Stoyan Stefanov - ojs |
Marijn Haverbeke - ejs |
Cody Lindley - jse |
Michael Morrison - hjs |
Jon Duckett - jsj |
 Eloquent JavaScript 2nd Edition - December 2014
- 472 pages -
eloquentjavascript.net -
Marijn Haverbeke -
TW 3.8K -
codemirror.net
Eloquent JavaScript 2nd Edition - December 2014
- 472 pages -
eloquentjavascript.net -
Marijn Haverbeke -
TW 3.8K -
codemirror.net
Marijn Haverbeke: JavaScript Compilation Techniques or "Wasn't
JavaScript supposed to be slow?"
Test
Introduction
(Part 1: Language)
1 Values, Types, and Operators
2 Program Structure
3 Functions
4 Data Structures: Objects and Arrays
5 Higher-order Functions
6 The Secret Life of Objects
7 Project: Electronic Life
8 Bugs and Error Handling
9 Regular Expressions
10 Modules
11 Project: A Programming Language
(Part 2: Browser)
12 JavaScript and the Browser
13 The Document Object Model
14 Handling Events
15 Project: A Platform Game
16 Drawing on Canvas
17 HTTP
18 Forms and Form Fields
19 Project: A Paint Program
(Part 3: Node)
20 Node.js
21 Project: Skill-Sharing Website
Make the computer do what you want
Book explains JS + basic principles of programming - reading this book will be frustrating sometimes - will require additional connections - program is many things: text, force to drive computer, data on memory controlling actions on same computer memory etc. - we have to control programmings complexity - always explore, don't get stagnated and bored
In the beginning of computing no languages, only 00010000 01000100 etc. - examples of coding the program - JS example of the program - long and short, readable and unreadable ways
Introduced 1995 to add programs to webpages via browsers - interact without page reload - not Java, but ECMAScript, which did the standardization - some terrible things about JS are true - JS very liberal in coding to make it easy for beginners, but causes to make it harder to find issues because system is not pointing them out - version 4 improved JS but was abandoned, version 5 is the current less ambitious version, version 6 is in the make - databases like MongoDB, CouchDB use JS, also node.js provides powerful environment for JS outside the browsers
Always read and write the codes in this book, don't just glance over it - write working solutions for exercises - write in JS interpreter, try to experiment and go beyond exercises - edit and run examples of this browser book - be careful to run programs outside of sandbox of this book
Part I JS language - part II browser - part III node.js - 5 project chapters - ch 1-4 basic language, control structures, functions, data structures - after that write own simple programs - ch 5-6 use functions + objects to write more abstact code and control complexity - ch 8 errors - ch 9 regular expressions, as a tool to work with text data - ch 10 modularity against complexity - ch 11 project concludes part I - part II, ch 12-19, describes tools which browser JS has access to - ch 13+16 display on screen - ch 14-18 respond to user input - ch 17 communicate over network - part III, ch 20 node.js, ch 21 uses it to build simple web system
monospaced font is for programs - output written as // → output - Good luck!
Inside computers only data in 0 and 1, nothing else exists
Number 13 in bits:
0 0 0 0 1 1 0 1
128 64 32 16 8 4 2 1
Modern computers have about 30 billion bits in volatile memory, harddiscs (nonvolatile) even more - to work with them they can be separated into chunks, in JS called values - 6 basic types: numbers, strings, Booleans, objects, functions, and undefined values - create values merely by invoking - they become stored until not used anymore and the bits are free for new tasks - atomic elements of JS are values and their operators
Using 13 will cause bit pattern for number 13 to come into existence - JS uses fixed number of bits, 64 bits
, to store single number value - 1064 bits can be represented, about 18 quintillion,
18 with 18 zeroes (older computers 8 or 16 bit) - 64 bit limitation is only for astronomical numbers - one bit stores
negative numbers, the sign +/- - some bits store decimal points to describe nonwhole (non-integer) numbers
- remains 9 quadrillion whole numbers to store (15 zeroes)
Fractual mumbers use a dot 9.81
Use e for exponent --- 2.998e8 is 2.998 × 108 = 299800000
Calculations with integers (whole numbers) smaller than 9 quadrillion are always precise - with fractual
numbers generally not as π (pi) - be aware, teat fractional numbers as approximations
Arithmetic operations as + * etc. take 2 numbers and produce a new - precedence of * / % (remainder or modulo) against + - --- or write (100 + 4) * 11 --- if doubts just add () - 314 % 100 produces 14 -
3 special values: Infinity, -Infinity, NaN (not a number) - example for Infinity: Infinity - 1 = Infinity --- don't put too much trust in Infinity-based computation - examples for NaN: 0/0 --- Infinity - Infinity etc.
Strings used to represent text, enclosed in 'single' or "double quotes"
- nearly anything can be put into strings, but not mixed quote signs or newlines - backslash
"\" (called "escaping" the character) shows special meaning of following character -
\n is interpreted as newline - \t as tab
"This is the first line\nAnd this is the second"
Writing \ in a string is done by \\ - they collapse and only one remains
"A newline character is written like \"\\n\"."
Strings can't be /*- but + --- it concatenates ---- "con" + "cat" + "e" +
"nate" - more ways of manipulating strings in ch 4
Operators not only written as symbols, some are written as words - like
typeof
console.log(typeof 4.5)
// → number
console.log(typeof "x")
// → string
console.log can show result of evaluating something for example on screen - other operators operated on two
values (binary operators), typeof operates on one only
(unaray operator) --- minus operator ("-") can be used for
both:
console.log(- (10 - 2))
// → -8
For yes/no - on/off etc. JS uses Boolean type resulting true or false,
written as these words - used for comparisons:
console.log(3 > 2)
// → true
console.log(3 < 2)
// → false
> and < are binary operators
Strings can be compared in same way:
console.log("Aardvark" < "Zoroaster")
// → true
Ordered alphabetic, Unicode standard -
Uppercase less than lowercase: "Z"
< "a" --- and nonalphabetic characters (! - etc.) included - Unicode assigns
numbers to all characters of all languages - so they can be stored in computer representing them as sequence
of numbers - JS reads numbers and strings from left to right
Other similar operators are: >= (greater than or equal to), <= (less than or
equal to), == (equal to), and != (not equal to)
console.log("Itchy" != "Scratchy")
// → true
Only NaN is not equal to itself - denotes result of a nonsensical computation - it isn’t equal to the result of any other nonsensical
computations:
console.log(NaN == NaN)
// → false
3 logical operators: and && - or || - not !=
--- they can "reason about Booleans -
...
2 values: written null and undefined - denote absence of meaningful value - they are themselves values, carrying no information - many have to yeald some value - they are mostly interchangable (difference in meaning is an accident of JS design) - more about it soon
...
stop automatic type conversion with === or !==
...
|| and && handle values differently
console.log(null || "user")
// → user
console.log("Karl" || "user")
// → Karl
true || X --- false && X
Looked at 4 value types: numbers, strings, Booleans, and undefined values - created by typing their names (true, null) or values (13, "abc") - combine or transform values with operators - we saw binary operators for arithmetic (+, -, *, /, and %), string concatenation (+), comparison (==, !=, ===, !==, <, >, <=, >=), and logic (&&, ||), as well as several unary operators (- to negate a number, ! to negate logically, and typeof to find a value’s type) and a ternary operator (?:) to pick one of two values based on a third value --- Next chapter tpes these basic expressions together into basic programs
Things in chapter can be called programming - ch 1 fragment of code producing values is called expression (22 or "hello" +) - JS expression corresponds to human sentence, JS statement to full sentence - JS program is list of statements - simplest program: 1; or !false; --- statements should end with ; --- program has to change the world, but this one doesn't - sometimes ; can be omitted, or next line will be read as continuation - better always use ;
Values will dissipate if we don't hold them - use variables:
var caught = 5 * 5 --- variable name operator expression --- after var has been defined,
name can be used as expression:
var ten = 10;
console.log(ten * ten);
Variable names can be any word, except reserved words - no spaces, but
digits - can't start with a digit - can't include punctuations, except for
characters $ and _
Variables values can be pointed to other values --- = disconnects from old value and
points to new value
var mood = "light";
console.log(mood);
// → light
mood = "dark";
console.log(mood);
// → dark
Imagine variables as tentacles, they don't contain but grasp values - A
program can access only the values that it still has a hold on. When you need to remember something, you
grow a tentacle to hold on to it or you reattach one of your existing tentacles to it
var luigisDebt = 140;
luigisDebt = luigisDebt - 35;
If variable not defined you get undefined - single var statement can define
multiple variables:
var one = 1, two = 2; // comma between variables
console.log(one + two);
>>> pjs keywords
Words with special meaning like var are keywords - may not be used as variable names - also
reserved words for future versions - a short list (there are more words):
break case catch class const
continue debugger default delete do
else enum export extends
false
finally for function if implements
import in instanceof interface (let)
new null package private protected
public return static super
switch
this throw true try typeof
var void while with (yield)
Don't memorize, but remember it may be the problem why var definition may not work as expected
Reserved Words - MDN - The following are
keywords and may not be used as variables,
functions, methods, or object identifiers,
because ECMAScript specifies special behavior for them
The collection of variables and their values that exist at a given time is called the environment - environment never empty - at program start always exist predefined variables as part of JS standard language, or variables that provide ways to interact with the surrounding system - for example, in a browser, there are variables and functions to inspect and influence the currently loaded website and to read mouse and keyboard input
A lot of the values provided in the default environment have the type
function - it's a piece of program wrapped in a value (for example alert) -
values can be applied to run the wrapped program - for example alert holds function to show dialog box:
alert("Good morning!");
Executing a function is called invoking, calling,
applying it - call by putting parentheses () after an expression (function
name) and a value inside () - usually we use directly name of function -
values given to functions are called arguments - alert function needs only one, other might need different
number and different types of arguments
Instead of alert function use console.log - browsers and node.js etc. provide it, write out arguments to text output device or JS console - Mac command option I - in this online book examples output will be shown after example instead of in JS console - variables can't contain periods . --- console.log has period, because console.log is expression, not simple variable, it retrieves log properly from value held by console variable - will be explained ch 4
Showing dialog box or writing text to screen is side effect - many functions useful for side
effects - or they produce values and don't need side effects to be useful, example Math.max give back
greatest number of values (or NaN if mixed with other values like "big" etc.:
console.log(Math.max(2, 4));
// → 4
When a function produces a value, it is said to return that value - anything that produces a value is an
expression in JavaScript, which means function calls can be used within larger expressions - here a call to
Math.min, which is the opposite of Math.max, is used as an input to the plus operator:
console.log(Math.min(2, 4) + 100);
// → 102
Next chapter (3) explains how to write our own functions
Browsers have other functions besides alert for popping up windows - confirm function to give true or
false return via ok/cancel button:
confirm("Shall we, then?");
prompt function to ask an "open" question - first argument is question, second argument is text which user
types in, function will return text as a string:
prompt("Tell me everything you know.", "...");
These two functions aren’t used much in modern web programming, mostly because you have no control over the way the resulting windows look,
but they are useful for toy programs and experiments
Program executes statements from top to bottom:
var theNumber = Number(prompt("Pick a number", ""));
alert("Your number is the square root of " + theNumber * theNumber);
Number function converts a value to a number - we need that conversion because result of prompt is a string
value, and we want a number - here are similar functions called String and
Boolean that convert values to those types.
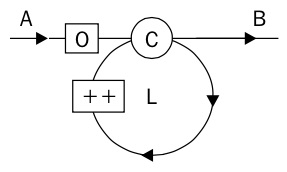
Scheme for straight control flow:
Executing statements in straight-line order isn’t only option we have - an alternative is
conditional execution, where we choose between two different routes based on a
Boolean value, like this:
Written with if keyword in JS - code only should be executed if a certain condition holds, example:
var theNumber = Number(prompt("Pick a number", ""));
if (!isNaN(theNumber))
alert("Your number is the square root of " + theNumber * theNumber);
Entering "cheese" no output shown - keyword if executes or skips a statement depending on the value of a Boolean expression - the deciding
expression is written after the keywords, between parentheses, followed by the statement to execute - isNaN function returs "true" on
Boolean basis only if given argument is NaN when given a string which doesn't represent a number ???
We often won’t just have code that executes when a condition holds true, but also code that handles the other case - alternate path
represented by second arrow in the diagram - else keyword can be used,
together with if, to create two separate, alternative execution paths:
else
alert("Hey. Why didn't you give me a number?");
If we have more than two paths to choose from, multiple if/else pairs can
be “chained” together - here’s an example:
var num = Number(prompt("Pick a number", ""));
if (num < 10)
alert("Small");
else if (num < 100)
alert("Medium");
else
alert("Large");
Program first checks whether num is less than 10 - if it is, it chooses that branch, shows "Small", and is
done - if it isn’t, it takes the else branch, which itself contains a
second if. If the second condition (< 100) holds, that means the number is between 10 and 100, and "Medium"
is shown. If it doesn’t, the second, and last, else branch is chosen - the flow chart for this program looks
something like this:
For program which should print for example all even numbers less than 1000 we need our program to repeat code, done via a loop:
Looping control flow allows us to go back to some point in the program where we were before and
repeat it with our current program state. If we combine this with a
variable that counts, we can do something like this:
var number = 0;
while (number <= 12) {
console.log(number);
number = number + 2;
}
Statement starting with the keyword while creates a loop - while is followed by expression in parentheses
and then a statement, much like if --- loop executes that statement as long as the expression produces a value that is true when converted
to Boolean type
Whenever we need to execute multiple statements inside a loop, we wrap them in curly braces { and }
Braces do for statements what parentheses do for expressions: they
group them together, making them count as a single statement. A
sequence of statements wrapped in braces is called a block many JavaScript
programmers wrap every single loop or if body in braces - they do this both
for the sake of consistency and to avoid having to add or remove braces when changing the number of statements in the body later - in this
book most single-statement bodies without braces because of brevity - the variable
"number" demonstrates the way a variable can track the progress of a program - every time the loop repeats,
number is incremented by 2 - then, at the beginning of every repetition, it is compared with the number 12 to decide whether the program
has done all the work it intended to do
var result = 1;
var counter = 0;
while (counter < 10) {
result = result * 2;
counter = counter + 1;
}
console.log(result);
console.log(counter);
// → 1024 (result)
// → 10 (counter - see chapter 4)
The counter could also start at 1 and check for <= 10, but, for reasons that will become apparent in
Chapter 4, it is a good idea to get used to counting from 0
The do loop is a control structure similar to the while loop. It differs only on one point: a do loop
always executes its body at least once, and it starts testing whether it should stop only after that first
execution. To reflect this, the test appears after the body of the loop:
do {
var name = prompt("Who are you?");
} while (!name);
console.log(name);
This program will force you to enter a name. It will ask again and again until it gets something that is
not an empty string. Applying the ! operator will convert a value to Boolean type before negating it, and
all strings except "" convert to true
In JS spaces in front of code not required - even line breaks are optional - we could write program as single line - indentation inside blocks is to make the structure of the code stand out - in complex code, where new blocks are opened inside other blocks, it can become hard to see where one block ends and another begins - with proper indentation visual shape of program corresponds to shape of blocks inside program - book uses two spaces for every open block - some people use four spaces or tab characters
Many loops follow the pattern seen in the previous while examples. First, a “counter” variable is
created to track the progress of the loop. Then comes a while loop, whose test expression usually checks whether the counter has reached
some boundary yet. At the end of the loop body, the counter is updated to track progress.
Because this pattern is so common, JavaScript and similar languages provide a slightly shorter and more comprehensive form, the
for loop.
for (var number = 0; number <= 12; number = number + 2)
console.log(number)
// → 0
// → 2
// … etcetera
This program is exactly equivalent to the earlier even-number-printing example. The only change is that all the statements that are related
to the “state” of the loop are now grouped together.
The parentheses after a for keyword must contain two semicolons. The part before the first semicolon initializes the loop, usually by
defining a variable. The second part is the expression that checks whether the loop must continue. The final part updates the state of the
loop after every iteration. In most cases, this is shorter and clearer than a while construct.
Here is the code that computes 210, using for instead of while:
var result = 1;
for (var counter = 0; counter < 10; counter = counter + 1)
result = result * 2;
console.log(result);
// → 1024
Note that even though no block is opened with a {, the statement in the loop is still indented two spaces to make it clear that it
“belongs” to the line before it.
...
counter = counter + 1; --- shortcut: counter += 1; --- or even shorter:
counter++
counter = counter - 1; --- shortcut: counter -= 1; --- or even shorter:
counter--
Similar shortcuts work for many other operators, such as result *= 2 to double result
This allows us to shorten our counting example a little more:
for (var number = 0; number <= 12; number += 2)
console.log(number);
...
switch (prompt("What is the weather like?")) {
case "rainy":
console.log("Remember to bring an umbrella.");
break;
case "sunny":
console.log("Dress lightly.");
case "cloudy":
console.log("Go outside.");
break;
default:
console.log("Unknown weather type!");
break;
}
...
...
fuzzylittleturtle
fuzzy_little_turtle
FuzzyLittleTurtle
fuzzyLittleTurtle
...
Program built out of statements - they may contain more statements - statements tend to contain expressions - can be built out of smaller expressions - statements after one another builds program - executed from top to bottom - introduce disturbances in the flow of control by using conditional (if, else, and switch) and looping (while, do, and for) statements - variables can file pieces of data under a name - useful for tracking state in our program - environment is the set of variables that are defined - JS systems always put standard variables into environment - functions are special values that encapsulate a piece of program - invoke them by writing functionName(argument1, argument2) - such a function call is an expression, and may produce a value
Write a loop that makes seven calls to console.log to output the following triangle:
#
##
###
####
#####
######
#######
Find lenth of string by .length:
var abc = "abc";
console.log(abc.length);
// → 3
Most exercises contain a piece of code that you can modify to solve the exercise. Remember that you can
click code blocks to edit them.
Solution FO:
var sharp = "#"; var counter = 0;
while (counter < 7) {console.log(sharp);
sharp = sharp + "#";
counter = counter + 1;} // counter += 1;}
Solution 2 FO:
for (var sharp = "#"; sharp.length <= 7; sharp += "#") // why starts printing # and not starting with ## ?
console.log(sharp);
Write a program that uses console.log to print all the numbers from 1 to 100, with two exceptions. For numbers divisible by 3, print
"Fizz" instead of the number, and for numbers divisible by 5 (and not 3), print "Buzz" instead.
When you have that working, modify your program to print "FizzBuzz", for numbers that are divisible by both 3 and 5 (and still print "Fizz"
or "Buzz" for numbers divisible by only one of those).
(This is actually an interview question that has been claimed to weed out a significant percentage of programmer candidates. So if you
solved it, you’re now allowed to feel good about yourself.)
Solution FO:
for (number = 1; number <= 100; number += 1) { // var number --- number++
if (number % 3 == 0 && number % 5 == 0)
console.log("FizzBuzz");
if (number % 3 == 0)
console.log("Fizz 3");
else if
(number % 5 == 0)
console.log("Buzz 5");
else
console.log(number);
}
Solution 2:
for (var n = 1; n <= 100; n++) {
var output = "";
if (n % 3 == 0)
output += "Fizz";
if (n % 5 == 0)
output += "Buzz";
console.log(output || n);
}
Write a program that creates a string that represents an 8×8 grid, using newline characters to separate lines. At each position of the
grid there is either a space or a “#” character. The characters should form a chess board.
Passing this string to console.log should show something like this:
# # # #
# # # #
# # # #
# # # #
# # # #
# # # #
# # # #
# # # #
When you have a program that generates this pattern, define a variable size = 8 and change the program so that it works for any size,
outputting a grid of the given width and height.
Solution FO:
var size = 8; var white = " "; var black = "#";
for (white <= 4 && black <= 4)
console.log(\n);
// ... can't solve it :-(
Solution 2:
var size = 8;
var board = "";
for (var y = 0; y < size; y++) {
for (var x = 0; x < size; x++) {
if ((x + y) % 2 == 0)
board += " ";
else
board += "#";
}
board += "\n";
}
console.log(board); // FO can't understand this :-((
We saw function values like alert - bread & butter of JS programming - wrapping piece of program in a value has many uses: it is a tool to structure larger programs, to reduce repetition, to associate names with subprograms, and to isolate these subprograms from each other - most obvious application of functions is defining new vocabulary - creating new words in regular, human-language prose is usually bad style - but in programming, it is indispensable - typical adult English speakers 20,000 words in vocabulary - few programming languages come with 20,000 commands built in - vocabulary that is available tends to be more precisely defined, and thus less flexible, than in human language - therefore, we usually have to add some of our own vocabulary to avoid repeating ourselves too much
Function definition is just a regular variable definition where the value given to the variable happens
to be a function - for example following code defines the variable square to refer to a function that produces the square of a given
number:
var square = function(x) {
return x * x;
};
console.log(square(12));
// → 144
A function is created by an expression that starts with the keyword function.
Functions have a set of parameters (in this case, only x) and a body, which
contains the statements that are to be executed when the function is
called. The function body must always be wrapped in braces, even when it
consists of only a single statement (as in the previous example).
A function can have multiple parameters or no parameters at all. In the
following example, makeNoise does not list any parameter names, whereas power lists
two:
var makeNoise = function() {
console.log("Pling!");
};
makeNoise();
// → Pling!
var power = function(base, exponent) {
var result = 1;
for (var count = 0; count < exponent; count++)
result *= base;
return result;
};
console.log(power(2, 10));
// → 1024
Some functions produce a value, such as power and square, and some don’t,
such as makeNoise, which produces only a side effect. A return statement
determines the value the function returns. When control comes across such a statement, it immediately
jumps out of the current function and gives the returned value to the code
that called the function. The return keyword without an expression after it will cause the function to
return undefined
The parameters to a function behave like regular variables, but their
initial values are given by the caller of the function, not the code in the
function itself - variables created inside of functions, including their parameters, are
local to the function - this means, for example, that the result variable in the power example will be
newly created every time the function is called, and these separate incarnations do not
interfere with each other - this “localness” of variables applies only to the parameters and to variables
declared with the var keyword inside the function body. Variables declared
outside of any function are called global, because they are
visible throughout the program - it is possible to access such variables
from inside a function, as long as you haven’t declared a local variable with
the same name - the following code demonstrates this - it defines and calls two
functions that both assign a value to the variable x - the first one declares the variable as local and thus
changes only the local variable - the second does not declare x locally, so references to x inside of it refer to
the global variable x defined at the top of the example:
var x = "outside";
var f1 = function() {
var x = "inside f1"; // var x =
};
f1();
console.log(x);
// → outside
var f2 = function() {
x = "inside f2"; // x = --- won't work with var x = --- if we write
var x = we get again "outside"
};
f2();
console.log(x);
// → inside f2 --- why doesn't f2 use var x = "outside" from top?
This behavior helps prevent accidental interference between functions. If all variables were shared by the
whole program, it’d take a lot of effort to make sure no name is ever used for two different purposes. And if you did reuse a variable name,
you might see strange effects from unrelated code messing with the value of your variable. By treating
function-local variables as existing only within the function, the language
makes it possible to read and understand functions as small universes, without having to
worry about all the code at once.
...
...
...
Numbers, Booleans, and strings are the bricks data structures are built from - but can't make much of a house out of a single brick - objects allow to group values (including other objects) together and build more complex structures - this chapter adds basic understanding of data structures to start writing useful programs
Story: Jacques transforms in squirrel from time to time - tries to figure out why, collects data to analyze it and to avoid transforming - cats can eat him, he finds himself in a crown of an oak - locks door and window, puts nuts on his floor, avoids touching trees etc. to avoid such things etc. - writes log to analyze why this happens - designs data structures to store this information
Find a way to represent data in machine's memory - try representing 2, 3, 5, 7, 11 (prime numbers) - we
have to extract the digits and convert them back to
numbers to access them - JS provides data type storing sequences of values:
array - written as a list of values between square
brackets, separated by commas:
var listOfNumbers = [2, 3, 5, 7, 11];
console.log(listOfNumbers[1]);
// → 3
console.log(listOfNumbers[1 - 1]);
// → 2
Get elements inside array also using square brackets - a pair of square brackets immediately after an
expression, with another expression inside of them, will look up the element in the
left-hand expression that corresponds to the index given by the expression
in the brackets - first index of an array is zero, not one - zero-based counting has a long tradition in
technology, and as long as this convention is followed consistently (which it is, in JavaScript), it works well
like myString.length (to get the length of a string) and Math.max (the maximum function) in past examples access the length property of
the value in myString or access the property named max in the Math object (which is a collection of mathematics-related values and functions)
- almost all JavaScript values have properties - the exceptions are null and
undefined - property of null gets error:
null.length;
// → TypeError: Cannot read property 'length' of null
...
- variable (can't start with digit, but $ and _ --- multiple var a1, a2 ...)
- value
- operator (precedence)
- expression
- statement (;)
- program
- type (6 basic types: numbers, strings, Booleans, objects, functions, and undefined values)
- special numbers (infinity -infinity NaN)
- keywords & reserved words
- e (exponent)
- % (remainder or modulo)
- \n (newline) \t (tab) \\ (write \ in a string)
- strings can't be /*-
- Unaray operators: typeof operator --- minus operator (-)
- >= (greater than or equal to), <= (less than or equal to), == (equal to), and != (not equal to)
- 3 logical operators: and && - or ||
- not !=
- 2 undefined values: null and undefined
- automatic type conversion with === or !== --- ! to negate logically
- comment (// /* * */)
- envorionment (collection of variables and their values)
- function ( invoke, call, apply - function name(argument/value); )
- console.log() - alert()
- side effect
- Math.max Math.min
- Promt and Confirm functions
- Number function converts to number - straight conversion
- control flow - if else else if while do for switch case break
- counter
- indenting space
- a.length
- function --- var square = function(x) { return x * x; }; console.log(square(12)); // → 144
- array
-
apply - zutreffen, gelten, btreffen, bewerben, beantragen, einsetzen, anmelden, schalten, setzen - ch 4
apprehend - verstehen, begreifen, einsehen, befürchten, jmnd. ergreifen, festnehmen, fassen, verhaften - ch 4
(have/keep something) at hand - greifbar haben/bereit halten -- at hand - vorliegend, bevorstehend, zur Hand, bei der Hand, vorhanden
- ch 4
chunk of data - Datenblock, Datensegment - ch 4
hampered - behindert -- hamper = hindern, behindern, verhindern, erschweren - ch 4
precedence - Präzenenz, Vorrang, Rangordnung, Vortritt, Priorität ... - ch 4
squirrel - Eichhörnchen - ch 4
alert();
document.write();
console.log();
confirm("Shall we, then?");
 JavaScript: The Good Parts - © - 145 pages -
Douglas Crockford -
crockford.com -
The JavaScript Programming Language -
Crockford on JS -
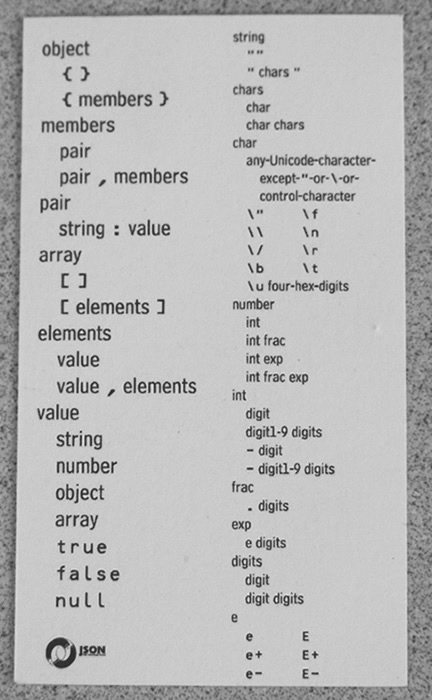
JSON - json.org -
JSLint -
jslint.com
JavaScript: The Good Parts - © - 145 pages -
Douglas Crockford -
crockford.com -
The JavaScript Programming Language -
Crockford on JS -
JSON - json.org -
JSLint -
jslint.com
| JavaScript - The Definite Guide | David Flanagan | 6th Edition 2011 - O'Reilly | 1098 pages |
| Professional JS For Web Developers | Nicholas C. Zakas | 3rd Edition 2012 - Wiley | 964 pages |
| Eloquent JavaScript | Marjin Haverbeke | 2nd Edition - December 2014 | 472 pages |
| JavaScript Enlightenment | Cody Lindley | 1st Edition - 7.1.2013 | 166 pages |
| JavaScript: The Good Parts | Douglas Crockford | 1st Edition - May 2008 - O'Reilly | 145 pages |
| JavaScript & jQuery | Jon Duckett | 1st Edition - 2014 - Wiley | 622 pages |
| <<< Current Working Area <<< |
Preface
1 - Good Parts - xi
2 - Grammar - 5
3 - Objects - 20
4 - Functions - 26
5 - Inheritance - 46
6 - Arrays - 58
7 - Regular Expressions - 65
8 - Methods - 78
9 - Style - 94
10 - Beautiful Features - 98
Appendix A - Awful Parts - 101
Appendix B - Bad Parts - 109
Appendix C - JSLint - 115
Appendix D - Syntax Diagrams - 125
Appendix E - JSON - 136
Index - 147
Book written for programmers new to JS or beginners who want develop more sophisticated relationship with language - goal is to help to
think in JS - show components and how to put together - not reference - book just contains really important things - not for beginners -
love to write one day JS The First Parts :-) - not about AJAX and web programming - focus exclusively on JS, web developers must master -
not for dummies - dense content - don't be discouraged if have to read multiple times - efforts will be rewarded
Italic for new terms etc. - Constant width for code etc. -
Constant width bold commands user should type -
errata - download
code - Acknowledgments
p1 - ...
Testing ground: HTML file (testing page jst.html) -
<pre><script src="jsg_program.js"></script></pre> - create .js file jsg_program.js:
document.writeln('Hello, world!'); - open - works :-)
Throughout the book, a method method is used to define new methods. This is its definition:
Function.prototype.method = function (name, func) {
this.prototype[name] = func;
return this;
};
It will be explained in Chapter 4
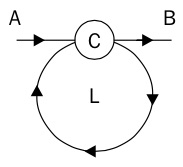
p5 - Grammar of good parts of JS - quick overview how language is structured - using
railroad diagrams:
• start left - follow tracks to right
• As you go, encounter literals in ovals, rules
or descriptions in rectangles
• Any sequence that can be made by following the tracks is legal
• Any sequence that cannot be made by following the tracks is not legal
• Railroad diagrams with one bar at each end allow whitespace to be inserted
between any pair of tokens - Railroad diagrams with two bars at each end do
not
The grammar of the good parts presented in this chapter is significantly simpler than the grammar of the
whole language
Tue, 2015-3-17 London 2:30 R ch 2 ♡ understand it all :-)
p7 - Names: ... Worse, it is not permitted to use a reserved word as the name of an object property in an object literal or following a dot in a refinement ??? --- Names are used for ... labels ??? ---
Numbers: ... problems of overflow in short integers are completely avoided, and all you need to know about a number is that it is a number. A large class of numeric type errors is avoided - p8 - You can detect NaN with the isNaN(number) function ??? --- The value Infinity represents all values greater than 1.79769313486231570e+308 --- Numbers have methods (see Chapter 8). JavaScript has a Math object that contains a set of methods that act on numbers. For example, the Math.floor(number) method can be used to convert a number into an integer
Strings: ... The \ (backslash) is the escape character. JavaScript was built at a time when Unicode was a 16-bit character set, so all characters in JavaScript are 16 bits wide --- JavaScript does not have a character type ??? To represent a character, make a string with just one character in it --- p9 - escaped character \ allows for inserting characters into strings that are not normally permitted, \+ : " ' \ / (works also without \) b (backspace) f (formfeed) n (new line) r (carriage return) t (tab) u (4 hexadecimal digits, "A" === "\u0041" etc.) --- Strings have a length property. For example, "seven".length //> 5 --- Strings are immutable. Once it is made, a string can never be changed ??? --- concatenating via + operator --- a = "abc"; //> "abc" --- a; //> "abc" --- a = "def"; //> "def" --- a; //> "def" --- b = "ghi"; //> "ghi" --- a = a + b; //> "defghi" --- a; //> "defghi" --- a = "ab" //> "ab" --- a; //> "ab" --- Two strings containing exactly the same characters in the same order are considered to be the same string. So: 'c' + 'a' + 't' === 'cat' //> true --- Strings have methods (see Chapter 8): 'cat'.toUpperCase() //> 'CAT'
Statements: p10 - ... expression disruptive ( break return throw) block try if (else) switch (case) while for do return ...
Expressions: p15 - ...
Literals: p17 - ... number string object array function regexp ...
Functions: ...
Chapter 3 - Objects: ♡
------------------
happenstance - glücklicher Umstand, zufälliges Ereignis, Zufall - Preface
journeyman - Geselle, Handwerksbursche ... - ch 1
lads - Jungs - dedication
lest - damit nicht ... - dedication
venture - unternehmen, wagen, riskieren - Preface
----------


 JavaScript Enlightenment - © 7.1.2013 -
166 pages - Cody Lindley - codylindley.com -
TW 11.7K -
Moving into JavaScript YT -
JavaScript Succinctly Interview YT -
HTML 5.tx 2013 - DOM it, forgive, forget, embrace YT -
Sencha's Guide to JavaScript Style and Best Practices -
jqueryenlightenment.com -
domenlightenment.com -
cslewis.com -
TW 495K -
ning.com - TW 14.5K
JavaScript Enlightenment - © 7.1.2013 -
166 pages - Cody Lindley - codylindley.com -
TW 11.7K -
Moving into JavaScript YT -
JavaScript Succinctly Interview YT -
HTML 5.tx 2013 - DOM it, forgive, forget, embrace YT -
Sencha's Guide to JavaScript Style and Best Practices -
jqueryenlightenment.com -
domenlightenment.com -
cslewis.com -
TW 495K -
ning.com - TW 14.5K
Recommended books jse p141 last page of the book:
✴ JavaScript: The Good Parts, by Douglas Crockford
✴ JavaScript Patterns, by Stoyan Stefanov
✴ Object-Oriented JavaScript, by Stoyan Stefanov
✴ Professional JavaScript for Web Developers, by Nicholas C. Zakas
✴ High Performance JavaScript, by Nicholas C. Zakas
Introduction - 11
Preface - 13
1 - JavaScript Objects - 15
2 - Working with Objects and Properties - 43
3 - Object() - 57
4 - Function() - 63
5 - The Head/Global Object - 78
6 - The this Keyword - 83
7 - Scope and Closures - 92
8 - Function Prototype Property - 99
9 - Array() - 111
10 - String() - 119
11 - Number() - 122
12 - Boolean()- 125
12a - Working with Primitive String, Number, and Boolean Values - 129
13 - Null - 132
14 - Undefined - 134
15 - Math Function - 136
Review - 138
Conclusion - 141
jsfiddle.net - jsf - jsfiddle.net/user/Feroniba/fiddles
p15 - In JS almost everything is an object or acts like an object - an object is just a
container for a collection of named values (properties) -
jsf
// create the cody object...
var cody = new Object();
// then fill the cody object with properties (using dot notation)
cody.living = true;
cody.age = 33;
cody.gender = 'male';
console.log(cody); // logs Object {living = true, age = 33, gender = 'male'}
Objects are containers for properties, each of which has a name and a value - container of properties with named values (i.e. an object) is
used as the building blocks for expressing values - cody object has only
static information akin to JSON - to bring program to life add property
method - property methods perform a function - methods are properties that
contain a Function() object, whose intent is to operate on the object the function is contained within -
update cody with getGender method -
jsf
var cody = new Object();
cody.living = true;
cody.age = 33;
cody.gender = 'male';
cody.getGender = function(){return cody.gender;};
console.log(cody.getGender()); // logs 'male'
The getGender method is now a property of the cody object - used to return one of codyʼs other property values: the value "male" stored in
the gender property - without methods, our object would not do much except store static properties
------------------
akin (to) - ähnlich (wie) - ch 1
grok - begreifen, kapieren, schnallen - ch 1
i.e. - Latin: id est, that is - das heißt - ch 1
 Professional JavaScript for
Web Developers, 3rd Edition 2012 - Wiley - Nicholas C. Zakas - 964 pages + Code -
NCZOnline (personal homepage) -
TW 27.4K - GitHub 2.6K -
Best of Fluent 2012: Maintainable JavaScript -
Enough with the JavaScript Already YouTube -
Generalists and
specialists: thoughts on hiring
Professional JavaScript for
Web Developers, 3rd Edition 2012 - Wiley - Nicholas C. Zakas - 964 pages + Code -
NCZOnline (personal homepage) -
TW 27.4K - GitHub 2.6K -
Best of Fluent 2012: Maintainable JavaScript -
Enough with the JavaScript Already YouTube -
Generalists and
specialists: thoughts on hiring
... R complete - 2014-12-31 London 16:05
p2 - Created by Brendan Eich for Netscape in 1995 (Mocha - LiveScript) -
1997 standardization by ECMA (European Computer Manufacturers Association as
ECMA-Script 262) - 1998 the International Organization for Standardization and International Electrotechnical Commission (ISO/IEC) also adopted
ECMAScript as a standard (ISO/IEC-16262) - a complete JS implementation is made up of
3 distinct parts: ECMA-Script (core) - DOM (document object model) - BOM (browser o. m.)
p3 - ECMAScript not tied to browsers - browsers are host environment for JS
- extensions are DOM etc. - other hosts are sever-side NodeJS and Adobe
Flash - ECMA-262 specifies syntax, types, statements, keywords, reserved
words, operators and objects - JS implements ECMAScript, as Adobe ActionScript does - ECMA-Script now edition
5, released 2009 - edition 4 was abandoned - ES3.1 became ES5, including native JSON object and other
p4 - ECMA-Script conformance criteria listed - give implementation developers great amount of power and flexibility for developing new
languages based on ECMAScript
p5 - ECMA-Script support in browsers: IE failed with JS versions - Netscape released its source code to the public as Mozilla project - JS
1.4 only server-side - 2008 five major web browsers (Internet Explorer, Firefox, Safari, Chrome, and Opera)
all complied with third edition of ECMA-262 (list of browsers and
edition 5)
p7 - DOM is an API (Application Programming Interface) for
XML, extended for use in HTML - it maps out an entire page as a
hierarchy of nodes - allows developers an unprecedented level of control
over its content and structure - nodes can be removed, added, replaced, and modified easily by using the DOM API
With IE 4 and Netscape Navigator 4 developers for the first time could alter the appearance and content of a web page without reloading it - but Microsoft and Netscape went separate ways in developing DHTML (Dynamic) - W3C started working on DOM - Level 1 - 3 described
1998 DOM Level 1 became W3C recommendation - 2 modules: XML based DOM core and DOM HTML, adding HTML-specific objects and methods - other languages created own DOM, like SVG, MathML, SMIL - or DOM implementations like Mozilla's XUL - DOM support in browsers slowly increasing - list of DOM support
p9 - IE 3 and Netscape Navigator 3 created BOM which allowed access and manipulation of the browser window - can interact with browser
outside of context of its displayed page - but no JS standard - HTML5 sought to codify much of the BOM as part of a formal specification -
BOM extensions: pop up windows - move, resize, and close browser windows - navigator object, which provides detailed information about the
browser - location object, which gives detailed information about the page loaded in the browser - screen object gives detailed information
about user’s screen resolution - cookies - custom objects such as XMLHttpRequest and Internet Explorer’s ActiveXObject - no standards existed
for the BOM for a long time - HTML5 brings compatibility, more ch 8
p10 - JS Versions 1.0 - 1.8.2
p13 - Since JS in HTML Netscape tried to figure out how to make JavaScript coexist in HTML pages without breaking those pages’ rendering in other browsers - agreements for universal scripting support for the Web
<script> was created by Netscape and later added to formal HTML specification - 6 attributes: async charset defer language src type
...
p25 - At the core of any language is a description of how it should work
at the most basic level. This description typically defines syntax,
operators, data types, and built-in
functionality upon which complex solutions can be built. As previously mentioned, ECMA-262 defines
all of this information for JavaScript in the form of a pseudolanguage called ECMAScript
ECMA-Script Compatibility Table
Following information is based primarily on ECMAScript as defined in the third edition with changes in the
fifth edition called out
ECMAScript’s syntax borrows heavily from C and other C-like languages such as Java and Perl. Developers familiar with such languages should have an easy time picking up the somewhat looser syntax of ECMAScript
Everything in JS is case-sensitive: variables, function names, operators - meaning variable test is different from variable Test - typeof can’t be the name of a function, because it’s a keyword (described in next section) - typeOf is a perfectly valid function name
p26 - An identifier is name of a variable, function, property, or function argument - one or more
characters in the following format:
- First character must be a letter, an underscore
(_), or a dollar sign ($)
- All other characters may be letters, underscores, dollar signs, or
numbers
- Letters in an identifier may include extended ASCII or Unicode letter
characters such as À and Æ, not recommended
- By convention, ECMAScript identifiers use camel case, meaning that the first letter is
lowercase and each additional word is offset by a capital letter, like
this:
firstSecond --- myCar --- doSomethingImportant
- Although this is not strictly enforced, it is considered a best practice to adhere to the built-in
ECMAScript functions and objects that follow this format
- Keywords, reserved words, true,
false, and null cannot be used as identifiers. See section “Keywords and
Reserved Words”
ECMAScript uses C-style comments // single line comment
/* block comment
* asterisk for lines between block comment start and end not necessary
* but preferred for readability in enterprise applications
end of comment */
p27 - ECMAScript 5 introduced strict mode - different parsing and execution model for JS, where some of
the erratic behavior of ECMAScript 3 is addressed and errors are thrown for unsafe activities - enable
strict mode for an entire script, include the following at the top:
“use strict”;
Looks like string which isn’t assigned to a variable - this is a pragma that tells supporting JS engines to change into strict mode - syntax
chosen specifically so as not to break ECMAScript 3 syntax
Specify just a function to execute in strict mode by including the pragma at the
top of the function body:
function doSomething () {
“use strict”;
// function body
}
Strict mode changes many parts of how JavaScript is executed, and as such, strict mode distinctions are
pointed out throughout the book. Internet Explorer 10+, Firefox 4+, Safari 5.1+, Opera 12+, and Chrome
support strict mode
In ECMAScript terminated by semicolon ; - omitting possible, parser will
determine end of statement, not recommended
var sum = a + b // valid even without a semicolon - not recommended
var diff = a - b; // valid - preferred
Recommended always to include ; - helps prevent errors, lets compress deleting extra white space (may cause
syntax error in ECMAScript if line not ending with ;) - improves performance, because parsers try to insert missing ;
Multiple statements can be combined by {}:
if (test) {
test = false;
alert(test);
}
Control statements such as if don't need {} for single statement but still recommended - makes the intent clearer, and there’s less chance
for errors when changes need to be made:
if (test)
alert(test); //valid, but error-prone and should be avoided
if (test) { //preferred
alert(test);
}
>>> ejs keywords
p28 - 3rd Edition additional to ejs for future use - shrinked down in
5th Edition as shown in ejs to class enum extends super const export
import:
abstract boolean bite char double
final float goto int long
native short synchronized throws transient
volatile
Using a keyword as an identifier name will cause an “Identifier Expected” error in ECMAScript 3 JavaScript
engines - 5th edition slightly changes rules - now keywords and reserved words can be used as property names
in objects - better avoid using both keywords and reserved words as both identifiers and property names to ensure compatibility with past
and future ECMAScript editions - 5th Edition also adds restrictions on the names eval and
arguments - when running in strict mode, these two names may not be used as identifiers or property names and
will throw errors when an attempt is made to do so
p29 - ECMAScript variables loosely typed - means var can hold any type of
data - simply a named placeholder for a value - defining via var operator (is a
keyword), followed by variable name (an identifier):
var message;
Without initialization, it holds the special value undefined - possible to
define variable and set its value at the same time:
var message = "hi";
message is defined to hold a string value of "hi" - possible to not only change the value stored in the
variable but also change the type of value, such as this:
var message = "hi";
message = 100; // legal, but not recommended, but completely valid in ECMAScript
It’s important to note that using the var operator to define a variable makes it local to the scope in which
it was defined. For example, defining a variable inside of a function using var means that the variable is
destroyed as soon as the function exits, as shown here:
function test() {
var message = "hi"; // local variable
}
test();
alert(message); // error!
p30 - It is possible to define a variable globally by simply omitting the
var operator as follows:
function test() {
message = "hi"; // global variable
}
test();
alert(message); // "hi"
By removing the var operator from the example, the message variable becomes
global - as soon as the function test() is called, the variable is defined and becomes accessible outside of
the function once it has been executed - not recommended - global variables defined locally are hard to
maintain and cause confusion, because it’s not immediately apparent if the omission of var was intentional - strict
mode throws a ReferenceError when an undeclared variable is assigned a value
If you need to define more than one variable, you can do it using a single statement,
separating each variable (and optional initialization) with a comma like
this:
var message = “hi”, // string
found = false, // boolean
age = 29; // number
Here, three variables are defined and initialized - because ECMAScript is loosely typed, variable initializations using
different data types may be combined into a single statement - though inserting line breaks and indenting
the variables isn’t necessary, it helps to improve readability - when you are running in
strict mode, you cannot define variables named eval or
arguments - doing so results in a syntax error
p31 - 5 simple or primitive types in ECMAScript: Undefined, Null, Boolean, Number, and String - 1 complex data type called Object, which is an unordered list of name-value pairs - because we can't define our own data types in ECMAScript, all values can be represented as one of these 6 - may seem too few, but ECMAScript’s data types have dynamic aspects that make each single data type behave like several
Because ECMAScript loosely typed we need to determine data type of given variable - typeof returns one of following strings:
undefined - if value undefined
boolean - if value is a boolean
string - if string
number - if number
object - if object
function - if function
Call typeof operator:
var message = “some string”;
alert(typeof message); // ”string”
alert(typeof(message)); // ”string” - parentheses not required
alert(typeof 95); // ”number”
Both, a variable (message) and a numeric literal are passed into the typeof
operator. Note that because typeof is an operator and not a function, no
parentheses are required (although they can be used) - calling typeof null
returns “object”, as the special value null is considered to be an empty object reference - Safari through
version 5 and Chrome through version 7 have a quirk where calling typeof on
a regular expression returns “function” while all other browsers return
“object” - functions are considered objects in ECMAScript and don’t represent another data type - however,
they do have some special properties, which necessitates differentiating
between functions and other objects via the typeof operator
p32 - has only one value, which is the special value undefined - when a variable is declared using var
but not initialized, it is assigned the value of undefined as follows:
var message;
alert(message == undefined); // true
or:
var message;
alert(message); // undefined
Variable message is declared without initializing it - when compared with the literal value of undefined, the two are equal - this example
is identical to the following:
var message = undefined;
alert(message == undefined); // true
Here the variable message is explicitly initialized to be undefined -
unnecessary because, by default, any uninitialized variable gets the value of undefined - since ECMA-262
third edition, to help formalize the difference between an empty object pointer (null) and an uninitialized variable
Variable containing the value of undefined is different from variable that hasn’t been defined or
declared at all - consider the following:
var message; // this variable is declared but has a value of undefined
// make sure this variable isn’t declared
// var age
alert(message); // ”undefined”
alert(age); // causes an error
Only one useful operation can be performed on an undeclared variable: you can call typeof on it (calling
delete on an undeclared variable won’t cause an error, but this isn’t very useful and in fact throws an
error in strict mode)
The typeof operator returns “undefined” when called on an uninitialized
variable, but it also returns “undefined” when called on an undeclared variable, which can be a bit
confusing. Consider this example:
var message; //this variable is declared but has a value of undefined
//make sure this variable isn’t declared
//var age
alert(typeof message); //”undefined”
alert(typeof age); //”undefined”
In both cases, calling typeof on the variable returns the string “undefined” - logically, this makes sense because no real operations can be
performed with either variable even though they are technically very different - Even though uninitialized variables are automatically
assigned a value of undefined, it is advisable to always initialize variables - that way, when typeof
returns "undefined", you’ll know that it’s because a given variable hasn’t been declared rather than was
simply not initialized
p33 - The Null type is the second data type that has only one value: the special value null - logically,
a null value is an empty object pointer, which is why typeof returns
“object” when it’s passed a null value in the following example:
var car = null;
alert(typeof car); //”object”
When defining a variable that is meant to later hold an object, it is advisable to initialize the variable
to null as opposed to anything else - that way, you can explicitly check for the value null to determine if
the variable has been filled with an object reference at a later time, such
as in this example:
if (car != null) {
//do something with car
}
The value undefined is a derivative of null, so ECMA-262 defines them to be superficially equal as
follows:
alert(null == undefined); //true
operator (==) converts its operands for comparison purposes - (detail later in this chapter)
Even though null and undefined are related, they have very different uses.
As mentioned previously, you should never explicitly set the value of a variable to undefined, but the same does not hold true for null. Any
time an object is expected but is not available, null should be used in its place. This helps to keep the paradigm of null as an
empty object pointer and further differentiates it from undefined
... R
p35 -
p46 -
p69 - if do-while while for for-in label break continue with switch
p79 -
p85 -
p103 - types: object array detecting array - methods: conversion stack queue reordering manipulation location itrative reduction - data type - methods: inherited date-formatting date/time component - RegExp Type - RegExp Instance Properties - RegExp Methods and Constructor Properties - pattern limitations - more types: function primitive_wrapper boolean number string - HTML methods - Singleton Built-In Objects - objects: global window math
p173 -
 Jump Start JavaScript - Ara Pehlivanian and Don Nguyen -
© 2013 SitePoint - 167 pages
Jump Start JavaScript - Ara Pehlivanian and Don Nguyen -
© 2013 SitePoint - 167 pages
p25 - to store collection of data - creating arrays couple of ways:
var myArray = new Array();
Or:
var myArray = [];
[] notation is called array literal, represents empty array - less verbose and safer to use than the new
Array() syntax, because Array constructor can be overwritten - easily create a new array:
var stuff = [1, "apple", undefined, 42, "tanks", null, []];
pop push reverse shift sort spice unshift
contact join slice toString indexOf lastIndexOf
forEach (JavaScript 1.6) map every some filter reduce reduceRight
Arrays are objects
Objects similar to arrays - both containers for collections of data - arrays are a type of object - but significant differences
p47 - As with arrays couple of ways to create object:
var myObject = new Object();
or better:
var myObject = {};
is simpler and safer, as Array () also Object () can be
overwritten - object literal notation {} is
unable to be overwritten
In arrays, values are simply added and accessed by index - objects use a
key/value pair system - these two distinct ways of storing values make it fairly simple when
choosing between arrays or objects for your data storage and retrieval needs - example:
var lotteryNumbers, profile;
lotteryNumbers = [4, 8, 15, 16, 23, 42]; // array
profile = { // object
firstName: "Hugo",
lastName: "Reyes",
flight: "Oceanic 815",
car: "Camaro"
};
lotteryNumbers array lends itself well to storing the sequence of lottery numbers, while profile
object is perfect for storing key/value pairs of a person's (Hugo's) profile.
Declare empty object {} or with values - can add key/value pairs after declaring in a couple of ways - ch 3 learned named indices to
create associative arrays - objects can do that better - bracket notation:
var obj = {};
obj["firstName"] = "Hugo";
obj["lastName"] = "Reyes";
dot notation:
var obj = {};
obj.firstName = "Hugo";
obj.lastName = "Reyes";
Dot notation is simpler - but certain tasks only done with
bracket notation, like putting variables in brackets, or strings containing
space, both can't be done with dot notation
Reading values can be done using bracket or dot notation:
var obj = {};
obj.firstName = "Hugo";
obj.lastName = "Reyes";
alert("Hello, my name is " + obj.firstName + " " + obj.lastName + ".");
// Hello, my name is Hugo Reyes.
Not possible to read content using index as with arrays:
var obj = {};
obj.firstName = "Hugo";
obj[0]; // returns undefined
obj["firstName"]; // returns "Hugo"
obj.firstName; // returns "Hugo"
p50 - Nesting can be helpful organizing data:
var person;
person = {
name: {
first: "Hugo",
last: "Reyes"
}
};
person.name.first; // returns "Hugo"
person.name.last; // returns "Reyes"
...
...
p53 - more about it in functions section -
 JavaScript - The Definitive Guide, David
Flanagan - 6th Edition 2011 O'Reilly - 1098 pages + code -
David Flanagan - computer science and engineering from the Massachusetts Institute of Technology - lives with his wife and children in the U.S. Pacific Northwest bewteen the cities of Seattle, Washington and Vancouver, British Columbia -
TW 8.1K -
Bytes and blobs YT
JavaScript - The Definitive Guide, David
Flanagan - 6th Edition 2011 O'Reilly - 1098 pages + code -
David Flanagan - computer science and engineering from the Massachusetts Institute of Technology - lives with his wife and children in the U.S. Pacific Northwest bewteen the cities of Seattle, Washington and Vancouver, British Columbia -
TW 8.1K -
Bytes and blobs YT
p1 - R complete + Preface --- Loan Calculator
 JavaScript & jQuery - 1st
Edition 2014 - 622 pages - Jon Duckett - Examples -
javascriptbook.com
JavaScript & jQuery - 1st
Edition 2014 - 622 pages - Jon Duckett - Examples -
javascriptbook.com
p1 - ...
p85 - ... p90 - Declaring a function creates it - function keyword, name(), code block {}:
function sayHello() {
document.write('Hello!');
}
Call the function:
sayHello(); //> ---> written by the JS code on this page, view ---> Source Code of this page :-)
Functions can be called before they are declared, if they are declared later in the script - because the interpreter runs through a script before executing each statement - after execution the code continues to run from the point where it was initially called
 Sectets of the JavaScript Ninja - 1st
Edition 28.12.2012 (2013) - 392 pages - John Resig, Bear Bebeault -
John Resig 8.5.1984, creator of jQuery -
ejohn.org -
TW 176K -
processingjs.org -
qunitjs.com -
swarm.jquery.org
- jsninja.com -
John Resig YT-Channel -
John Resig Hacking Art with Node js and Image Analysis YT -
ukiyo-e.org
Sectets of the JavaScript Ninja - 1st
Edition 28.12.2012 (2013) - 392 pages - John Resig, Bear Bebeault -
John Resig 8.5.1984, creator of jQuery -
ejohn.org -
TW 176K -
processingjs.org -
qunitjs.com -
swarm.jquery.org
- jsninja.com -
John Resig YT-Channel -
John Resig Hacking Art with Node js and Image Analysis YT -
ukiyo-e.org
Khan Academy 2006 -
TW 368K -
khanacademy.org -
Computing Conversations: Khan Academy and Computer Science YT -
Sal Khan's Big Idea
jQuery - release 26.8.2006 -
General Assembly: How to Teach Yourself to Code with John Resig
YT - Halo 5 Guardians Full Length Trailer
-John Resig Interview: Growing jQuery
and Working at Khan Academy
p1 - ... recommendation first read one of these books: JavaScript: The Definitive Guide by David Flanagan, JavaScript: The Good Parts by Douglas Crockford, and Head First JavaScript by Michael Morrison (FO: Object-Oriented JavaScript by Stoyan Stefanov)
p3 - Write cross-browser JS code not easy - write simple code and deal with browser differences and complexities - solutions in JS libraries - libraries vary in approach, content, complexity, need to be easy to use, must work across all browsers we wish to target - learn how to use libraries - book examins techniques used to build these libraries
Primary jQuery, - popularized the use of CSS selectors to match DOM content - provides
DOM manipulation, Ajax, event handling, and animation functionality - other libraries analyzed in this book:
Prototype (2005) -
Yahoo! UI (2006 Sam Stephenson) -
base2 (2007 Dean Edwards) - learning these techniques can be applied to all
JavaScript coding, regardless of size - analyzing the fundamental construction of these code bases will give us insight into the process of
world-class JavaScript library construction
The makeup of a JavaScript library can be broken down into three aspects:
■ Advanced use of the JavaScript language
■ Meticulous construction of cross-browser code
■ The use of current best practices that tie everything together
We’ll be carefully analyzing these three aspects in each of the libraries to gather a complete knowledge base we can use to create our own
effective JavaScript code.
p5 - ... objects - closures - functions have to be understood deeper - with statement (ch 10) and divisive eval method (ch 9) trivialized and misused (deprecated or limited in browsers) ... - honing our skills puts the creation of any type of JavaScript application within our reach and so writing solid, cross-browser code ...
p13 - ... - p21 simulating pure browser events (ch 13) - ... QUnit ... YUI Test ... JsUnit ... test-suites ... 2.4.1 assertion ... 2.4.2 test groups ...
comprise - umfassen, beinhalten, tragen, enthalten, einbeziehen, fassen ... ch 1.2
crucial - entscheidend, kritisch, wichtig, äußerst wichtig, ausschlaggebend, entscheidungsrelevant - ch 3
embark - einschiffen, einbooten, mit etw. anfangen, an Bord gehen ... - Part 1 before ch1
incur - übernehmen, auf sich nehmen, sich zuzienen, erleiden ... - ch 1
ubiquitous - allgegenwärtig, universell, ubiquitär - ch 1.1
meticulous - proper, übergenau, akribisch, minutiös, pedantisch, peinlich genau, sorgfältig ... - ch1.1
vast - gewaltig, riesig, groß ... - ch 1.2
 Head First JavaScript
- 1st Edition © 11.1.2008 O’Reilly - 652 pages - Michael Morrison
Head First JavaScript
- 1st Edition © 11.1.2008 O’Reilly - 652 pages - Michael Morrison
Intro xxiii
1 the interactive web: Reacting to the Virtual World - 1
2 storing data: Everything Has Its Place - 33
3 exploring the client: Browser Spelunking - 85
4 decision making: If There’s a Fork in the Road, Take It - 135
5 looping: At the Risk of Repeating Myself - 189
6 functions: Reduce, Reuse, Recycle - 243
7 forms and validation: Getting the User to Tell All - 289
8 wrangling the page: Slicing and Dicing HTML with the DOM - 343
9 bringing data to life: Objects as Frankendata - 393
10 creating custom objects: Having It Your Way with Custom Objects - 449
11 kill bugs dead: Good Scripts Gone Wrong - 485
12 dynamic data: Touchy-Feely Web Applications - 537
i - ... learn how to learn ... xxvii - repeating to learn is for brain: doesn't feel important, but repeating seems to mean it should be seen as important - better put pictures and use conversational style - xxviii - pics worth a thousand words - text inside of pics - redundancy says same things in different ways and media to remember in more brain places - unexpected ways and feelings - conversational style - included more than 80 activities - multiple learning styles because people learn differently, but everyone learns more in this way - both brain sides - stories and exercises with more point of views, brain has to make judgements and evaluations - challenges and questions with not always a straight answer keeps brain active - book uses people, brain pays more attention to people than things - xxix - ... xxxi - code examples not all robust, or even complete, they are written specifically for learning, and aren’t always fully-functional - we’ve placed the complete code for all of the examples on the Webcode http://www.headfirstlabs.com/books/hfjs/ (not existing anymore :-( )
p1 - JS makes websites dynamic and interactive - p6 - HTML structure, CSS
style, JS action - p8 - JS can detect about
anything that takes place on website, HTML CSS can't do that - relax :-) - p9 -
task: 1) user enter ZIP code, function passes and does things 2) get price from user and calculate 3)
calculate with income 4) work with ZIP code 5) calculate price if button click - p10 - answers
p11 - Use script tags to enter JS <script type="text/javascript">JS ...</script> - best to put it in
<head> - /code/hjs/house_finder.html (no
extra spaces after the lines! for showing source
code correctly) - script type="text/javascript" shows which
scripting language - can use other languages like
VBScript (a scripting version of Visual Basic) and their flavor of Ajax,
called ASP.NET AJAX, in this book only js - we can put js anywhere in the
page, better in <head> like CSS
p12 - Instead of telling browser how to display somthing (like HTML and CSS) JS gives browser
commands - 1 open web browser and type URL > 2 server finds URL > sends to browser file with HTML,
CSS, JS > 4 browser displays HTML and CSS > 5 and knows how to run JS for interactivity etc.
p13 - QAs: 1 - Browser has interpreter to run JS, therefore JS interpreted language - not
compiled like C++ or C# must be converted to executable program file - 2 - We tell page to run JS by
loading page or clicking a button etc. - JS mechanism allows
event to trigger piece of JS code - 3 - JS mostly safe, doesn't allow
read write on harddrive, but for the record, browser bugs and crafty hackers
have figured out ways to breach JavaScript security in the past, so it’s certainly not bulletproof - 4 -
<script> tag is HTML, created for multiple languages, use type - 5 - Interactivity possible without
JavaScript, but in many cases inefficient and clunky - data validation on forms can be handled on the web server, but have to submit the
entire form, wait for the server do validating and return results as a new page - JS validates completely inside browser without loading
new page, can't be done without third party browser add-ons
p14 - Exercise: Code JS standard or custom - 3 custom 5 JS correct :-)
p15 - iRock - 1 create webpage - 2 add alert greeting - 3 get user's name, personalized greetng, iRock smile
- 4 add event-handler, clicking iRock > code runs - 5 get admiration of your boss -
/code/hjs/i_rock.html - download i_rock.png and i_rock_smile.png - p18 - we have to know
when page has finished loading and how to display greeting for customer to see - learn page load event
onload and alert() for clicked button via onclick -
functions are reusable chunks of JavaScript code that perform common tasks, such as displaying information
in a pop-up window, () usually shows that it is a function using it - p20 - add onload event handler in
body because body the part that visible -
<body onload="alert('Hello, I am your pet rock.');">
p21 - QAs: 1 - Events initiated by user, but they come from
browser, recognizes and takes for examle key press and pass to function to respond - 2 - if no response
browser does his job anyway - 3 - We can put JS directly into event handler without <script> - easier
for single line etc. - 4 - there are lots of other built-in functions like
alert() - end of book build own functions - 5 - mix quotes and apostrophes - Bullet Points: ... - task ...
p22 - Now let's make iRock interactive: iRock says hello, but should respond to users - 1 click on iRock
should ask user for name - 2 greet personally - 3 show emotion, smile - 4 rise user satisfaction :-) - p24 - mouseclick via
onclick - each webpage element can have it's own onclick - created it :-)
/code/hjs/i_rock.html - p27 - process of iRock: 1 hovering makes cursor to hand - 2
onclick iRock causes event to trigger function - 3 function asks for name - greets personally - iRock changes to smile :-) - tested, done -
p29 - crossword: done - p31 - page bender fun
p33 -
 Object-Oriented JavaScript
- First Edition 24.7.2008 - 356 pages -Packt
Publishing - Stoyan Stefanov, born in Bulgaria, also Canadian citizenship, lives in Los Angeles with his wife Eva and
daughters Nathalie and Zlatina - stoyanstefanov.com -
TW 12.2K -
jspatterns.com -
phpied.com -
bookofspeed.com -
Interviewed at Velocity 2012 YT -
High Performance JavaScript (with N.C. Zakas and Ross Harmes etc.)
YT -
S.talks JavaScript Patterns with Toronto's JS community YT -
CSSconf EU 2014 - Shrinking CSS YT -
Start Wearing Purple Guitar Solo YT
Object-Oriented JavaScript
- First Edition 24.7.2008 - 356 pages -Packt
Publishing - Stoyan Stefanov, born in Bulgaria, also Canadian citizenship, lives in Los Angeles with his wife Eva and
daughters Nathalie and Zlatina - stoyanstefanov.com -
TW 12.2K -
jspatterns.com -
phpied.com -
bookofspeed.com -
Interviewed at Velocity 2012 YT -
High Performance JavaScript (with N.C. Zakas and Ross Harmes etc.)
YT -
S.talks JavaScript Patterns with Toronto's JS community YT -
CSSconf EU 2014 - Shrinking CSS YT -
Start Wearing Purple Guitar Solo YT
Design
Patterns - Gang of Four: Erich Gamma, Richard Helm, Ralph Johnson, John Vlissides - 1st edition October 10.11.1994 Addison-Wesley
"The "2nd edition - 26.7.2013" of this book is a draft that I didn't approve. While this state of affairs is being repaired, please consider buying the first edition. Best regards, Stoyan Stefanov"
Preface - 1
Chapter 1 - Introduction - 9
Chapter 2 - Primitive Data Types, Arrays, Loops, and Conditions - 21
Chapter 3 - Functions - 61
Chapter 4 - Objects - 93
Chapter 5 - Prototype - 149
Chapter 6 - Inheritance - 167
Chapter 7 - The Browser Environment (BOM & DOM - Events) - 205
Chapter 8 - Coding and Design Patterns - 265
Appendix A - Reserved Words - 291
Appendix B - Built-in Functions - 295
Appendix C - Built-in Objects - 299
Appendix D - Regular Expressions - 325
Index - 331-337
p9 - Web 2.0 applications like Yahoo Google etc. all have responsive WD using JS in common - 3 pillows: content HTML - presentation CSS - behavior JS - JS runs inside of hosts, browser is one - JS builds also widgets, apps etc. - book focuses oo, starts from zero, no programing knowledge needed - ch 1 overview story behind JS + basic concepts
p10 - ...
Object, method, property - Class - Encapsulation - Aggregation - Reusability/inheritance - Polymorphism
...
p18 - Downloaded and installed in Google Chrome :-) - document.location.href returns URL of current page - . (dot operator) enter and step with tab iterates through all the available properties and methods you can call on the document object - arrow keys up down will step through already-executed commands - default single line, separate statements with semi-colons (;) - for multi-line mode click upward-facing arrow on the far right of the input line - example how to change Google imgage :-) - Firefox configuration strictness of warning: (commands for Firefox)
p20 - JS history - oo concepts - JS not classic ool but prototype - Firebug - additional:
• On the YUI Theater (http://developer.yahoo.com/yui/theater/), there
are several talks by Douglas Crockford that are highly recommended. Part 1 of the "Theory of the DOM" talks
about browser history, and Part 1 of "The JavaScript Programming Language" talks
about history of JavaScript (amongst other things).
• For OOP concepts see the Wikipedia article
(http://en.wikipedia.org/wiki/Object-oriented_programming)
and Sun's Java documentation
(http://java.sun.com/docs/books/tutorial/java/concepts/index.html),
although the latter talks about OOP using classes.
• For examples of what's possible today with JavaScript, take a look at the
Yahoo! Widgets page (http://widgets.yahoo.com/), Google
Maps (http://maps.google.com), or the JavaScript version of the
Processing visualization language
(http://ejohn.org/blog/processingjs/).
Casey Reas - reas.com - Ben Fry -
benfry.com
p21 - Variables: no numbers as first letter - declare and initialize - var a; a = 1; or var a = 1 - declare (and initialize) several: var v1, v2, v3 = 'hello', v4 = 4, v5; - case-sensitive - Firebug: var case_matters = 'lower'; Firebug: case_matters - enter in Firebug just ca then tab, completes case_matters - Firebug >>> starts the code - rest is result - write all codes into console and experiment tweaking
p24 - operator takes operands and performs operation to produce a result: 1 + 2 // 3 ---
use var: var a = 1; var b = 2; a + 1 // 2 --- b + 2 // 4 ---
a + b // 3 --- var c = a + b; --- c // 3
Operators: + - * / % (remainder --- even odd: % 2 returns 1 for all odd numbers, 0 for all even numbers) ++ -- (only once --- pre-increment
++a or post-increment a++ or decrement)
var a = 1 also operation, = is assignment operator
Compound operators combine an assignment o. with an arithmetic o. - make code more compact:
+= -= *= /= %= --- var a = 5; a += 3 is the same as a = a + 3
// 8 - other type of operators discussed later
p26 - Any value is of a certain type - JS 5 primitive types: number string boolean undefined null -
numbers include floating point 3.14 and integer 43 etc. - strings any number
of characters or space "hello world 100%" - Booleans true false -
undefined if you want to access var but it doesn't exist or is not defined, has only one value -
null means no value, empty value, nothing, has only one value - difference to undefined is: if it has
value 0 it is defined (typeof returns undefined?) - any other value that doesn't belong to these 5 primitive
types is an object - null also considered object
All JS data types are either Primitive (5 types) or Non-primitive
(objects)
p27 - Use typof to find out data type of a variable or value - returns: number string boolean undefined object function - shown in next examples with all 5 primitive types
Assigning integer to var, typeof will return "number" - second time setting up var value we don't need the var statement
var n = 1; typeof n; // "number" --- n = 1234; typeof n; // "number" ---
n2 = 1.23; typeof n2; // "number" --- typeof 123
// "number"
p28 - Octal numbers in JS start with 0 - 0377 (octal) is 255 (decimal) ---
octal 0377 is 3x64=192 + 7x8=56 + 7 = 255
var n3 = 0377; typeof n3; // "number" --- n3; // 255
n CSS several options to define colors, for example two ways are: decimal
RGB ranging from 0-255 - rgb(0, 0, 0) is black (no color), or rgb(255, 0, 0) is red (255 max. amount red,
0 green, 0 blue)
- or second way: hexadecimal uses two characters for each R, G and B, for example #000000 is black, #ff0000 is red - ff is hexadecimal for
255 (15x16=240 + 15 = 255)
Hexadecimal put 0x before a hexadecimal value (called
hex for short)
var n4 = 0x00; typeof n4; // "number" --- n4; // 0
var n5 = 0xff; typeof n5; // "number" --- n5; // 255
p29 - 1e1 // 10 - (also written as 1e+1, 1E1, 1E+1) - 2e+3 // 2000
1e1 // 10 --- 1e+1 // 10 --- 2e+3 // 2000 ---
typeof 2e+3; // "number"
2e+3 means moving the decimal point 3 digits to the right of the number 2 (2 >>> 2000) - there's also 2e-3 meaning you move the decimal
point 3 digits to the left of the number 2 (2 <<< 0.002)
2e-3 // 0.002 --- 123.456E-3 // 0.123456 --- typeof 2e-3;
// "number"
p30 - are numbers too big for JS to handle - Infinity is a number - 1e308 is ok,
1e309 not
(MDN Infinity) - to
be precise, the biggest number JavaScript can handle is 1.7976931348623157e+308 while the smallest is
5e-324 (1.7976931348623157e+309 // Infinity --- 5e-325
// 0)
Infinity // Infinity --- typeof Infinity // "number" --- 1e309
// Infinity --- 1e308 // 1e+308
Dividing by 0 will give you infinity: var a = 6 / 0; a // Infinity
Infinity is biggest number (or rather a little bigger than the biggest), but how about the smallest? It's infinity with a minus sign in
front of it, minus infinity
var i = -Infinity; i // -Infinity --- typeof i // "number"
Does this mean you can have something that's exactly twice as big as Infinity— from 0 up to infinity and then from 0 down to minus infinity?
Well, this is purely for amusement and there's no practical value to it. When you sum infinity and minus infinity, you don't get 0, but
something that is called NaN (Not A Number):
Infinity - Infinity // NaN --- -Infinity + Infinity // NaN --- but:
Infinity + Infinity // Infinity --- Infinity + Infinity // Infinity ---
-Infinity - Infinity // -Infinity --- -Infinity -Infinity // -Infinity
Any other arithmetic operation with Infinity as one of the operands will give you Infinity:
Infinity - 20 //> Infinity --- -Infinity * 3 //> -Infinity ---
Infinity / 2 //> Infinity --- Infinity - 99999999999999999 //> Infinity
p31 - typeof NaN //> number --- var a = NaN; a //> NaN
You get NaN when you try to perform an operation that assumes numbers but the operation fails:
var a = 10 * "f"; a //> NaN
NaN is contagious, so if you have even only one NaN in your arithmetic operation, the whole result goes down the drain:
1 + 2 + NaN //> NaN
p32 - In JS any value placed between single or double quotes is considered a string, "1" or
"string" etc. - typeof "" //> (empty) string - plus sign + used
on strings is string concatenation operation and it returns the two strings glued together
var s1 = "one"; var s2 = "two"; var s = s1 + s2; s; //> "onetwo" --- typeof s;
//> "string"
Dual function of the + operator can be a source of
errors, make shure to have only numbers or strings - we will learn more about it later
p33 - number-like strings as operands in an arithmetic operation will be
converted to a number behind the scenes (all operations except addition,
because of addition's ambiguity)
var s = '1'; s = 3 * s; typeof s; //> "number" --- s //> 3 ---
var s = '1'; s++; typeof s; //> "number" --- s //> 2
Lazy way to convert any number-like string to a number is multiply by 1 (better way is use a function called parseInt(), see next chapter):
var s = "100"; typeof s; //> "string" --- s = s * 1; //> 100 --- typeof s; //> "number"
If the conversion fails, you'll get NaN: var d = '101 dalmatians'; d * 1 //> NaN
Lazy way converting anything to string is concatenate it with an empty string:
var n = 1; typeof n; //> "number" --- n = "" + n; // "1" ---
typeof n; //> "string"
p34 - Escape character \ - in strings written as
\\ --- 1\\2 // 1\2
\' or \" --- var s = 'I don't know'; //> error, thinks
'I don' and rest invalide --- valid: var s = 'I don\'t know'; ---
var s = "I don\'t know"; --- var s = "I don't know"; ---
var s = '"Hello", he said.'; --- var s = "\"Hello\", he said.";
\n (end of line) --- var s = '\n1\n2\n3\n'; s
"
1
2
3
"
\r (carriage return) --- All these: var s = '1\r2';
--- var s = '1\n\r2'; --- var s = '1\r\n2'; --- Result in:
s
"1
2"
\t (tab) --- var s = "1\t2" ---
s
"1 2"
\u (unicode, followed by character) ---
"\u0421\u0442\u043E\u044F\u043D" //> "Стoян" (Stoyan in Bulgarian)
rarely used: \b (backspace), \v
(vertical tab), and \f (form feed)
p35 - Only 2 values: true and false, used without quotes:
var b = true; typeof b; //> "boolean" --- var b = false; typeof b; //> "boolean"
If you quote true or false, they become strings:
var b = "true"; typeof b; //> "string"
Only 3 logical operators that work with boolean values: !—logical NOT (negation) --- &&—logical AND --- ||—logical OR
In everyday meaning, if something is not true, it is false:
var b = !true; b; /> false --- var b = !!true; b; //> true --- etc.
Using a logical operator on a non-boolean value, the value is converted to boolean behind the scenes:
var b = "one"; !b; //> false
String value "one" was converted to a boolean true and then negated - result of negating true is false - next example, we negate twice so the result is true:
var b = "one"; !!b; //> true
Double negation is easy way to convert any value to its boolean equivalent - rarely useful, but important to understanding how any value converts to a boolean - most values convert to true with the 6 exceptions of the following (which convert to false):
• The empty string "" • null • undefined • The number 0 • The number NaN • The boolean false
These six values are sometimes referred to as being falsy, while all others are truthy (including, for example, the strings "0", " ", and "false")
Using AND, the result is true only if all of the operands are true - using OR, the result is true if at least one of the operands is true:
var b1 = true; var b2 = false;
b1 || b2 //> true --- b1 && b2 //> false
Possible operations and results:
true && true //> true --- true && false //> false --- false && true //> false --- false && false //> false
true || true //> true --- true || false //> true --- false || true //> true --- false || false //> false
We can use several logical operations one after the other:
true && true && false && true //> false --- false || true || false //> true
Mixing && and || in the same expression use parentheses to clarify how you intend the operation to work - consider these:
false && false || true && true //> true (&& has precedence) --- false && (false || true) && true //> false
p38 - Logical operators precedence: ! has the highest precedence and is executed first, assuming there are no parentheses that demand otherwise - then, in the order of precedence, comes && and finally ||:
false && false || true && true //> true --- is the same as: (false && false) || (true && true) //> true
Tip: Use parentheses instead of relying on operator precedence - this makes your code easier to read and understand
If you have several logical operations one after the other, but the result becomes clear at some point before the end, the final operations will not be performed, because they can't affect the end result:
true || false || true || false || true; //> true
Since these are all OR operations and have the same precedence, the result will be true if at least one of the operands is true - after the first operand is evaluated, it becomes clear that the result will be true, no matter what values follow - JS engine decides to be lazy (ok, efficient) and not do unnecessary work by evaluating code that doesn't affect the end result - we can verify this behavior by experimenting in the console:
var b = 5;
true || (b = 6); //> true --- b; //> 5
true && (b = 6); //> 6 --- b; //> 6
This example also shows another interesting behavior: if JS encounters a non-boolean expression as an operand in a logical operation, the non-boolean is returned as a result:
true || "something"; //> true
true && "something"; //> "something"
This behavior is something to watch out for and avoid, because it makes the code harder to understand - sometimes you might see this behavior being used to define variables when you're not sure whether they were previously defined
Next example: if variable v (why v?) is defined, its value is kept; otherwise, it's initialized with the value 10:
var mynumber = mynumber || 10; mynumber; //> 10 --- mynumber = 3; //> 3
This is simple and looks elegant, but be aware that it is not completely bulletproof - if mynumber is defined and initialized to 0 (or to any of the six falsy values), this code might not behave in exactly the way it was designed to work
p40 - Comparison operators return boolean value after operation:
== equality comparison (type conversion):
1 == 1 //> true --- 1 == '1' //> true --- 1 == 2 //> false
=== equality and type comparison - generally better and safer if you compare this way, because there are no type conversions behind-the-scene:
1 === '1' //> false --- 1 === 1 //> true
!= non-equality comparison - true if operands not equal to each other (after a type conversion):
1 != 1 //> false --- 1 != '1' //> false --- 1 != '2' //> true
!== non-equality comparison (no type conversion) - true if operands not equal OR they are different types:
1 !== 1 //> false --- 1 !== '1' //> true
> returns true if left operand greater than right one:
1 > 1 //> false --- 33 > 22 //> true
>= returns true if left operand greater than or equal to right one:
1 >= 1 //> true
< returns true if left operand less than right one:
1 < 1 //> false --- 1 < 2 //> true
< returns true if left operand less than or equal to right one:
1 <= 1 //> true --- 1 <= 2 //> true
An interesting thing to note is that NaN is not equal to anything, not even to itself:
NaN == NaN //> false --- NaN === NaN //> false --- but: NaN = NaN //> NaN --- NaN; //> NaN
p41 - We get undefined value when we try to use a variable that doesn't exist, or one that hasn't yet been assigned to a value - when you declare a variable without initializing it, JavaScript automatically initializes it to the value undefined - trying to use non-existing variable, we'll get error message:
foo //> foo is not defined
If we use the typeof operator on a non-existing variable, we get the string "undefined":
typeof foo //> "undefined"
If we declare a variable without giving it a value, we won't get an error when we use that variable - but the typeof still returns "undefined":
var somevar; //> somevar (no, get undefined) --- typeof somevar //> "undefined"
The null value, on the other hand, is not assigned by JavaScript behind the scenes; it can only be assigned by your code:
var somevar = null //> null --- somevar //> null --- typeof somevar //> "object"
Although the difference between null and undefined is small, it may be important at times. For example, if you attempt an arithmetic operation, you can get different results:
var i = 1 + undefined; i; //> NaN --- var i = 1 + null; i; //> 1
This is because of the different ways null and undefined are converted to the other primitive types - below are examples that show the possible conversions:
Conversion to a number: 1 * undefined //> NaN --- 1 * null //> 0
Conversion to a boolean: !!undefined //> false --- !!null //> false
Conversion to a string: "" + null //> "null" --- "" + undefined //> "undefined"
Let's quickly summarize what has been discussed so far:
• There are five primitive data types in JavaScript: number string boolean undefined null
• Everything that is not a primitive is an object
• The number data type can store positive and negative integers or floats, hexadecimal numbers, octal numbers, exponents, and the special numbers NaN, Infinity, and –Infinity
• The string data type contains characters in quotes
• The only values of the boolean data type are true and false
• The only value of the null data type is the value null
• The only value of the undefined data type is the value undefined
• All values become true when converted to a boolean, with the exception of the six falsy values: "" null undefined 0 NaN false
p44 - Knowing primitive data type, now more interesting data structure: array - declare var with empty array, use square brackets
[]:
var a = []; typeof a; //> "object"
Why array is type object explained later - define array with three elements, write:
var a = [1,2,3]; a //> [1,2,3]
Array is list of values - instead of using one variable to store one value, you can use one
array variable to store any number of values as elements of the array - how
to access each of these stored values: index 0 - a[0] // 1 ---
a[1] // 2
p45 - Use index to update elements: a[2] = 'three'; //> "three" ---
a //> [1, 2, "three"]
Add more elements by addressing an index that didn't exist before: a[3] = 'four';
// "four" --- a //> [1, 2, "three", "four"]
Adding new element, but leaving a gap in the array, those elements in between are all assigned the
undefined value:
var a = [1,2,3]; a[6] = 'new'; //> "new" --- a //> [1, 2, 3, undefined, undefined,
undefined, "new"]
p46 - Use delete operator - doesn't actually remove the element, but sets its value to
undefined - after deletion, the length of the array does not change
var a = [1, 2, 3]; delete a[1]; //> true --- a //> [1, undefined, 3]
An array can contain any type of values, including other arrays:
var a = [1, "two", false, null, undefined]; a //> [1, "two", false, null, undefined]
a[5] = [1,2,3] // [1, 2, 3] --- a //> [1, "two", false, null, undefined, [1, 2, 3]]
p47 - Array of two elements, each an array:
var a = [[1,2,3],[4,5,6]]; a //> [[1, 2, 3], [4, 5, 6]] --- a[0] //> [1, 2, 3]
To access an element in the nested array, refer to the element index in another set of
square brackets:
a[0][0] //> 1 --- a[1][2] //> 6
We can use the array notation to access individual characters inside a string:
var s = 'one and more'; s[0] //> "o" --- s[1] //> "n" --- s[2] //> "e" ---
s[3] //> " " --- s[7] //> " " ---
s[10] //> "r"
More fun with arrays ch 4 - array summary: array is data
store - indexed elements - start with index
0 - access via [] - can contain
any type of data, including other arrays
p48 - Conditions provide control flow of execution in a simple but powerful way - loops allow repeating operation with less code - we will look at: if conditions - switch statements, - while, do-while, for, and for-in loops
Used extensively when constructing conditions and loops - ...
Best practice tips: always end-of-line semicolons, even if one expression per line, but optional - one
expression per line - indent, doesn't matter if 2 or 4 spaces or tab, stay
consistent - always use curly brackets/braces, even if only one statement and braces are optional
For following examples use Firebug multiline
var result = ' ';
if (a > 2) {
result = 'a is greater than 2';
}
1. if statement - 2. condition in parentheses - 3. Code block to be executed if the condition is satisfied
Condition always returns boolean value and may contain: 1. logical operation: !, && or || - 2. comparison,
such as ===, !=, >, and so on - 3. value or variable that can be converted to a boolean - 4. combination of the above
Can be optional else part, followed by a block of code to be executed if the condition was evaluated to
false:
if (a > 2) {
result = 'a is greater than 2';
} else {
result = 'a is NOT greater than 2';
}
Inbetween can be unlimited number of else if conditions: ...
...
p50 - Laziest way simply putting the variable in the condition part of the if , somevar
undefined:
var result = ' ';
if (somevar) {result = 'yes';}
//> somevar is not defined
result;
//> " "
And with somevar defined:
var somevar = 1;
var result = ' ';
if (somevar) {result = 'yes';};
//> "yes"
result;
//> "yes"
Code obviously works, because at the end result was not "yes" - because if (somevar) returned
false doesn't mean that somevar is not defined - it could be that somevar is
defined and initialized but contains a
falsy value, like false or 0 - better way to check if a variable is defined
is to use typeof:
if (typeof somevar !== "undefined") {result = 'yes';}
result;
//> " "
typeof always returns a string and you can compare this string with
"undefined" - note that the variable somevar may have been declared but
not assigned a value yet and you'll still get the same result - so when
testing with typeof like this, you're really testing whether the variable has any value (other than the
value undefined)
var somevar;
if (typeof somevar !== "undefined") {result = 'yes';}
result;
" "
somevar = undefined;
if (typeof somevar !== "undefined") {result = 'yes';}
result;
" "
If a variable is defined and initialized with any value other than
undefined, its type returned by typeof is no longer "undefined":
somevar = 123;
if (typeof somevar !== "undefined") {result = 'yes';}
result;
"yes"
When you have a very simple condition you can consider using an alternative if syntax - take a look at this:
var a = 1;
var result = ' ';
if (a === 1) {
result = "a is one";
} else {
result = "a is not one";
}
The if condition can be expressed simply as:
var result = (a === 1) ? "a is one" : "a is not one";
You should only use this syntax for very simple conditions - be careful not to abuse it, as it can easily make
your code unreadable - the ? is called
ternary operator
p52 - ... switch case break - R
...
p54 - if-else switch statements allow code take different paths like
crossroads depending on conditions - loops allow to take a few
roundabouts before merging back into the main road, depending on the result of evaluating a condition before
(or after) each iteration - program travels from A to B, evaluating inbetween a condition C if going into a loop L and for how many times -
after that moving on to B - infinite loop if condition always true and we
stuck forever, look out for such logical error scenarios
4 types of loops: 1. while 2. do-while 3.
for 4. for-in

Simplest loops:
var i = 0;
while (i < 10) {
i++;
}
while statement is followed by a condition in parentheses and a code block in curly brackets - as long as the condition evaluates to true,
code block is executed over and over again
do-while loops are a slight variation of the while loops:
var i = 0;
do {
i++;
} while (i < 10)
do statement followed by a code block and a condition after the block - this means that the code block will
always be executed, at least once, before the condition is evaluated - if
you initialize i to 11 instead of 0 in the last two examples, the code block in the first example (the
while loop) will not be executed and
i will still be 11 at the end, while in the second
(do-while loop), the code block will be executed once and
i will become 12
for is the most widely used type of loop and you should make sure you're comfortable with this one - it
requires just a little bit more in terms of syntax:

...
The for-in loop is used to iterate over the elements of an
array (or an object, as we'll see later). This is its only use; it cannot be
used as a general-purpose repetition mechanism that replaces for or
while. Let's see an example of using a for-in to loop through the elements of an array. But bear in mind that
this is for informational purposes only, as for-in is mostly suitable for objects, and the regular
for loop should be used for arrays.
In this example, we'll iterate over all of the elements of an array and print out the
index (the key) and the value of each
element:
var a = ['a', 'b', 'c', 'x', 'y', 'z'];
var result = '\n';
for (var i in a) {
result += 'index: ' + i + ', value: ' + a[i] + '\n';
}
The result is:
"
index: 0, value: a
index: 1, value: b
index: 2, value: c
index: 3, value: x
index: 4, value: y
index: 5, value: z
"
p59 - ignored by the JavaScript engine, don't have any effect on how the program works - can be invaluable when revisit our code after a few months, or transfer the code to someone else for maintenance - // single line or /* multi-line */ - there are even utilities, such as JSDoc, that can parse your code and extract meaningful documentation based on comments
Learned a lot about basic building blocks of a JS program - the 5 primitive data types: number string boolean undefined null - a few operators: • Arithmetic: +, -, *, /, and % --- Increment: ++ and -- ---- Assignment: =, +=, -=, *=, /=, and %= ---- Special: typeof and delete ---- Logical: &&, ||, and ! ---- Comparison operators: ==, ===, !=, !==, <, >, >=, and <= ---- learned how to use arrays to store and access data, and finally you saw different ways to control the flow of your program—using conditions (if-else or switch) and loops (while, do-while, for, for-in) - recommended now go through exercises below - give yourself a well-deserved pat on the back before diving into the next chapter - more fun is coming up!
Exercises 1-3 ... R ... Learn it all again
1. What is the result of executing each of these lines in the console? Why?
• var a; typeof a; --- FO: "undefined" --- because var a not difined a = ? (undefined)
• var s = '1s'; s++; --- FO: error (wrong, it is NaN) --- '1s' is a string and can't be incremented via s++
--- if it wold be '1' it could be converted from string '1' to number 1
• !!"false" --- FO: "false" - !! is not not, ! "false" would become "true", !! "false" becomes false
again --- (wrong, becomes true)
• !!undefined --- FO: "undefined" --- (wrong, false)
• typeof -Infinity --- FO: "number" --- Infinity and -Infinity are numbers
• 10 % "0"--- FO: error (wrong, NaN) --- can't divide by 0, would be Infinity
• undefined == null --- FO: error, not true (wrong, true)
• false === "" --- FO: error (wrong, false)
• typeof "2E+2" --- FO: "string", can become converted, too if put into an operation.
• a = 3e+3; a++; ... FO: 1004 --- e is for 10 exponent (wrong, NaN)
2. What is the value of v after the following? >>> var v = v || 10;
Experiment by first setting v to 100, 0, null, or unset it (delete v) --- FO: error, false (wrong, undefined
at 100, 0, null, false if delete v)
3. Write a script that prints out the multiplication table. Hint: use a loop nested inside another loop. ...
var a = 1, b = 1;
while (a <= 10) {a * b; a++};
... hmm ...
var line = '\n'; // = '' works too, why not var line;
for(var a = 1; a <= 10; a++) {
for(var b = 1; b <= 10; b++) {
line += a * b + ' ';
}
line += '\n';
}
works :-)
"
1 2 3 4 5 6 7 8 9 10
2 4 6 8 10 12 14 16 18 20
3 6 9 12 15 18 21 24 27 30
4 8 12 16 20 24 28 32 36 40
5 10 15 20 25 30 35 40 45 50
6 12 18 24 30 36 42 48 54 60
7 14 21 28 35 42 49 56 63 70
8 16 24 32 40 48 56 64 72 80
9 18 27 36 45 54 63 72 81 90
10 20 30 40 50 60 70 80 90 100
"
p61 - ...
p62 - group together some code, give code a name, reuse it later, addressing it by name - example:
function sum(a, b) {
var c = a + b;
return c;
}
Parts of a function: function statement - name - expected parameters (arguments) - can accept zero or more arguments, separated by commas -
code block, also called body of function - return statement, function always returns a value - if it doesn't return value explicitly, it
implicitly returns the value undefined.
Note that a function can only return a single value - if you need to return more values, then simply return an array that contains all of
the values as elements of this array.
We can specify which parameters the function expects to receive - may not require any parameters, but if it does and we
forget to pass them, JS will assign the value undefined to the ones we
skipped - in next example function call returns NaN because it tries to sum 1 and undefined:
sum(1) //> NaN
Passing more parameters than the function expects, extra parameters will be
ignored:
sum(1, 2, 3, 4, 5) //> 3
We can create functions that are flexible about the number of parameters they accept - possible via arguments array that is created automatically inside of each function - this function simply returns whatever parameters are passed to it:
function args() { return arguments; };
args(); //> []
args( 1, 2, 3, 4, true, 'ninja'); //> [1, 2, 3, 4, true, "ninja"]
arguments array is object, we'll learn it later - p75 etc.
Using the arguments array we can improve the sum() function to accept any number of parameters and add them all up:
function sumOnSteroids() {
var i, res = 0;
var number_of_params = arguments.length;
for (i = 0; i < number_of_params; i++) {
res += arguments[i];
}
return res;
}
If you test this function by calling it with a different number of parameters (or even no parameters at all), you can verify that it works as expected:
sumOnSteroids(1, 1, 1); //> 3
sumOnSteroids(1, 2, 3, 4); //> 10
sumOnSteroids(1, 2, 3, 4, 4, 3, 2, 1); //> 20
sumOnSteroids(5); //> 5
sumOnSteroids(); //> 0
The expression arguments.length returns the number of parameters passed when the function was called - don't worry if the syntax is unfamiliar, we'll examine it in detail in the next chapter - we'll also see that arguments is technically not an array, but an array-like object
p64 - There are a number of functions (9) that are built into the JS engine available to use: parseInt() - parseFloat() - isNaN() - isFinite() - encodeURI() - decodeURI() - encodeURIComponent() - decodeURIComponent() - eval() - all functions can be seen as a black box, don't have to know how they work internally - give input, get output
p65 - ...
p69 - ...
p70 - Variables in JavaScript are not defined in a block scope, but in a
function scope - means that if a variable is defined inside a function, it's not visible outside of the
function - variable defined inside an if or a for code block is
visible outside the code block - the term "global variables" describes
variables you define outside of any function, as opposed to "local
variables" which are defined inside a function - the code inside a function has access to all global
variables as well as to its own local variables - example:
function f() has access to the variable global - outside of the function f(), the variable local doesn't exist
var global = 1;
function f() {
var local = 2;
global++;
return global;
}
f(); //> 2
f(); //> 3
local //> local is not defined
Important to note if we don't use var to declare a variable, this variable is automatically assigned to
global scope - example:
function f() {local = 2;}
local //> local is not defined
But calling:
f();
local //> 2
f() contains the variable local - before calling the function, the variable doesn't exist - when we
call the function for the first time, the variable local is created with a global
scope - then if we access local outside the function, it's available - Tips:
minimize the number of global variables - imagine two people working on two
different functions in the same script and they both decide to use the same name for their global variable - this could easily lead to
unexpected results and hard-to-find bugs - always declare your variables with the var statement
Here's an interesting example that shows an important aspect of the local versus global scoping:
var a = 123;
function f() {
alert(a);
var a = 1;
alert(a);
}
f(); //> "undefined" //> 1
Might expect first alert() displays 123 (the global a), second alert() displays 1 (the local a) - but first alert shows "undefined" -
because inside the function the local scope is more important than the global scope - so a local variable
overwrites any global variable with the same name - at the time of the first alert() a was not yet defined
(hence the value undefined) but it still existed in the local space - ???
p72 - means that the following two ways to define a function are exactly the same:
function f() {return 1;}
var f = function() {return 1;}
The second way of defining a function is known as function literal notation - when you use the
typeof operator on a variable that holds a function value, it returns the
string "function":
function f() {return 1;}
typeof f //> "function"
Functions are special kind of data with two important features: they contain code - they are
executable (can be invoked)
We learned functions are executed via parentheses () after it's name - next example demonstrates that this works regardless of how the
function was defined. In the example, you can also see how a function is treated as a normal variable — it can be copied to a different
variable and even deleted (this is wrong! read below)
var sum = function(a, b) {return a + b;}
var add = sum;
delete sum //> true (this is wrong! it is only true in Firebug - all other consoles and JS:
false
typeof sum; //> "undefined" (wrong!) - correct: "function"
typeof add; //> "function"
add(1, 2); //> 3
perfectionkills.com/understanding-delete - misconception presented throughout the entire chapter — deleting functions or variabales will not work! - works only in Firebug because of using eval() in a different way - delete only deletes properties of an object and cannot normally delete a variable declared using var, whatever the scope (Tim Down)
Because functions are data assigned to variables, the same rules for naming functions apply as for naming variables — a function name cannot start with a number and it can contain any combination of letters, numbers, and the underscore character
p73 - Because a function is just like any other data assigned to a variable, it can be defined, deleted (wrong! see above), copied, and why not also passed as an argument to other functions? - Example of a function that accepts two functions as parameters, executes them, and returns the sum of what each of them returns:
function invoke_and_add(a, b) {
return a() + b();
}
Now let's define two simple additional functions that only return hardcoded values:
function one() {
return 1;
}
function two() {
return 2;
}
Now we can pass those functions to the original function invoke_and_add() (or does it mean add() from the previous function? Doesn't make sense to me ...) and get the result:
invoke_and_add(one, two); //> 3
Another example of passing a function as a parameter is to use anonymous functions - instead of defining one() and two(), you can simply do:
invoke_and_add(function(){return 1;}, function(){return 2;})
When you pass a function A to another function B and B executes A, it's often said that A is a callback function. If A doesn't have a name, then you can say that it's an anonymous callback function.
Callback functions can be useful - benefits of the callback functions can be:
• They let you pass functions without the need to name them (which means there are less global variables)
• You can delegate the responsibility of calling a function to another function (which means there is less code to write)
• They can help with performance
p74 - ... R - arguments[] is an object, used but not explained here, see MDN or in later chapters p118-119 - or previous p63-64
p76 - Another application of an anonymous function is calling this function right after it was defined:
(
function(){
alert('boo');
}
)()
The syntax may look a little scary at first, but it's actually easy — you simply place an anonymous function definition inside parentheses followed by another set of parentheses - the second set basically says "execute now" and is also the place to put any parameters that your anonymous function might accept:
(
function(name){
alert('Hello ' + name + '!');
}
)('dude')
One good reason for using self-invoking anonymous functions is to have some work done without creating global variables - but we cannot execute the same function twice (unless we put it inside a loop or another function) - this makes the anonymous self-invoking functions best suited for one-off or initialization tasks
p77 - Bearing in mind that a function is just like any other value, there's nothing that stops us from defining a function inside another function:
function a(param) {
function b(theinput) {
return theinput * 2;
};
return 'The result is ' + b(param);
};
Using the function literal notation, this can also be written as:
var a = function(param) {
var b = function(theinput) {
return theinput * 2;
};
return 'The result is ' + b(param);
};
When you call the global function a(), it will internally call the local function b() - since b() is local, it's not accessible outside a(), so we can say it's a private function:
a(2); //> "The result is 4"
a(8); //> "The result is 16"
b(2); //> b is not defined
The benefit of using private functions are as follows:
• You keep the global namespace clean (smaller chance of naming collisions)
• Privacy — you expose only the functions you decide to the "outside world", keeping to yourself functionality that is not meant to be consumed by the rest of the application
p78 - A function always returns a value, and if it doesn't do it explicitly with return, then it does so implicitly by returning undefined - a function can return only one value and this value could just as easily be another function:
function a() {
alert('A!');
return function(){
alert('B!');
};
}
Function a() says A! and returns another function that says B! - we can assign the return value to a variable and then use this variable as a normal function:
var newFunc = a(); //> alert: A!
newFunc(); //> alert: B!
Here the first line will alert A! and the second will alert B! - to execute the returned function immediately simply use another set of parentheses - the end result will be the same:
a()(); //> first alert: A! --- second alert: B! --- Why?
Because a function can return a function, you can use the new function to replace the old one. Continuing with the previous example, you can take the value returned by the call to a() to overwrite the actual a() function:
a = a(); //> first time alert: A! - undefined --- //> second time alert: B! --- //> third time: TypeError: undefined is not a function
The above alerts A!, but the next time you call a() it alerts B! - and third time: //> TypeError: undefined is not a function
This is useful when a function has some initial one-off work to do - function overwrites itself after the first call in order to avoid doing unnecessary repetitive work every time it's called - In the example above, we redefined the function from the outside — we got the returned value and assigned it back to the function - but the function can actually rewrite itself from the inside:
function a() {
alert('A!');
a = function(){
alert('B!');
};
}
If you call this function for the first time, it will:
• Alert A! (consider this as being the one-off preparatory work)
• Redefine the global variable a, assigning a new function to it - every subsequent time that the function is called, it will alert B!
Here's another example that combines several of the techniques discussed in the last few sections of this chapter:
var a = function() {
function someSetup(){
var setup = 'done';
}
function actualWork() {
alert('Worky-worky');
}
someSetup();
return actualWork;
}();
In this example:
• You have private functions — someSetup() and actualWork()
• You have a self-invoking function — the function a() calls itself using the parentheses following its definition
• The function executes for the first time, calls someSetup() and then returns a reference to the variable actualWork, which is a function. Notice that there are no parentheses in the return, because it is returning a function reference, not the result of invoking this function
• Because the whole thing starts with var a =..., the value returned by the self-invoked function is assigned to a
If you want to test your understanding of the topics just discussed, answer the following questions:
What will the code above alert when:
• It is initially loaded?
• You call a() afterwards?
These techniques could be really useful when working in the browser environment. Because different browsers can have different ways of achieving the same thing and you know that the browser features don't change between function calls, you can have a function determine the best way to do the work in the current browser, then redefine itself, so that the "browser feature sniffing" is done only once. You'll see concrete examples of this scenario later in this book
p80 - hard to grasp initially - don't feel discouraged if you don't "get it" during the first read - first let's review and expand on the concept of scope
As we know, in JS, unlike many other languages, no curly braces scope, but there is function scope - variable defined in a function is not visible outside the function, but a variable defined in a code block (an if or a for loop) is visible outside the block:
var a = 1; function f(){var b = 1; return a;}
f(); //> 1
b //> b is not defined
a is in global space, b is in scope of function f() - inside f(), both a and b are visible - outside f(), a is visible, not b
If you define a function n() nested inside f(), n() will have access to variables in its own scope, plus the scope of its "parents" - this is known as scope chain, and the chain can be as long (deep) as you need it to be:
var a = 1;
function f(){
var b = 1;
function n() {
var c = 3; }
}
In JavaScript, functions have lexical scope. This means that functions create their environment (scope) when they are defined, not when they are executed. Let's see an example:
function f1(){var a = 1; f2();}
function f2(){return a;}
f1(); //> a is not defined
Inside the function f1() we call the function f2(). Because the local variable a is also inside f1(), one might expect that f2() will have access to a, but that's not the case. At the time when f2() was defined (as opposed to executed), there was no a in sight. f2(), just like f1(), only has access to its own scope and the global scope. f1() and f2() don't share their local scopes.
When a function is defined, it "remembers" its environment, its scope chain. This doesn't mean that the function also remembers every single variable that is in scope. Just the opposite—you can add, remove (wrong) or update variables inside the scope of the function and the function will see the latest, up-to-date state of the variables. If you continue with the example above and declare a global variable a, f2() will see it, because f2() knows the path to the global environment and can access everything in that environment. Also notice how f1() includes a call to f2(), and it works - even though although f2() is not yet defined. All f1() needs to know is its scope, so that everything that shows up in scope becomes immediately available to f1().
functionf1(){var a = 1; return f2();}
function f2(){return a;}
f1(); //> a is not defined
var a = 5;
f1(); //> 5
a = 55;
f1(); //> 55
>>> delete a; //> true (wrong!) --- must be false, can't delete variables
f1(); //> a is not defined
This behavior gives JavaScript great flexibility—you can add and remove (wrong! variables can't be removed) variables and add them again, and it's totally fine. You can keep experimenting and delete (wrong, functions can't be deleted) the function f2(), then redefine it again with a different body. In the end, f1() will still work, because all it needs to know is how to access its scope and not what this scope used to contain at some point in time. Continuing with the example above:
delete f2; //> true (wrong!) --- no, must be false, can't delete functions
f1() //> f2 is not defined (wrong - functions can't be deleted)
var f2 = function(){return a * 2;}
var a = 5; //> 5
f1(); //> 10
Let's introduce closures with an illustration. There is the global scope. Think of it as the Universe, as if it contains everything.

It can contain variables such as a and functions such as F.

Functions have their own private space and can use it to store other variables (and functions). At some point, you end up with a picture like this:

p84 - If you're at point a, you're inside the global space. If you're at point b, which is inside the space of the function F, then you have access to the global space and to the F-space. If you're at point c, which is inside the function N, then you can access the global space, the F-space and the N-space You cannot reach from a to b, because b is invisible outside F. But you can get from c to b if you want, or from N to b. The interesting thing—the closure—happens when somehow N breaks out of F and ends up in the global space.

What happens then? N is in the same global space as a. And since functions remember the environment in which they were defined, N will still have access to the F-space, and hence can access b. This is interesting, because N is where a is and yet N does have access to b, but a doesn't.
And how does N break the chain? By making itself global (omitting var) or by having F deliver (or return) it to the global space. Let's see how this is done in practice.
function f(){
var b = "b";
return function(){
return b;
}
}
This function contains a variable b, which is local, and therefore inaccessible from the global space:
b //> b is not defined
Check out the return value of f(): it's another function. Think of it as N in the illustrations above. This new function has access to its private space, to f()'s space and to the global space. So it can see b. Because f() is callable from the global space (it's a global function), you can call it and assign the returned value to another global variable. The result: a new global function that has access to f()'s private space:
var n = f();
n(); //> "b"
The final result of the next example will be the same as the previous example, but the way to achieve it is a little different. f() doesn't return a function, but instead it creates a new global function n() inside its body.
Let's start by declaring a placeholder for the global function-to-be. This is optional, but it's always good to declare your variables. Then you can define the function f() like this:
var n;
function f(){
var b = "b";
n = function(){
return b;
}
}
Now what happens if you invoke f()?
f();
A new function is defined inside f() and since it's missing the var statement, it becomes global. During definition time, n() was inside f(), so it had access to f()'s scope. n() will keep its access to f()'s scope, even though n() becomes part of the global space.
n(); //> "b"
Based on what we have discussed so far, you can say that a closure is created when a function keeps a link to its parent's scope even after the parent has returned.
When you pass an argument to a function it becomes available as a local variable. You can create a function that returns another function, which in turn returns its parent's argument.
function f(arg) {
var n = function(){
return arg;
};
arg++;
return n;
}
You use the function like this:
var m = f(123);
m(); //> 124
Notice how arg++ was incremented after the function was defined and yet, when called, m() returned the updated value. This demonstrates how the function binds to its scope, not to the current variables and their values found in the scope.
p86 - Here's something that can easily lead to hard-to-spot bugs, because, on the surface, everything looks normal. Let's loop three times, each time creating a new function that returns the loop sequence number. The new functions will be added to an array and we'll return the array at the end. Here's the function:
function f() {
var a = [];
var i;
for(i = 0; i < 3; i++) {
a[i] = function(){
return i;
}
}
return a;
}
Let's run the function, assigning the result to the array a.
var a = f();
Now you have an array of three functions. Let's invoke them by adding parentheses after each array element. The expected behavior is to see the loop sequence printed out: 0, 1, and 2. Let's try:
a[0]() //> 3
a[1]() //> 3
a[2]() //> 3
Hmm, not quite what we expected. What happened here? We created three closures that all point to the same local variable i. Closures don't remember the value, they only link (reference) the i variable and will return its current value. After the loop, i's value is 3. So all the three functions point to the same value.
(Why 3 and not 2 is another good question to think about, for better understanding the for loop.)
So how do you implement the correct behavior? You need three different variables. An elegant solution is to use another closure:
function f() {
var a = [];
var i;
for(i = 0; i < 3; i++) {
a[i] = (function(x){
return function(){
return x;
}
})(i);
}
return a;
}
This gives the expected result:
var a = f();
a[0](); //> 0
a[1](); //> 1
a[2](); //> 2
Here, instead of just creating a function that returns i, you pass i to another self- executing function. For this function, i becomes the local value x, and x has a different value every time.
Alternatively, you can use a "normal" (as opposed to self-invoking) inner function to achieve the same result. The key is to use the middle function to "localize" the value of i at every iteration.
function f() {
function makeClosure(x) {
return function(){
return x;
}
}
var a = [];
var i;
for(i = 0; i < 3; i++) {
a[i] = makeClosure(i);
}
return a;
}
Let's see two more examples of using closures. The first one involves the creation of getter and setter functions. Imagine you have a variable that will contain a very specific range of values. You don't want to expose this variable because you don't want just any part of the code to be able to alter its value. You protect this variable inside a function and provide two additional functions—one to get the value and one to set it. The one that sets it could contain some logic to validate a value before assigning it to the protected variable (let's skip the validation part for the sake of keeping the example simple).
You place both the getter and the setter functions inside the same function that contains the secret variable, so that they share the same scope:
var getValue, setValue;
(function() {
var secret = 0;
getValue = function(){
return secret;
};
setValue = function(v){
secret = v;
};
})()
In this case, the function that contains everything is a self-invoking anonymous function. It defines setValue() and getValue() as global functions, while the secret variable remains local and inaccessible directly.
getValue() //> 0
setValue(123)
getValue() //> 123
The last closure example (also the last example in the chapter) shows the use of a closure to accomplish Iterator functionality.
You already know how to loop through a simple array, but there might be cases where you have a more complicated data structure with different rules as to what the sequence of values is. You can wrap the complicated "who's next" logic into an easy-to-use next() function. Then you simply call next() every time you need the consecutive value. For this example, we'll just use a simple array, and not a complex data structure.
Here's an initialization function that takes an input array and also defines a private pointer i that will always point to the next element in the array.
function setup(x) {
var i = 0;
return function(){
return x[i++];
};
}
Calling the setup() function with a data array will create the next() function for you.
var next = setup(['a', 'b', 'c']);
From there it's easy and fun: calling the same function over and over again gives you the next element.
next(); //> "a"
next(); //> "b"
next(); //> "c"
You have now completed the introduction to the fundamental concepts related to functions in JavaScript. You've been laying the groundwork that will allow you to quickly grasp the concepts of object-oriented JavaScript and the patterns that are in use in modern JavaScript programming. So far, we've been avoiding the OO features, but as you have reached this point in the book, it is only going to get more interesting from here on in. Let's take a moment and review the topics discussed in this chapter:
• The basics of how to define and invoke (call) a function
• Function parameters and their flexibility
• Built-in functions—parseInt(), parseFloat(), isNaN(), isFinite(), eval(), and the four functions to encode/decode a URL
• The scope of variables in JavaScript—no curly braces scope, variables have only function scope; functions have lexical scope and follow a scope chain
• Functions as data—a function is like any other piece of data that you assign to a variable and a lot of interesting applications follow from this, such as:
° Private functions and private variables
° Anonymous functions
° Callbacks
° Self-invoking functions
° Functions overwriting themselves
• Closures
1. Write a function that converts a hexadecimal color, for example blue "#0000FF", into its RGB representation "rgb(0, 0, 255)". Name your function getRGB() and test it with this code:
var a = getRGB("#00FF00");
a; //> "rgb(0, 255, 0)"
2. What does each of these lines print in the console?
parseInt(1e1)
parseInt('1e1')
parseFloat('1e1')
isFinite(0/10)
isFinite(20/0)
isNaN(parseInt(NaN));
3. What does this following code alert()?
var a = 1;
function f() {
var a = 2;
function n() {
alert(a);
}
n();
}
f();
4. All these examples alert "Boo!". Can you explain why?
4.1. var f = alert;
eval('f("Boo!")');
4.2. var e;
var f = alert;
eval('e=f')('Boo!');
4.3. (
function(){
return alert;
}
)()('Boo!');
p93 - p148 Mastered already JS primitive data types, arrays, functions, now best part: objects - we will learn in this ch 4: create and use objects - constructor functions - what types of built-in JS objects exist and what they can do for us
Array (ch 2) is list of values with indexes:
var myarr = ['red', 'blue', 'yellow', 'purple']; myarr; //> ["red", "blue", "yellow", "purple"]
myarr[0] //> "red" --- myarr[3] //> "purple"
Can be shown in a table with two columns: index or key / value - 0 / red - 1 / blue etc. - object similar to array, difference is we can define keys, must not be numeric, more friendlier such as first_name, age etc.
var hero = {
breed: 'Turtle',
occupation: 'Ninja'
};
Name of variable that contains the object is hero - use { } for objects instead of [ ] for arrays - separate elements (properties) contained in the object with commas - key/value pairs divided by colons, as key: value, - keys (names of properties) can optionally be placed in quotation marks - these are all the same:
var o = {prop: 1}; --- var o = {"prop": 1}; --- var o = {'prop': 1};
Recommended not to quote (and is less typing) - must quote: if property name is reserved word in JS - if contains spaces or special characters (anything other than letters, numbers, and the underscore character) - if starts with a number
Later in this chapter other ways to define objects and arrays, in addition to [] and {} - defining array with [] is called array literal notation, defining object using the curly braces {} is called object literal notation
p95 - Arrays contain elements, objects contain properties - no significant difference, terminology probably from other languages - if property is function it is a method - functions can be stored as array elements, but it's not seen much in practice:
var a = [];
a[0] = function(what){alert(what);};
a[0]('Boo!');
Some programming languages distinct between: normal array, also called indexed or enumerated (the keys are numbers) and associative array, also called a hash (the keys are strings) - JS uses arrays to represent indexed arrays and objects to represent associative arrays - if we want a hash in JavaScript, we use an object
p96 - 2 ways accessing property of object: square bracket notation, example hero['occupation'] - dot notation, example hero.occupation - dot notation easier to read and write, but can't be used always - same rules as for quoting property names: if name of property not a valid variable name, you can't use dot notation
Let's take this object:
var hero = {
breed: 'Turtle',
occupation: 'Ninja'
};
Accessing a property with the dot notation:
hero.breed; //> "Turtle"
Accessing a property with the bracket notation:
hero['occupation']; //> "Ninja"
Accessing a non-existing property returns undefined:
'Hair color is ' + hero.hair_color; //> "Hair color is undefined"
Objects can contain any data, including other objects:
var book = {
name: 'Catch-22',
published: 1961,
author: {
firstname: 'Joseph',
lastname: 'Heller'
}
};
Catch-22 - Joseph Heller
Get firstname property of object contained in the author property of the book object, we use:
book.author.firstname //> "Joseph"
Or using the square braces notation:
book['author']['lastname'] //> "Heller"
Works even if we mix both:
book.author['lastname'] //> "Heller"
book['author'].lastname //> "Heller"
One other case where we need square brackets is if the name of the property we need to access is not known beforehand - during runtime, it is dynamically stored in a variable:
var key = 'firstname';
book.author[key]; //> "Joseph"
p97 - Because a method is just a property that happens to be a function, you can access methods in the same way as you would access properties: using the dot notation or using square brackets - calling (invoking) a method is the same as calling any other function: just add parentheses after the method name, which effectively says "Execute!":
var hero = {
breed: 'Turtle',
occupation: 'Ninja',
say: function() {
return 'I am ' + hero.occupation;
}
}
hero.say(); //> "I am Ninja"
Passing parameters to a method we proceed as with normal functions:
hero.say('a', 'b', 'c');
Because we can use the array-like square brackets to access a property, we can also use brackets to access and invoke methods, although this is not at a common practice:
hero['say']();
Best Practice Tip: No quotes 1. Use the dot notation to access methods and properties 2. Don't quote properties in your object literals
p98 - JS dynamic language, we can alter values, add new or delete at any time - can start with blank object and add properties later:
var hero = {};
Accessing a non-existing property:
typeof hero.breed //> "undefined"
Adding some properties and a method:
hero.breed = 'turtle';
hero.name = 'Leonardo';
hero.sayName = function() {return hero.name;};
Calling the method:
hero.sayName(); //> "Leonardo"
Deleting a property:
delete hero.name; //> true
Calling the method again will no longer work:
hero.sayName(); //> reference to undefined property hero.name
p99 - In the previous example, the method sayName() used hero.name to access the name property of the hero object - when we're inside a method though, there is another way to access the object this method belongs to: by using the special value this:
var hero = {
name: 'Rafaelo',
sayName: function() {
return this.name;
}
}
hero.sayName(); //> "Rafaelo"
So when we say this, we are actually saying "this object" or "the current object"
Another way to create objects is using constructor functions:
function Hero() {
this.occupation = 'Ninja';
}
In order to create an object using this function, you use the new operator:
var hero = new Hero();
hero.occupation; //> "Ninja"
The benefit of using constructor functions is that they accept parameters, which can be used when creating new objects. Let's modify the constructor to accept one parameter and assign it to the name property:
function Hero(name) {
this.name = name;
this.occupation = 'Ninja';
this.whoAreYou = function() {
return "I'm " + this.name + " and I'm a " + this.occupation;
}
}
Now you can create different objects using the same constructor:
var h1 = new Hero('Michelangelo');
var h2 = new Hero('Donatello');
h1.whoAreYou(); //> "I'm Michelangelo and I'm a Ninja"
h2.whoAreYou(); //> "I'm Donatello and I'm a Ninja"
By convention, you should capitalize the first letter of your constructor functions so that you have a visual clue that this is not a normal function. If you call a function that is designed to be a constructor, but you omit the new operator, this is not an error, but it may not behave as you could expect:
var h = Hero('Leonardo');
typeof h //> "undefined"
What happened here? As there was no new operator, we didn't create a new object. The function was called like any other function, so h contains the value that the function returns. The function does not return anything (there's no return), so it actually returns undefined, which gets assigned to h. In this case, what does this refer to? It refers to the global object.
p100 - Previously we discussed global variables (and how you should avoid them) and also the fact that JavaScript programs run inside a host environment (the browser for example). Now that you know about objects, it is time for the whole truth: the host environment provides a global object and all global variables are actually properties of the global object.
If your host environment is the web browser, the global object is called window. As an illustration, you can try declaring a global variable, outside of any function, such as:
var a = 1;
Then you can access this global variable in various ways: as a variable a - as a property of the global object - for example:
window['a'] or window.a
Let's go back to the case where we defined a constructor function and call it without the new operator. In such cases this refers to the global object and all properties set with this become properties of window. Declaring a constructor function and calling it without new, returns "undefined":
function Hero(name) {this.name = name;}
var h = Hero('Leonardo');
typeof h //> "undefined"
typeof h.name //> h has no properties
Because you had this inside Hero, a global variable (a property of the global object) called name was created:
name //> "Leonardo"
window.name //> "Leonardo"
If you call the same constructor function but this time using new, then a new object is returned and this refers to it:
var h2 = new Hero('Michelangelo');
typeof h2 //> "object"
h2.name //> "Michelangelo"
The global functions you saw in Chapter 3 can also be invoked as methods of the window object. So the following two codes are equivalent:
parseInt('101 dalmatians') //> 101
window.parseInt('101 dalmatians') //> 101
p102- When an object is created, a special property is assigned to it behind the scenes—the constructor property. It contains a reference to the constructor function used to create this object. Continuing from the previous example:
h2.constructor //> Hero(name)
Because the constructor property contains a reference to a function, you might as well call this function to produce a new object. The following code is like saying, "I don't care how object h2 was created, but I want another one just like it".
var h3 = new h2.constructor('Rafaello');
h3.name; //> "Rafaello"
If an object was created using the object literal notation, its constructor is the built-in Object() constructor function (more about this later in this chapter).
var o = {};
o.constructor; //> Object()
typeof o.constructor; //> "function"
Using the instanceof operator, you can test if an object was created with a specific constructor function:
function Hero(){}
var h = new Hero();
var o = {};
h instanceof Hero; //> true
h instanceof Object; //> false
o instanceof Object; //> true
Note that you don't put parentheses after the function name (don't use h instanceof Hero()). This is because you're not invoking this function, but just referring to it by name, as for any other variable.
p103 - In addition to using constructor functions and the new operator to create objects, you can also use a normal function and create objects without new. You can have a function that does some preparatory work and has an object as a return value.
For example, here's a simple factory() function that produces objects:
function factory(name) {
return {
name: name
};
}
Using the factory():
var o = factory('one');
o.name //> "one"
o.constructor //> Object()
In fact, you can also use constructor functions and return objects, different from this. This means you can modify the default behavior of the constructor function. Let's see how.
Here's the normal constructor scenario:
function C() {this.a = 1;}
var c = new C();
c.a //> 1
But now look at this scenario:
function C2() {this.a = 1; return {b: 2};}
var c2 = new C2();
typeof c2.a //> "undefined"
c2.b //> 2
What happened here? Instead of returning the object this, which contains the property a, the constructor returned another object that contains the property b. This is possible only if the return value is an object. Otherwise, if you try to return anything that is not an object, the constructor will proceed with its usual behavior and return this.
p104 - When you copy an object or pass it to a function, you only pass a reference to that object. Consequently, if you make a change to the reference, you are actually modifying the original object.
Here's an example of how you can assign an object to another variable and then make a change to the copy. As a result, the original object is also changed:
var original = {howmany: 1};
var copy = original;
copy.howmany //> 1
copy.howmany = 100; //> 100
original.howmany //> 100
The same thing applies when passing objects to functions:
var original = {howmany: 100};
var nullify = function(o) {o.howmany = 0;}
nullify(original);
original.howmany //> 0
p105 - When you compare objects, you'll get true only if you compare two references to the same object - comparing two distinct objects that happen to have the exact same methods and properties will return false - let's create two objects that look the same:
var fido = {breed: 'dog'};
var benji = {breed: 'dog'};
Comparing them will return false:
benji === fido //> false --- benji == fido //> false
We can create a new variable mydog and assign one of the objects to it, this way mydog actually points to the same object:
var mydog = benji;
In this case benji is mydog because they are the same object (changing mydog's properties will change benji's) - the comparison returns true:
mydog === benji //> true
And because fido is a different object, it does not compare to mydog:
mydog === fido //> false
p106 - Before diving into the built-in objects in JavaScript, let's quickly say a few words about working with objects in the Firebug console - after playing around with the examples in this chapter, you might have already noticed how objects are displayed in the console - if you create an object and type its name, you'll get a string representation of the object including the properties (but only the first few properties if there are too many of them):
var feroniba = {
art: 'music',
busy: 'yes',
why: 'because',
task: {
lang: 'JS',
occ: 'programmer'}
};
Firebug console on Google Chrome - 2015-2-7:
>>> var feroniba = { art: 'music', busy: 'yes', why: 'because', task: { lang: 'JS', occ: 'programmer'} };

feroniba; //> Object {art="music", busy="yes", why="because", ... } // underlined if we hover

The object is clickable and takes us to the DOM tab in Firebug, which lists all of the properties of the object - if a property is also an object, there is a plus ( + ) sign to expand it - this is handy as it gives you an insight into exactly what this object contains:

The console also offers you an object called console and some methods, such as console.log(), console.error(), and console.info() which you can use to display any value you want in the console:

console.log() is convenient when you want to quickly test something, as well as in your real scripts when you want to dump some intermediate debuging information - here's how you can experiment with loops, for example:
for(var i = 0; i < 5; i++) { console.log(i); } //> with document.write:
0
1
2
3
4
p107 - Earlier in this chapter we came across the Object() constructor function. It is returned when you create objects with the object literal notation and access their constructor property - Object() is one of the built-in constructors; there are others and in the rest of this chapter you'll see all of them
The built-in objects can be divided into 3 groups:
• Data wrapper objects (6) — Object, Array, Function, Boolean, Number, and String - these objects correspond to the different data types in JavaScript - basically, there is a data wrapper object for each different value returned by typeof (discussed in Chapter 2) with the exception of "undefined" and "null"
• Utility objects (3) — These are Math, Date, RegExp and can come in very handy
• Error objects — the generic Error object as well as other, more specific objects that can help your program recover its working state when something unexpected happens
Only a handful of methods of the built-in objects will be discussed in this chapter. For a full reference, see Appendix C.
If you're confused about what is a built-in object and what is a built-in constructor, well, they are the same thing - in a moment, we will see how functions, and therefore constructor functions, are also objects
p108 - Object is the parent of all JavaScript objects, which means that every object we create inherits from it - to create a new empty object we can use the literal notation or the Object() constructor function - the following two lines are equivalent:
var o = {};
var o = new Object();
An empty object is not completely useless because it already contains some methods and properties - let's see a few:
• o.constructor property returns the constructor function
• o.toString() is a method that returns a string representation of the object
• o.valueOf() returns a single-value representation of the object, often this is the object itself
Let's see these methods in action - first, create an object:
o = new Object();
Calling toString() returns a string representation of the object:
o.toString() //> "[object Object]"
toString() will be called internally by JavaScript, when an object is used in a string context - for example alert() works only with strings, so if you call the alert() function passing an object, the method toString() will be called behind the scenes - these two lines will produce the same result:
alert(o)
alert(o.toString())
Another type of string context is the string concatenation - if we try to concatenate an object with a string, the object's toString() will be called first:
"An object: " + o; //> "An object: [object Object]"
valueOf() is another method that all objects provide - for the simple objects (whose constructor is Object()) the valueOf() method will return the object itself
o.valueOf() === o //> true
To summarize:
• You can create objects either with var o = {}; (object literal notation, the preferred method) or with var o = new Object();
• Any object, no matter how complex, inherits from the Object object and therefore offers methods such as toString() and properties such as constructor
p109 - Array() is a built-in function that you can use as a constructor to create arrays:
var a = new Array();
This is equivalent to the array literal notation:
var a = [];
No matter how the array is created, you can add elements to it as usual:
a[0] = 1; a[1] = 2; a; //> [1, 2]
When using the Array() constructor, you can also pass values which will be assigned to the new array's elements:
var a = new Array(1,2,3,'four');
a; //> [1, 2, 3, "four"]
An exception to this is when you pass a single number to the constructor - in this case, the number passed will be considered to be the length of the array:
var a2 = new Array(5);
a2; //> [undefined, undefined, undefined, undefined, undefined]
Because arrays are created with a constructor, does this mean that arrays are in fact objects? Yes, and you can verify this by using the typeof operator:
typeof a; //> "object"
Because arrays are objects, this means that they inherit the properties and methods of the parent Object:
a.toString(); //> "1,2,3,four"
a.valueOf() //> [1, 2, 3, "four"]
a.constructor //> Array()
Arrays are objects, but of a special type because:
• The names of their properties are automatically assigned using numbers starting from 0
• They have a length property which contains the number of elements in the array
• They have additional built-in methods in addition to those inherited from the parent object
Let's examine the differences between an array and an object, starting by creating the empty object o and the empty array a:
var a = [], o = {};
Array objects have a length property automatically defined for them, while normal objects do not:
a.length //> 0
typeof o.length //> "undefined"
It's OK to add both numeric and non-numeric properties to both arrays and objects:
a[0] = 1; o[0] = 1;
a.prop = 2; o.prop = 2;
The length property is always up-to-date with the number of numeric properties, ignoring the non-numeric ones:
a.length //> 1
The length property can also be set by ourselves - setting it to a greater value than the current number of items in the array creates empty elements (with a value of undefined):
a.length = 5 //> 5
a //> [1, undefined, undefined, undefined, undefined]
Setting the length to a lower value removes the trailing elements:
a.length = 2; //> 2
a //> [1, undefined]
p112 - ... Functions - Properties of the Function Objects - Methods of the Function Objects - The arguments Object Revisited - Boolean - Number - String - Interesting Methods of the String Objects - Math - Date - Methods to Work with Date Objects ... R all :-)
p134 - Regular expressions powerful way to search and manipulate text - similar to SQL, use to find and update data inside a database - use regular expressions to find and update data inside a piece of text - different languages have different implementations (think "dialects") of the regular expressions syntax - JS uses the Perl 5 syntax - often shorten to "regex" or "regexp" - consists of:
• A pattern you use to match text • Zero or more modifiers (also called flags) that provide more instructions on how the pattern should be applied
The pattern can be as simple as literal text to be matched verbatim, but that is rare and in such cases you're better off using indexOf() - most of the times, the pattern is more complex and could be difficult to understand - mastering regular expressions patterns is a large topic, which won't be discussed in details here; instead, you'll see what JavaScript provides in terms of syntax, objects and methods in order to support the use of regular expressions - refer to Appendix D as a reference when writing patterns
JavaScript provides the RegExp() constructor which allows you to create regular expression objects:
var re = new RegExp("j.*t");
There is also the more convenient regexp literal:
var re = /j.*t/;
In the example above, j.*t is the regular expression pattern - it means, "Match any string that starts with j, ends with t and has zero or more characters in between". The asterisk * means "zero or more of the preceding"; the dot (.) means "any character" - the pattern needs to be placed in quotation marks when used in a RegExp() constructor
p135 - The regular expression objects have the following properties:
• global: If this property is false, which is the default, the search stops when the first match is found - set this to true if you want all matches
• ignoreCase: Case sensitive match or not, defaults to false
• multiline: Search matches that may span over more than one line, defaults to false
• lastIndex: The position at which to start the search, defaults to 0
• source: Contains the regexp pattern
None of these properties, except for lastIndex, can be changed once the object has created - the first three parameters represent the regex modifiers - if we create a regex object using the constructor, we can pass any combination of the following characters as a second parameter:
• "g" for global • "i" for ignoreCase • "m" for multiline
These letters can be in any order - if a letter is passed, the corresponding modifier is set to true - in the following example, all modifiers are set to true:
var re = new RegExp('j.*t', 'gmi');
Let's verify:
re.global; //> true
Once set, the modifier cannot be changed:
re.global = false; re.global; //> true
To set any modifiers using the regex literal, we add them after the closing slash:
var re = /j.*t/ig; re.global; //> true
p136 - The regex objects provide two methods you can use to find matches: test() and exec() - they both accept a string parameter - test() returns a boolean (true when there's a match, false otherwise), while exec() returns an array of matched strings - obviously exec() is doing more work, so use test() unless you really need to do something with the matches - people often use regular expressions for validation purposes, in this case test() would probably be enough
No match, because of the capital J:
/j.*t/.test("Javascript") //> false --- /j.*t/.test("javascript") //> true
Case insensitive test gives a positive result:
/j.*t/i.test("Javascript") //> true
The same test using exec() returns an array and you can access the first element as shown below:
/j.*t/i.exec("Javascript")[0] //> "Javascript"
Previously in this chapter we talked about the String object and how you can use the methods indexOf() and lastIndexOf() to search within text - using these methods you can only specify literal string patterns to search - a more powerful solution would be to use regular expressions to find text - string objects offer you this ability - the string objects provide the following methods that accept regular expression objects as parameters:
• match() returns an array of matches
• search() returns the position of the first match
• replace() allows you to substitute matched text with another string
• split() also accepts a regexp when splitting a string into array elements
p137 - Let's see some examples of using the methods search() and match(). First, we create a string object:
var s = new String('HelloJavaScriptWorld');
Using match() you get an array containing only the first match:
s.match(/a/); //> ["a"]
Using the g modifier, you perform a global search, so the result array contains two elements:
s.match(/a/g); //> ["a", "a"]
Case insensitive match:
s.match(/j.*a/i); //> ["Java"]
The search() method gives you the position of the matching string:
s.search(/j.*a/i); //> 5
replace() allows you to replace the matched text with some other string - the following example removes all capital letters (it replaces them with blank strings):
s.replace(/[A-Z]/g, ''); //> "elloavacriptorld"
If you omit the g modifier, you're only going to replace the first match:
s.replace(/[A-Z]/, ''); //> "elloJavaScriptWorld"
When a match is found, if you want to include the matched text in the replacement string, you can access it using $& - here's how to add an underscore before the match while keeping the match:
s.replace(/[A-Z]/g, "_$&"); //> "_Hello_Java_Script_World"
When the regular expression contains groups (denoted by parentheses), the matches of each group are available as $1 is the first group, $2 the second and so on:
s.replace(/([A-Z])/g, "_$1"); //> "_Hello_Java_Script_World"
Imagine you have a registration form on your web page that asks for email address, username, and password. The user enters their email, and then your JavaScript kicks in and suggests the username, taking it from the email address:
var email = "stoyan@phpied.com";
var username = email.replace(/(.*)@.*/, "$1");
username; //> "stoyan"
p138 - When specifying the replacement, you can also pass a function that returns a string - this gives you the ability to implement any special logic you may need before specifying the replacements:
function replaceCallback(match){return "_" + match.toLowerCase();}
s.replace(/[A-Z]/g, replaceCallback); //> "_hello_java_script_world"
The callback function will receive a number of parameters (we ignored all but the first one in the example above):
• The first parameter is the match
• The last is the string being searched
• The one before last is the position of the match
• The rest of the parameters contain any strings matched by any groups in your regex pattern
Let's test this - first, let's create a variable to store the whole arguments array passed to the callback function:
var glob;
Next, we'll define a regular expression that has three groups and matches email addresses in the format something@something.something:
var re = /(.*)@(.*)\.(.*)/;
Finally, we’ll define a callback function that stores the arguments in glob and then returns the replacement:
var callback = function(){
glob = arguments;
return arguments[1] + ' at ' + arguments[2] + ' dot ' +
arguments[3];
}
We can then call this as follows:
"stoyan@phpied.com".replace(re, callback); //> "stoyan at phpied dot com"
Here's what the callback function received as arguments:
glob //> ["stoyan@phpied.com", "stoyan", "phpied", "com", 0, "stoyan@phpied.com"]
We already know about the method split(), which creates an array from an input string and a delimiter string - let's take a string of comma-separated values and split it:
var csv = 'one, two,three ,four';
csv.split(','); //> ["one", " two", "three ", "four"] // inconsistent spaces before and after the commas
Because the input string has some inconsistent spaces before and after the commas, the array result has spaces too - with a regular expression, we can fix this, using \s*, which means "zero or more spaces":
csv.split(/\s*,\s*/) //> ["one", "two", "three", "four"]
p140 - One last thing to note is that the 4 methods we just saw (split(), match(), search(), and replace()) can also take strings as opposed to regular expressions - in this case the string argument is used to produce a new regex as if it was passed to new RegExp() - example of passing a string to replace:
"test".replace('t', 'r') //> "rest"
The above is the same as:
"test".replace(new RegExp('t'), 'r') //> "rest"
When you pass a string, you cannot set modifiers as you can with a normal constructor or regex literal
Errors happen, and it's good to have the mechanisms in place so that your code can realize that there has been an error condition and recover from it in a graceful manner - JS provides the 3 statements try, catch, and finally to help you deal with errors. If an error occurs, an error object is thrown - Error objects are created by using one of these 6 built-in constructors: EvalError, RangeError, ReferenceError, SyntaxError, TypeError, and URIError - all of these constructors inherit from the Error object - let's just cause an error and see what happens - an example of an error will be trying to call a function that doesn't exist - let's type this into the Firebug console:
iDontExist();
You'll get something like this: ...
...
p144 -
p145 - No. 1-7
p149-166 - In this chapter we'll learn about prototype property of the function objects - understanding how the prototype works is important part of learning JS language - after all, JS is classified as having a prototype-based object model - there's nothing particularly difficult about the prototype, but it is a new concept and as such may sometimes take some time to sink in - it's one of these things in JavaScript (closures are another) which, once you "get" them, they seem so obvious and make perfect sense - as with the rest of the book, you're strongly encouraged to type in and play around with the examples; this makes it much easier to learn and remember the concepts - the following topics are discussed in this chapter:
• Every function has a prototype property and it contains an object
• Adding properties to the prototype object
• Using the properties added to the prototype
• The difference between own properties and properties of the prototype
• __proto__ the secret link every object keeps to its prototype
• Methods such as isPrototypeOf(), hasOwnProperty(), and propertyIsEnumerable()
• How to enhance built-in objects, such as arrays or strings
The functions in JavaScript are objects and they contain methods and properties - some of the methods that we are already familiar with are apply() and call() and some of the properties are length and constructor - another property of the function objects is prototype - if we define a simple function foo() we can access its properties as we would do with any other object:
function foo(a, b){return a * b;}
foo.length //> 2
foo.constructor //> Function()
prototype is a property that gets created as soon as you define the function - its initial value is an empty object:
typeof foo.prototype //> "object"
It's as if you added this property yourself like this:
foo.prototype = {}
You can augment this empty object with properties and methods - they won't have any effect of the foo() function itself; they'll only be used when you use foo() as a constructor
p150 - In the previous chapter we learned how to define constructor functions which can be used to create (construct) new objects - the main idea was that inside a function invoked with new you have access to the value this, which contains the object to be returned by the constructor - augmenting (adding methods and properties to) this object is the way to add functionality to the object being created - let's take a look at the constructor function Gadget() which uses this to add two properties and one method to the objects it creates:
function Gadget(name, color) {
this.name = name;
this.color = color;
this.whatAreYou = function(){
return 'I am a ' + this.color + ' ' + this.name;
}
}
Adding methods and properties to the prototype property of the constructor function is another way to add functionality to the objects this constructor produces - let's add two more properties, price and rating, and a getInfo() method - since prototype contains an object, you can just keep adding to it like this:
Gadget.prototype.price = 100;
Gadget.prototype.rating = 3;
Gadget.prototype.getInfo = function() {
return 'Rating: ' + this.rating + ', price: ' + this.price;
};
Instead of adding to the prototype object, another way to achieve the above result is to overwrite the prototype completely, replacing it with an object of your choice:
Gadget.prototype = {
price: 100,
rating: 3,
getInfo: function() {
return 'Rating: ' + this.rating + ', price: ' + this.price;
}
};
p151 - All the methods and properties we have added to the prototype are directly available as soon as we create a new object using the constructor - if we create a newtoy object using the Gadget() constructor, we can access all the methods and properties already defined:
var newtoy = new Gadget('webcam', 'black');
newtoy.name; //> "webcam"
newtoy.color; //> "black"
newtoy.whatAreYou(); //> "I am a black webcam"
newtoy.price; //> 100
newtoy.rating; //> 3
newtoy.getInfo(); //> "Rating: 3, price: 100"
It's important to note that the prototype is "live" - objects are passed by reference in JavaScript, and therefore the prototype is not copied with every new object instance - this means that we can modify the prototype at any time and all objects (even those created before the modification) will inherit the changes - let's continue the example, adding a new method to the prototype:
Gadget.prototype.get = function(what) {
return this[what]; // why []?
};
Even though newtoy was created before the get() method was defined, newtoy will still have access to the new method:
newtoy.get('price'); //> 100
newtoy.get('color'); //> "black"
p152 - In the example above getInfo() used this internally to address the object - it could've also used Gadget.prototype to achieve the same result:
Gadget.prototype.getInfo = function() {
return 'Rating: ' + Gadget.prototype.rating + ', price: ' + Gadget.prototype.price;
};
What's is the difference? To answer this question, let's examine how the prototype works in more detail - let's again take our newtoy object:
var newtoy = new Gadget('webcam', 'black');
When you try to access a property of newtoy, say newtoy.name, the JS engine will look through all of the properties of the object searching for one called name and, if it finds it, will return its value:
newtoy.name //> "webcam"
What if you try to access the rating property? The JavaScript engine will examine all of the properties of newtoy and will not find the one called rating - then the script engine will identify the prototype of the constructor function used to create this object (same as if you do newtoy.constructor.prototype) - if the property is found in the prototype, this property is used:
newtoy.rating //> 3
This would be the same as if you accessed the prototype directly - every object has a constructor property, which is a reference to the function that created the object, so in our case:
newtoy.constructor //> Gadget(name, color)
newtoy.constructor.prototype.rating //> 3
Now let's take this lookup one step further: every object has a constructor - the prototype is an object, so it must have a constructor too, which in turn has a prototype - in other words you can do:
newtoy.constructor.prototype.constructor //> Gadget(name, color)
newtoy.constructor.prototype.constructor.prototype //> Object price=100 rating=3
This might go on for a while, depending on how long the prototype chain is, but you eventually end up with the built-in Object() object, which is the highest-level parent - in practice, this means that if you try newtoy.toString() and newtoy doesn't have an own toString() method and its prototype doesn't either, in the end you'll get the Object's toString()
newtoy.toString() //> "[object Object]"
p154 - As the above discussion demonstrates, if one of our objects doesn't have a certain property of its own, it can use one (if exists) somewhere up the prototype chain - if the object has its own property and the prototype also has one with the same name, the own property takes precedence over the prototype's - let's have a scenario where a property name exists both as an own property and as a property of the prototype object:
function Gadget(name) {
this.name = name;
}
Gadget.prototype.name = 'foo'; //> "foo"
Creating a new object and accessing its name property gives you the object's own name property:
var toy = new Gadget('camera');
toy.name;//> "camera"
If you delete this property, the prototype's property with the same name "shines through":
delete toy.name; //> true
toy.name; //> "foo"
Of course, you can always re-create the object's own property:
toy.name = 'camera';
toy.name; //> "camera"
p155 - If you want to list all properties of an object, you can use a for-in loop - in Chapter 2, you saw how you could loop through all the elements of an array:
var a = [1, 2, 3];
for (var i in a) {
console.log(a[i]);
} //> 1 //> 2 //> 3
Arrays are objects, so you can expect that the for-in loop works for objects too:
var o = {p1: 1, p2: 2};
for (var i in o) {
console.log(i + '=' + o[i]);
} //> p1=1 //> p2=2
There are some details to be aware of:
• Not all properties show up in a for-in loop - for example, the length (for arrays) and constructor properties will not show up - the properties that do show up are called enumerable - we can check which ones are enumerable with the help of the propertyIsEnumerable() method that every object provides
• Prototypes that come through the prototype chain will also show up, provided they are enumerable - we can check if a property is an own property versus prototype's using the hasOwnProperty() method
• propertyIsEnumerable() will return false for all of the prototype's properties, even those that are enumerable and will show up in the for-in loop
Let's see these methods in action - we take this simplified version of Gadget():
function Gadget(name, color) {
this.name = name;
this.color = color;
this.someMethod = function(){return 1;}
}
Gadget.prototype.price = 100;
Gadget.prototype.rating = 3;
Creating a new object:
var newtoy = new Gadget('webcam', 'black');
Now if we loop using a for-in, we see of the object's all properties, including those that come from the prototype:
for (var prop in newtoy) {
console.log(prop + ' = ' + newtoy[prop]);
}
The result also contains the object's methods (as methods are just properties that happen to be functions):
name = webcam
color = black
someMethod = function () { return 1; }
price = 100
rating = 3
If you want to distinguish between the object's own properties versus the prototype's properties, use hasOwnProperty() - try first:
newtoy.hasOwnProperty('name') //> true
newtoy.hasOwnProperty('price') //> false
Let's loop again, but showing only own properties:
for (var prop in newtoy) {
if (newtoy.hasOwnProperty(prop)) {
console.log(prop + '=' + newtoy[prop]);
}
}
The result:
name=webcam
color=black
someMethod=function () { return 1; }
Now let's try propertyIsEnumerable() - this method returns true for own properties that are not built-in:
newtoy.propertyIsEnumerable('name') //> true
Most built-in properties and methods are not enumerable:
newtoy.propertyIsEnumerable('constructor') //> false
Any properties coming down the prototype chain are not enumerable:
newtoy.propertyIsEnumerable('price') //> false
Note, however, that such properties are enumerable if you reach the object contained in the prototype and invoke its propertyIsEnumerable():
newtoy.constructor.prototype.propertyIsEnumerable('price') //> true
p157 - Every object also gets the isPrototypeOf() method - this method tells us whether that specific object is used as a prototype of another object - let's take a simple object monkey:
var monkey = {
hair: true,
feeds: 'bananas',
breathes: 'air'
};
Now let's create a Human() constructor function and set its prototype property to point to monkey:
function Human(name) {
this.name = name;
}
Human.prototype = monkey;
Now if we create a new Human object called george and ask: "Is monkey george's prototype?", we'll get true:
var george = new Human('George');
monkey.isPrototypeOf(george) //> true
p158 - As you know already, the prototype property will be consulted when you try to access a property that does not exist in the current object - let's again have an object called monkey and use it as a prototype when creating objects with the Human() constructor:
var monkey = {
feeds: 'bananas',
breathes: 'air'
};
function Human() {}
Human.prototype = monkey;
Now let's create a developer object and give it some properties:
var developer = new Human();
developer.feeds = 'pizza';
developer.hacks = 'JavaScript';
Now let's consult some of the properties - hacks is a property of the developer object:
developer.hacks //> "JavaScript"
feeds could also be found in the object:
developer.feeds //> "pizza"
breathes doesn't exist as a property of the developer object, so the prototype is looked up, as if there is a secret link pointing to the prototype object:
developer.breathes //> "air"
Can you get from the developer object to the prototype object? Well, you could, using constructor as the middleman, so having something like developer.constructor.prototype should point to monkey - the problem is that this is not very reliable, because constructor is more for informational purposes and can easily be overwritten at any time - we can overwrite it with something that's not even an object and this will not affect the normal functioning of the prototype chain - let's set the constructor property to some string:
developer.constructor = 'junk' //> "junk"
It seems like the prototype is now all messed up:
typeof developer.constructor.prototype //> "undefifined"
...but it isn't, because the developer still breathes "air":
developer.breathes //> "air"
This shows that the secret link to the prototype still exists - the secret link is exposed in Firefox as the __proto__ (the word "proto" with two underscores before and two after):
developer.__proto__ //> Object feeds=bananas breathes=air
You can use this secret property for learning purposes but it's not a good idea to use it in your real scripts, because it does not exist in Internet Explorer, so your scripts won't be portable - for example, let's say you have created a number of objects with monkey as a prototype and now you want to change something in all objects - we can change monkey and all instances will inherit the change:
monkey.test = 1 //> 1
developer.test //> 1
__proto__ is not the same as prototype - __proto__ a property of the instances, whereas prototype is a property of the constructor functions:
typeof developer.__proto__ //> "object"
typeof developer.prototype //> "undefifined"
Once again, we should use __proto__ only for learning or debugging purposes
p160 - The built-in objects such as the constructor functions Array, String, and even Object, and Function can be augmented through their prototypes, which means that you can, for example, add new methods to the Array prototype and in this way make them available to all arrays - let's do this - in PHP there is a function called in_array() that tells you if a value exists in an array - in JS there is no inArray() method, so let's implement it and add it to Array.prototype:
Array.prototype.inArray = function(needle) {
for (var i = 0, len = this.length; i < len; i++) {
if (this[i] === needle) {
return true;
}
}
return false;
}
Now all arrays will have the new method - let's test:
var a = ['red', 'green', 'blue'];
a.inArray('red'); //> true
a.inArray('yellow'); //> false
That was nice and easy! Let's do it again - let's imagine our application often needs to reverse strings and we feel there should be a built-in reverse() method for string objects - after all, arrays have reverse() - we can easily add this reverse() method to the String prototype, borrowing Array.prototype.reverse() (there was a similar exercise at the end of Chapter 4):
String.prototype.reverse = function() {
return Array.prototype.reverse.apply(this.split('')).join('');
}
This code uses split() to create an array from a string, then calls the reverse() method on this array, which produces a reversed array - the result array is turned back into a string using join() - let's test the new method:
"Stoyan".reverse(); //> "nayotS"
p161 - R comlete
p162 - R comlete
p165 - ...
1-6 ...
p167 - p204 R first part ...
Douglas Crockford speaking about the new good parts of JavaScript in 2014
JavaScript syntax WP
a = {}; //> Object {} --- typeof a //> "object" --- var b = {}; typeof b; //> "object"
b.one = 1; b.one; //> 1 --- b['one']; //> 1 --- b['two'] = 2; b['two']; //> 2 --- b.two; //> 2 --- b.three; //> undefined
b.name = "Feroniba"; b.sayName = function(){return b.name;}; b.sayName; //> "Feroniba"
How Browsers Work: Behind the scenes of modern web browsers - August 5th, 2011 - Tali Garsiel and Paul Irish - TW 150K
The birth of the web - CERN -
The first website
p205 - p263 ...
p265 - p290 ...
p291-p330 & p331-p337
------------------
aggregation - Ansammlung, Anhäufung, Verdichtung, Gesamtsumme, Aggregat, Aggregation, Vereinigung, Zusammenfassung - ch1
hence - daher, deswegen, folglich, demzufolge, infolgedessen ab jetzt ... ch2
implementation - Umsetzung, Ausführung, Anwendung, das Implementieren, Inkraftsetzung, Durchführung ...- ch1
indispensable - unabdingbar, unerlässlich, unumgänglich, lebensnotwendig ... - ch1
instance - ch1
leverage - zum Durchbruch verhelfen, wirksam einsetzen ... - ch1
parentheses - Klammern
plrthora - Unmenge, Vielfalt, Überfluss ... - ch1
property - Eigenschaft, Merkmal ... - properties - Verhalten, Bestandteile, Wirkung, Wirksamkeit ... - ch1
notion - Idee ... - ch1
tweak - optimieren, zwicken - ch1
<span> - spanned text (small) --- <div> - division (large)
stackoverflow.com
- non-breaking space
ojs is hard because from the beginning it is all about 1 + 1 = 2 etc. - page 60 - 70 - ... aaaaah - but it is good, I think :-) - we
learn it better this way
arguments object - MDN
 September 2010 -
236 pages
September 2010 -
236 pages  April 2013 - 160 pages
April 2013 - 160 pageskey bindings: Meta = command key
+0 = col orange
+1 = col purple
--- +2 = duplicate file
--- +3 = screenshot (Mac)
--- +6 = view EOL markers
--- +7 = search
+8 = col red
+9 = col light_blue
+a = <a href> URL link
+c = id="c"
+d = day session
+h = <h3> heading
+i = <img> image
+j = <script>
+k = <kbd> keyboard monospace
+o = ♡
+p = <p> paragraph
+s = save as
+w =   (non-breaking space)
+x = typeof
+> = //> command >
shift + return = <br/> break
command + < = jump to
Shift + command at a color code or name = shows color in Komodo :-)
Chrome command + alt/option + j = JS Console
- --- ß
ß - ...
: - Ö
; - ö
< - ;
> - :
+ --- `
? - _
_ --- ?
' - ä
" - Ä
[ - option/alt 5
] - option/alt 6
Google Chrome Developer Tools - JavaScript Console refresh: window.location.reload(true);
Basic Shell Commands - Jeremy Sanders - October 2011
An A-Z Index of the Bash command line for Linux
cd - home directory (change directory)
cd folder-name - change directory to folder
cd dir1/dir2/dir3... - change directory to folder
eject - eject removable media
exit - exit the shell
pwd - show working directory
date - shows current day, date and time GMT
# - comment
mkdir folder-name - make a directory (folder)
rmdir folder-name - remove a directory (file)
rm file-name - remove file
ls folder-name - shows list of files or folders
process.exit() - exit / quit
control + c - exit / quit --- press twice!
dc - desc calculator --- works with postfix notation; rather like many HP Calculators - basic arithmetic uses the standard + - / * symbols, but entered after the digits - so entering: 100 0.5 * p will return 50 --- q - quit
echo "something" - shell output: something
echo something - something
echo 5 + 4 --- 5 + 4
echo $PATH - shows path
nano - simple text editor, exit with command + x (^X), save etc.
bzip2 - compress or decompress named file(s)
cal - display a calendar
clear - clear terminal screen
rename - rename files
sudo - sxecute a command as another user
uname - print system information --- Darwin
whoami - print user-name
which - search the user's $path for a program file
who - print all user-names
### - comment / remark
Math
|-7| = 7 // absolute of -7
Computer Programming
Processing.js
rect(10, 20, 30, 40); // (x-to-right, y-down, x-wide-to-right, y-tall-down) in pixels
ellipse(x, y, w, h); // x y from circle/midpoint, w-width-left-right, h-hight-up-dowm)
line(x1, y1, x2, y2); // (x1-first-point, y1-first-point, x2-second-point, y2-second-point,)
stroke - fill -
1/1 - one whole
7/8 - seven over eight, seven out of eight, seven eighth
altitude - Höhenlage, Höhe ...
numerator - Zähler
perimeter - Umfangslänge
denominator - Nenner
elevation - Bodenerhebung
gravel - Kies
scope - Bereich, Spielraum, Umfang, Geltungsbereich, Reichweite, Handlungsspielraum, Abgrenzung, Aufgabenbereich, Bandbreite, Betätigungsfeld, Entfaltungsmöglichkeiten, Rahmen, Raum, Regelungsbereich ...
A quick overview of JavaScript -
Basic JavaScript for the impatient
programmer -
Speaking JavaScript: An In-Depth Guide for Programmers - Dr. Axel Rauschmayer -
@Mix-IT 2012: Overview of javascript YT -
Improving JavaScript YT -
JavaScript inheritance: beyond the basics YT
nodejs.org - Node.js comes with an interactive command line. You start it by calling the
shell command node --- Node was installed at /usr/local/bin/node --- npm was installed at /usr/local/bin/npm
--- Make sure that /usr/local/bin is in your $PATH.
A Survey of the JavaScript Programming Language - Douglas
Crockford
Javascript in Ten Minutes - Spencer Tipping -
jsbooks.revolunet.com -
jquery.com
Daniel Tammet - A Genius Autistic Savant
The Real Rain Man
In the Key of Genius: Derek Paravicini and Adam Ockelford at TEDxWarwick 2013
playcanvas.com/feroniba -
FO_TestGame1
Canvassing - learn Canvas
Computer science -
Charles Babbage 26.12.1791 – 18.10.1871 England -
Ada Lovelace 10.12.1815 – 27.11.1852 England -
Programming language - syntax (form) and semantics (meaning)
- the term computer language is sometimes used interchangeably with programming
language - 1943 Plankalkül - 1949 Short Code - 1950 Autocode using compiler to convert automatically
into machine code - Flow-Matic 1955 - Cobol - Aimaco - Fortran
APL - Algol - Simula and Smalltalk (object-oriented) - C 1969 - Prolog (logical) 1972 - ML and
Lisp 1978 - most modern programming languages count at least one of them in their ancestry
1980s consolidation - C++ Ada Pascal Modula2 PL/I
Growth of Internet mid-1990s created new languages - Perl dynamic websites -
Java server-side - Microsoft's LINQ - JavaScript 1995
4GL (4th generation programming languages) domain-specific languages - SQL returns sets of data - Perl can hold multiple 4GLs or JavaScript
programs
If language can run its commands through an interpreter (such as a Unix shell or other command-line interface), without compiling, it is
called a scripting language
Programs can 1) occupy more programmer hours 2) have more code lines 3)
utilize more CPU time - difficult to determine most widely used programs:
COBOL strong in corporate data center - Fortran in scientific and
engineering applications - Ada in aerospace, transportation, military, real-time and embedded applications -
and C in embedded applications and operating systems - other languages
regularly used for different applications - Combining and averaging information from various internet sites,
langpop.com claims that in 2013 the ten most popular programming languages are (in
descending order by overall popularity):
C 1972 by Dennis Ritchie
Java 1995 by James Gosling and
Sun Microsystems
PHP 1995 by Rasmus Lerdorf
JavaScript 1995 by Brendan Eich
C++ 1983 by Bjarne Stroustrup
Python 1991
Shell 1950s
Ruby 1995
Objective-C 1983 by Apple Inc.
C# 2000 by Microsoft
11-Assembly (
What is int 80h? by G. Adam Stanislav) -
12-SQL 1974 by Donald D. Chamberlin and Raymond F. Boyce -
13-Perl 1987 by Larry Wall -
19-Actionscript (dialect of ES and JS used for Flash Adobe) -
20-Coldfusion by Adobe, Jeremy Allaire and JJ Allaire -
23-Pascal 1970 by Niklaus Wirth -
25-Scheme 1975 (2nd dialect of Lisp) by Guy L.
Steele and Gerald Jay Sussman - 27-Lisp 1958 by Steve
Russell, Timothy P. Hart, and Mike Levin - 29-Erlang
1986 by Ericsson - 30-Fortran 1957 by John Backus -
34-Smalltalk 1972 (dev since 1969) by Alan Kay, Dan Ingalls, Adele
Goldberg etc. - ...
Comparison of programming languages -
Python not a standardized
language?
Top 10 Programming Languages - Spectrum’s
2014 Ranking
What Is The Most Valuable Programming Language To Know For The Future And Why? - Forbes
Redhead Talk - G. Adam Stanislav, born 23.4.1950 in Bratislava, Slovakia - whizkidtech.redprince.net - redprince.net - pantarheon.org
Bjarne Stroustrup: The 5 Programming Languages You Need to Know
- C++ Java Python Ruby JavaScript C C# - and one of the functional languages -
Why I Created C++
Larry Wall, creator of Perl: 5 Programming Languages Everyone Should
Know - JavaScript Java Haskell C (Python Ruby) Perl
Ruby Conf 2013 Living in the Fantasy Land by Yukihiro "Matz"
Matsumoto - creator of Ruby
Five Best Programming
Languages for First-Time Learners - lifehacker.com
Are
JavaScript and C++ too similar to learn at the same time? - stackoverflow.com
C - Dennis Ritchie -
Dennis M. Ritchie's homepage -
Dennis Ritchie's video interview June 2011 -
Ken Thompson -
Unix - unix.org -
UNIX Programmer's Manual -
Unix First Edition Manuals
Ken Thompson - C Language - Systems Architecture, Design, Engineering,
and Verification
30 Most Influential People In
Programming
Java -
java.com - JVM
Java virtual machine -
James Gosling -
nighthacks.com -
Oracle Academy
What is a good road map for
learning Java? - reddit.com
10 Ways to Learn Java in just a Couple of Weeks -
codingbat.com -
Java Puzzles Joshua Bloch
What is
the best way to learn Java from scratch and how many hours do I need to put in? - quora.com
Top 10 Most Influential Software Programmers -
how can i become a good programmer -
code.org
Top 10 Java Books you don’t want
to miss
How do I learn to code? What
language should I start with? - quora.com
Structure and Interpretation of Computer
Programs - second edition - Harold Abelson and Gerald Jay Sussman with Julie Sussman -
Lisp -
Scheme
14-Year-Old Prodigy Programmer Dreams In Code - Santiago Gonzalez -
hicaduda.com -
Is Prodigy Programmer The Next Steve Jobs?
Information technology (IT)
30 Most Influential People In Programming

What is the best way to learn Assembly? - stackoverflow
Writing and learning assembly on
a Mac - stackoverflow
Assembly language
programming under OS X with NASM - Christopher Swenson
Assembly Language
Programming under Mac OS X - physicsforums.com

The Definitive C Book Guide and List - stackoverflow

Brendan Eich -
brendaneich.com -
TW 36.4K
What is the best way to learn JavaScript? -
Professional JavaScript for Web Developers - Eloquent JavaScript - quora.com
Best resources to learn JavaScript
- stackoverflow - Crockford - Ben Nadel about jsg
Douglas Crockford - Lectures on JavaScript
Programming Style and Your Brain - Douglas Crockford YT
Learning JavaScript - my experience and advice - Derek Sivers -
sivers.org -
ankisrs.net
JavaScript books to take
your skills to the next level
What is the fastest way to learn
javascript
THE BEST JAVASCRIPT BOOK
8 Best JavaScript Books a Front End
Programmer / Developer Must Read
10 Books for the Javascript and Node.js learner
Learning to
write (good) JavaScript - resources for beginners - JS Web Applications, Alex MacCaw August 2011 +
Ben Nadle's article about the book ♡ -bennadel.com - TW 10.6K - alexmaccaw.com -
TW 15.7K -
Alex MacCaw: A JavaScript Web App Deconstructed - JSConf.Asia 2013 YT - Addy Osmani - addyosmani.com - TW 89.9K
What to Read to Get Up to Speed
in JavaScript - Rey Bango - TW 14.6K -
The Big List of JavaScript, CSS, and HTML Development Tools, Libraries, Projects, and Books
Which JavaScript book to
buy? - webdeveloper.com
abookapart.com
5 JavaScript Books Worth Every Cent -
Dom Scripting - ojs jsg jsd -
Sectets of
the JavaScript Ninja 28.12.2012 - John Resig 8.5.1984, creator of
jQuery - Khan Academy 2006 -
TW 368K -
khanacademy.org -
Computing Conversations: Khan Academy and Computer Science YT -
Sal Khan's Big Idea
jQuery - release 26.8.2006 -
ejohn.org -
TW 176K -
General Assembly: How to Teach Yourself to Code with John Resig YT
- Halo 5 Guardians Full Length Trailer -
John Resig Interview: Growing jQuery and
Working at Khan Academy - jsninja.com -
John Resig YT-Channel -
John Resig Hacking Art with Node js and Image Analysis YT -
ukiyo-e.org
Top 12 Javascript Books - ojs
THE VERY BEST BOOKS ON JAVASCRIPT - pjs ojs jsg jsd
TC39 JavaScript Panel at Bocoup, 2013-09-18 - Brendan Eich and Douglas
Crockford YT
JavaScript Days 2012 - Interview with Douglas Crockford -
CoffeeScript - jQuery instead of DOM - secure JS - 2005 AJAX made JS popular - use JSLint
Douglas Crockford: The Better Parts - JSConfUY 14.3.2014 -
Keystrokes are not steeling time, but thinking and reading the created code - footguns, create good programs - put semi-colon, system
is not analyzing it correctly - can't know how much code is needed for my program - not time to write, but make code work, may be infinite -
es6 - return function() - modules - brackets - new, or object.create - don't use for, use array.forEach - not for in, but
Object.keys(object).forEach - not while and loops, but repeat as recursion - JS will not be the last language, pray for better one with only
good parts :-) - took generations to understand that good are high level languages, goto is a bad idea, objects or lambda are good ones,
those who are against it can't be convinced, we have to wait until they die 26:00 - lambda best discovery in history of programming - JS is
the first who took lambda, now others think they need it, too - sincronous can't do what asynchronous can - system language only C -
application languages better - JS class free, prototypalinheritance, gift to humanity 33:30 - Block scope and closure - How to make objects
through functions 35:50 - bug with JSON Java - 0.1 + 0.2 === 0.3 // false ---DEC64: Number = Coefficient * 10 Exponent
dec64.com written by Crockford in Assembly, put on GitHu, people angry 45:45 - JSON creation people angry, too because XML could do that too,
but was easier and people took it since 2005, will not be broken or changed -Coding for: The people, the team, management 57:30 - don't make
bugs
Douglas Crockford: Really. JavaScript. - writing in JS and think
in JS, not Python etc. - Remove bad parts, they are unnecessary and dangerous - not possible with ECMA, but with JSLint 9:00 -
Nordic.js 2014 • Douglas Crockford - Interview - Start first
literature, then media, outsider to programming - for Crockford programming about communication, not programming - use computer to create
experiences for people, but also program itself is medium of communication - too many people come to programming but they shouldn't -
programmers have to be optimistic, needed for debugging - software shouldn't be patents - JS communities - change functions into immutable
objects
What Would Crockford Do? Doug Crockford's talk from HTML5 Dev Conf
- No degree in computer science -
Douglas Crockford -
Brendan Eich on JavaScript Taking Both the High and Low Roads -
O'Reilly Fluent 2014
Processing (programming language) by
Casey Reas and Benjamin Fry -
Processing.js by John Resig -
processingjs.org -
natureofcode.com - author Daniel shiffman.net -
TW 9.4K -
learningprocessing.com -
toxiclibs.js -
MultiColorGradient -
processing.org/books
AngularJS -
angularjs.org -
angular.js google
projecteuler.net -
hackerrank.com
TW 3.1K -
codility.com
TW 1.6K
Tom Robinson - San Francisco, California -
Cappuccino -
b.s. in computer science and engineering and m.s. in computer science (jsd assessements)
Andrew Hedges - Tapulous -
blog -
Mobile Webkit Tools & Customization with Andrew Hedges of Tapulous YT - webkit.org -
TW 3.1K (jsd assessements)
J. Chris Anderson - Portland, OR - couchbase.com -
TW 6.9K (jsd assessements)

CoffeeScript WP -
coffeescript.org -
The Little Book on CoffeeScript online - O'Reilly - Amazon
coffeekup.org is markup as CoffeeScript
How I use SASS YT -
travisneilson.com -
Dev Tips for Designers - The three most important skills of a web designer
How to Build a Responsive Website From Start to Finish - Series Introduction - mindnode.com
learncode.academy - gruntjs.com
WATCH THIS IF YOU WANT TO BECOME A WEB DEVELOPER! - Web Development Career advice - learncode.academy --- WebDevelopment --- Basic Front-End: HTML CSS JS (no Flash), jQuery Ajax --- No matter which route you take: Basic Terminal - learn GitHub - (team treehouse explains most of these things - link on blog: first 15 days for free, $20/month) - Webservices/APIs, Restful Web Services (how browser connects to server, server to another sever, jQuery Ajax) --- How the Internet works: Client/Frontend - Backend/Server - Database ---
Frontend continue: MV JS Framework - Backbone.js (most used) Angular.js (by Google, recommended) Knockout.js - Unit Testing: Jasmine, Karma --- CSS Tools: Precompilers (Sass, Less very similar, Stylus - learn in a few days) - CSS Framework: Bootstrap, Foundation (write responsive web-app, build page layouts easy without having to code everything) - Responsive Design with CSS (fits size of page to iPad, iPhone etc., learn in a couple of weeks, Bootstrap and Foundation will do that) --- Frontend Build Tools: Split up JS in many files, one for header, footer, sidebar etc. - runs on command line, learn that - Grunt (more used since years - compresses all JS files, reloads page better, makes Sass files to CSS files), Gulp (easier to use, replacement for Grunt, learn Grunt first) - Yeoman.io uses Grunt - Bower package management (is becoming important - short lines instead of big files, says: get Backbone jQuery Sass etc.) - Browserify (seems to be easier and the future, similar to Require.js) - Require.js (more popular) ---
Backend continue: Ruby on Rails (Ruby - tons of jobs for RoR), Node.js (JS - growing number of jobs for node.js - speaker's favorite, started out as frontend developer - will write node.js with express.js), PHP (lot of jobs, don't pay too much because people know PHP - learn WordPress, Symphony and other PHP Frameworks etc.), Python/Django, .net (C#), Unit/Functional Testing for Chosen Technology --- learn how these talk to MySql database or MongoDB, then learn how to save to a bRedis DB (there are 10-20 more, don't have to learn them all, but learn more than one, get over the fear of working with the DB) --- Now learn how to build an API: (17:15) ... Tutorials on Ruby on Rails will teach how to do this - Security (Ruby on Rails security best practices, learn which mistakes not to make) - Learn OAUTH 2 (Login with Google or Facebook account etc.) - learn Authorization/Authentication - learn how to make Username Password login on Ruby on Rails (Authentication) - learn how to restrict people from certain parts of your site unless they're logged in - how to restrict writing on Twitter or Facebook etc. - last thing is learn caching: Nginx - Vyrnsh? - Squid - ((Don't learn it all, but learn it over the next 2 years)) --- higher level backend: (19:20) ... Server Management - Dev Ops (backend part 2) - Dev Ops Workflow
Haml (HTML abstraction markup language) WP - haml.info Is it worth to learn haml & sass? stackoverflow
Mathematics - History of mathematics

Halo (series) -
X-Box One Halo -
Halo Official -
Halo: The Master Chief Collection -
Halo: The Master Chief Collection Launch Launch Trailer -
game.co.uk
Xbox One Console + Halo Master Chief Collection + Forza5 £349,99 -
Top 10 Xbox One Games -
Top 5 BEST PS4 Games!! -
IGN's Top 25 PlayStation 4 Games (2014)
Car Race
bananabread - Mozilla
Hyrule Warriors Wikipedia
The Legend of Zelda - The Wind Waker - Wii U - Wikipedia - zelda.com/windwaker - zeldawiki.org
The Legend of Zelda - Developer Interview (Wii U)
Zelda Majora's Mask Trailer WII U Zelda Majoras mask remake HD
The Wind Waker Walkthrough
The Legend of Zelda: The Wind Waker Wiki Guide - uk.ugn.com
zeldauniverse.net - TW 94.1K
The Wind Waker Walkthroughs - zeldainformer.com - TW 32.1 K
WIND WAKER HD: GHOST SHIP!!
Savage Labyrinth Hero's Charm
The Legend of Zelda: The Wind Waker HD - Complete Nintendo Gallery
Windwaker episodes: • Outset clothes scope sword shield Rupees Beedle bag baits pears • Tetra/Pirates spoils_bag stone Pirate's Charm • Forsaken Fortress • Windfall Sail 1/2 Pictobox 1/2 • Dragon Roost Wind_Waker Wind_Requiem Delivery_bag bottles • Dragon Roost Cavern Grappling_Hook Din's_Pearl • Forest Haven Deku_Leaf Forbidden Woods Boomerang Faroe's Pearl • Greatfish meet Quill • Windfall Pirate Ship bombs Song_of_Passing • Outset Jabun grandma_soup Nayru's Pearl • Triangle Islands raise Tower • Tower of the Gods Command Melody Hero's Bow Portal • Castle Master Sword • Forsake Fortress Ballad of Gales Skull_Hammer face Ganon • Mother & Child Fire & Ice Arrows • Fire Mountain Power Braclets • Ice Ring Isle Iron Boots • Headstone Earth_God's_Lyric, get Medli • Earth Temple Mirror Shield upgrade Sword • Gale Isle Wind God's Aria, get Makar • Wind Temple Hookshot • Triforce Shards 1-8 • Ganon's Castle 4 Bosses Puppet Ganon Light Arrows Ganon
Sidequests: Gallery - Maps (Ghost Ship, Beedle, Tingle, In-Credible Triforce Charts and Locations, Octo 8 magic, Great Fairies, Island Hearts, Sea Hearts, Secrets Hidden Caves, Light Ring night cash, Submarine, Platform) - Hearts - Treasure Charts - Fairies upgrades 99 arrows & bombs 5000 Rupees - Zunari's Trading Quest shield - Town decorations - Cabana Deed - Korok Tree - Savage Labyrinth mask - 4 bottles - Wrap
Wii U on Mac - Gamepad
wiiubrew.org - Model: Wii U Pro Controller WUP-005
How to Use a Wii U Pro Controller on Mac Emulators YT -
wjoy - install - appears in Menu Bar - check Autostart - Begin Discovery - press red Sync button on back of controller - Mac should show: Begin Discovery ... and then: End discovery, Discovery for new Wiimote finished :)
TUTORIAL Super Smash Bros Melee Online with Dolphin Using a WiiU Pro Controller
- install emulator sixtyforce.com -
www.snes9x.com -
download
Wii U Emulator for Windows Mac OS X PC - January 2015
wiiuemu.com

The Legend of Zelda: Twilight Princess WP
How to Get an ISO From a RAR on a Mac - unrarx.com

The LEGO Movie Videogame - Complete Gameplay Walkthrough
The Lego Movie Videogame: RED BRICK Stud Multiplier Locations (All Red Brick Stud Multipliers) - HTG
The LEGO Movie Videogame - All 20 Red Brick Locations (Complete Guide)
The LEGO Movie Videogame - All Red Bricks in Bricksburg (Bricksburg 100% Guide)
The LEGO Movie Videogame - All Red Bricks in The Old West (Old West 100% Guide)
The LEGO Movie Videogame - All Red Bricks in Cloud Cuckoo Land (Cloud Cuckoo Land 100% Guide)
The LEGO Movie Videogame - All Red Bricks in The Octan Tower (Octan Tower 100% Guide)
ALL 15 Pants location guide - The LEGO Movie Videogame
The LEGO Movie LEGO Sets ToysRus -
Lego Movie Figures - Smyths -
LEGO Movie Cloud Cuckoo Palace 70803 Tesco -
Metalbeard's Duel Set Tesco -
The LEGO Movie 70809: Lord Business' Evil Lair Amazon

Lego Batman 3 Beyond Gotham Walkthrough Part 1 - Pursuers in the Sewers (Let's Play Commentary)
hackintosh.com - CleanMyMac 2 - macpaw.com - Fri, 2015-1-16 London 14:40 123.79 GB free before, scan in 5 minutes, shows: Automatic Cleanup 5 GB, System Cleanup 4.83 GB, Large & Old Files 85.7 GB, iPhoto Cleanup 166.9 MB, Trash v, Test Version: 14:44 press Clean 5 GB: Close Google Chrome, wantedme to buy the full version, did it 2 times, failed - cleaned 855 MB, Rest 4.18 GB - only continues if buy full version ... Start over again 15:11: says: You cleaned your Mac today, 855 MB -Mac shows now 124.64 GB available - start scanning again - Automatic Cleanup 4.14 GB, System Cleanup 3.93 GB, Large & Old Files 85,7 GB, iPhoto Cleanup 166.9 MB, Trash Cleanup empty - says: Clean 4.1 GB - again wants to buy it - bought it for £17.47 :-) - Order ID: MACPAW150116-9657-68153 - Clean:4.1 GB, Close Chrome - 15:51 start: Cleaned 4.96 GB - Mac shows now 128.11 GB 16:27 - Click to continue v - found 85 GB old files - don't want to delete - finished :-) Let's see if it works ...
simplecartjs.org
Building a drag-drop shopping cart
JQUERY BASED SHOPPING CARTS
10 jQuery Shopping Cart
Plugins
Classical
Renaissance

Giovanni Pierluigi da Palestrina (c. 1525 Palestrina near Rome – 2 February 1594 Rome) - Motets for 5 voices - The Hilliard Ensmeble -
Palestrina WP
Palestrina, Missa Nigra sum - The Tallis Scholars, Peter Phillips
Palestrina - Missa Papae Marcelli - The Tallis Scholars, Peter Phillips
Baroque

List of compositions by George Frideric Handel WP
Handel 5 March N.S. in Halle (23 February 1685 - O.S.) – 14 March 1759 in London) - Concerto grosso op.3 - Academy of St Martin in the Fields - Sir Neville Mariner
Handel Concerti Grossi Op. 6 - No. 1-12 - Trevor Pinnock, The English Concert
Haendel Royal Fireworks Music Karl Richter Münchener Bach Orchester
G.F. Haendel Water Music - English Baroque Soloists - John Eliot Gardiner
Handel's Water Music & Music For The Royal Fireworks @ BBC Proms 2012
Flute Sonatas - William Bennett - ASMF
HANDEL - 6 Trio Sonatas Op. 2
Handel Complete Trio Sonatas op. 5 No. 1-7 - The Brook Street Band
Georg Friderick Händel: Triosonata for 2 Violins & Harpsichord in A major, No.1, Op.5, (HWV 396)
Georg Friderick Händel: Triosonata for 2 Violins & Harpsichord in D major, No.2, Op.5, (HWV 397)
Handel - Trio Sonata in e minor, Op.5 / No. 3, HWV 398 (L'Ecole d'Orphee)
Handel - 7 Keyboard Suites - Keith Jarrett
Handel: Il trionfo del Tempo e del Disinganno - Paul McCreesh 1:19:12 2-stimmig 1:47:50 ♡

Bach 31 March N.S. [21 March O.S.] 1685 in Eisenach – 28 July 1750 in Leipzig) Orchestral Suites BWV 1066-1069 - Karl Richter -
WP -
Karl Richter live in Bild und Ton (I.) -
(II.) -
(III.)
Bach Orchestral Suites BWV 1066-1069 - Karl Richter
Bach - Conciertos de Brandenburgo 1-6, BWV 1046-1051 - Karl
Richter -
WP
BCA062 BWV67 Cantata for 1st Sunday after Easter "Halt im
Gedächtnis Jesum Christ" - Karl Richter 1973-74 -
Text
J.S.Bach - French Suites -
Andras Schiff, 21.12.1953 Budapest, Hungary - Glenn Gould 1932
- 1982 - Vol I -
Vol II
Glenn Gould An Art of the Fugue - BWV 1080 -
Academy Of St Martin In The Fields
Mikhail Pletnev plays Scarlatti Sonatas -
Aldo Ciccolini plays Scarlatti Sonatas
Classical

W. A. Mozart - Symphony No. 40 in G minor - Harnoncourt - Wiener Philamoniker
Mozart - Symphony No 38 in D major, K 504, 'Prague' - Harnoncourt - Vienna Concentus Musicus
W. A. Mozart - Symphony No. 31 "Paris" in D major - Harnoncourt - Wiener Philamoniker
W. A. Mozart - Symphonies 1-13.1 - The English Condert - Trevor Pinnock
Romanticism

List of compositions by Robert
Schumann - 8 June 1810 in Zwickau, Syxony, Germany – 29 July 1856 in Dr. Franz Richarz's Sanatorium in Endenich, a quarter of Bonn, Germany
Schumann - The Symphonies - Bernstein - Wiener Philharmoniker - Live From Grosser Saal, Musikverein, Vienna - 1984 - Op. 38, Symphony No. 1 in B flat, Spring (1841) - Op. 61, Symphony No. 2 in C (1845–46) - Op. 97, Symphony No. 3 in E flat, Rhenish (1850) - Op. 120, Symphony No. 4 in D minor (1841; revised in 1851)
Schumann Papillons, Op.2 - Jörg Demus plays
Schumann: Davidsbündlertänze Op.6 - Andras Schiff
Schumann - Piano sonata n°1 op. 11 - Gilels Moscow 1961
Schumann: Fantasiestücke, Op. 12 - Martha Argerich (1976)
Emil Gilels - Schumann - Symphonic Etudes, Op 13
Schumann: Kreisleriana op. 16 - Andras Schiff ---
Martha Argerich
Schumann - 8 Novelletten, Op. 21 (Christian Zacharias)
Schumann - Piano sonata n°2 op.22 - Richter Milan 1962
Emil Gilels - Schumann - Nachtstücke, Op 23
Emil Gilels - Schumann - Four Piano Pieces, Op 32
Robert Schumann - Album for the young Op. 68 - Joseph Nagy, piano
Sviatoslav Richter plays Schumann Waldszenen Op.82
Schumann - Violin Sonata No. 1 in A minor, Op. 105 (Gidon Kremer &
Martha Argerich)
ROBERT SCHUMANN Märchenbilder Op 113 - SVIATOSLAV RICHTER & YURI
BASHMET
Robert Schumann - Violin Sonata No.2 in D minor, Op.121 - C.Widmann
& D.Varjon
Robert Schumann - Fughetten Opus 126 - Michael Endres
Igor Oistrakh plays violin: Robert Schumann - Fantasie for Violin and
Orchestra in C major, Op.131
Robert Schumann - Missa Sacra in C minor, Op. 147 - 1990 - 1.キリエ
(Kirie) 2.グローリア (Gloria) 3.クレド (Credo) 4.オッフェルトリウム (Offertorium) 5.サンクトゥ (Sanctus) 6.アニュス・デイ (Agnus Dei) -
Südfunk coro Stuttgart - Director: Rupert Huber
Robert Schumann (1810-1856) - Requiem in D flat major, op.148 -
Sawallisch - Wiener Philharmoniker
Schumann - Märchenerzählungen \ Fairy Tales op.132 for Clarinet, Viola
and piano, live concert
Schumann: Szenen aus Goethes Faust - Overture - Yoon Jae Lee;
Ensemble 212 - Harnoncourt over 'Szenen aus Goethes Faust' by
Schumann
Robert Schumann "Geistervariationen über den letzten Gedanken" in E
flat Major, WoO 24 - Jörg Demus
ROBERT SCHUMANN: Violin Sonata No. 3 in A minor, WoO 2 - Movement
One
Schumann - Violin Concerto in D minor WoO 23, (1853) - Gidon Kremer
violin, Chamber of Orchestra of Europe, Nikolaus Harnoncourt
Chopin Preludes [24] Op 28 , Andras Schiff

Bruckner Symphony No 7 Celibidache BPO 1992
Anton Bruckner - Te Deum in C major - Berliner Philharmoniker
21st Century
Puccini "Madama Butterfly" -- Sinopoli -- Freni -- Carreras --
Berganza -- Pons 1988
Erik Satie - The Essential Collection

Béla Bartók - March 25, 1881 – September 26, 1945 - Nagyszentmiklós in the Kingdom of Hungary, Austria-Hungary (since 1920 Sânnicolau Mare, Romania
Bartok, Piano Concerto No 3 - Argerich, Bashmet, Toho Gakuen
Argerich plays Shostakovich Piano Concerto No. 1 (Verbier festival
2010)
Leonard Bernstein - Mass - BBC Proms 2012
Jazz
Billie Holiday - The Best Of (By Classic Mood Experience)
The Best Of Ella Fitzgerald
Ambient & New Age
Harold Budd & Brian Eno - The Pearl
Ocean - Stephan Micus
Temple of Silence ♥ Georg Deuter
Musique zen-Loving Touch-de Deuter
EDM
Jack Ü (Skrillex & Diplo) - NYE 1-1-2015 Madison Square Garden NY Full
Set (with Setlist)
O-green -
Water -
Sea of Memes -
Actisku
unigine.com -
Rime -
Dyco - Swooop -
alone -
Lego -
Rollball -
chartreusewarden -
platformer -
asteroids -
voyager -
goingaround -
colorTanks -
winterblast -
five-for-christmas -
sunshine -
littleplanetbigrocket -
centipede
PlayCanvas -
playcanvas.com -
List of game engines -
unrealengine.com
TW 80.7K -
List of Unreal Engine games -
Unity -
unity3d.com -
List of Unity Engine games -
wiiu-developers.nintendo.com -
Nintendo Web Framework
Text editors - lifehacker.com:
Sublime Text 2: 1 SpaceCadet - 2 Cobalt - 3 Twilight - 4 Espresso Libre - Sunburst -
Solarized (Dark) - Monokai (default) etc.
MacVim vim.org: torte - blue - ron - efford etc.
Atom atom.io from the GitHub team
GNU Emacs (and manuals)
TextWrangler
SeaMonkey - Mozilla's all-in-one Internet suite
Aptana Studio 3 - TW 11.5K
More coming soon :-)))
Session 9 - Mon 2015-2-9 London 6:25-9:05=2:40 HR Mozart Symph 31 Parisienne + 38 + 39 Prague + 40 Harnoncourt ♡ + ojs ch 4 regexp ♡ 14:30-17:05=2:35 HR Mozart Symph 1-13 Travor Pinnock ♡ ojs ch 4 complete R ♡ + WR (exept only a few parts not WR but R ♡ + Examples) 17:25-17:40=0:15 WR Sessions + HR Mozart ♡ 17:40-18:25=0:45 ojs ch 5 start Prototype ♡♡♡ 18:25-21:45=3:20 Most used computer languages etc. R ♡ + JS books: High Performance Web Sites + Even Faster Web Sites, Steve Souders - JS Cookbook + Learning JS, Shelley Powers 23:55-0:25=0:30 books + WR Sessions (=10:05+) 0:25-1:20=0:55 R book JS Web Applications, Alex MacCaw August 2011 + alexmaccaw.com Ben Nadle's article about the book ♡ + Addy Osmani etc. 1:35-1:45=0:10 R Web Appl. ♡ + about jsg + YT Alex MacCaw JS Web App Deconstructor ♡ (1:45-4:10=2:25 CoffeeScript WR HP ♡♡♡) 4:10- = ? + (8d+) 0:55 = (8d+) ? total time
Session 8 - Sun 2015-2-8 London 16:30-17:00=0:30 Assembly R ♡♡♡ 17:30-17:45=0:15 Assembly ♡ 19:35-20:00=0:25 Crockford Survey JS ♡ R + ojs ch 4 R 21:20-1:15=3:55 R ojs ch 4 + HR Handel Keyboeard Suites Keith Jarrett ♡ - ojs R p112-124 + Math p127 + Date ♡ 1:45-3:20=1:35 R ojs + pjs ♡ Objects 3:50-4:05=0:15 R pjs ♡ = 6:55 + (7d+) 2:00 = (8d+) 0:55 total time
Session 7 - Sat 2015-2-7 London 9:50-11:10=1:20 ojs ch 2 WR Booleans - Operator Precedence - Comparison - Undefined and null - Recap 16:00-16:25=0:25 ojs Lazy Evaluations 18:00-22:00=4:00 ojs Lazy Evaluations ch 2 - ch 4 Comparing Objects ♡ - Objects in Firebug Console 22:15-23:10=0:55 ojs R Built-in Objects ff ♡ 23:40-0:40=1:00 WR Sessions ♡ + HR Stylusphere ♡ 0:40-2:50=2:10 ojs Built-In Objects + HR Bartok Piano Concerto 3 Argerich + Handel Concerti Grossi op. 6 ♡ + ch 4 Object - Array ♡ 2:50-3:30=0:40 R ojs ch 4 + 5 Prototype = 9:50 + (5d+) 7:30 = (7d+) 2:00 total time
Session 6 - Fri 2015-2-6 London 14:30-17:25=2:55 jsd Objects ♡ R + WR JS Course jsc ♡ 18:35-18:50=0:15 19:40-20:20=0:40 + 22:30-23:30=1:00 jsd ♡ Objects R 23:30-0:00=0:30 R pjs Objects 0:00-3:45=3:45 ojs ch 4 ♡ = 9:05 + (4d+) 6:25 = (5d+) 7:30 total time
Session 5 - Thu 2015-2-5 London 14:30-16:25=1:55 jsd ♡♡♡ start Objects ch = 1:55 + (4d+) 4:30 = (4d+) 6:25 total time
Session 4 - Wed 2015-2-4 London 12:00-13:00=1:00 Addy Osmani YT + HP ♡ MDN Tip 14:50-15:00=0:10 Addy Osmani 15:45-16:20=0:35 ojs ch 4 Constructor Functions 16:35-17:40=1:05 + 18:05-20:00=1:55 + 22:25-0:05=1:40 + 0:35-1:10=0:35 ojs 1:10-1:30=0:20 w3schools.com JS :-( 1:30-3:45=2:15 ojs instanceOf Operator ♡ = 9:35 + (3d+) 2:55 = (4d+) 4:30 total time
Session 3 - Tue 2015-2-3 London 1:05-5:25=4:20 ojs ch 4 + Handel Concerti Grossi + Palestrina 5 Motets + Missa Pape Marcelli + WR HP ♡ 12:00-12:40=0:40 WR Sessions ♡ + ojs 12:40-13:30=0:50 ojs Accessing Obj. Properties - Calling O.Methods 15:05-17:05=2:00 ojs Using this Value 18:45-21:30=2:45 R ojs ch 4 ♡ p99-112 + Cody Lindley 21:30-22:05=0:35 jse ♡ book recommendations jsg - JS Patterns Stoyan Stefanov - ojs - High Performance JS N.C. Zakas ♡ 0:15-2:25=2:10 Cody Lindley jse ♡ R + ojs Objects ch 4 R + HP WR ♡ = 13:20 + (1d+) 5:35 = (3d+) 2:55 total time
Session 2 - Mon 2015-2-2 London 8:20-9:05=0:45 YT Douglas Crockford Programming Style and Your Brain ♡ + R Cody Lindley books + C.S. Lewis (author of Chronicles of Narnia + Christianity) 11:45-12:30=0:45 Cody Lindley + ning.com build own community ♡ + jsbin.com 12:30-13:25=0:55 YT Crockford Progr. Syle + Brain ♡ + R A re-introduction to JS MDN ♡ 15:00-16:25=1:25 + 16:40-17:40=1:00 LR MDN re-introduction to JS ♡ finished ♡ got it about 70% :-) 17:55-18:10=0:15 LR MDN Guide to JS 19:10-19:45=0:35 ojs Objects + MDN = 5:40 + (0d+) 7:55 = (1d+) 5:35 total time
Session 1 - Sun 2015-2-1 London 12:10-13:20=1:10 YT John Resig JS & jQuery - Stoyan Stefanov 2012 Performance Patterns + WR session December-February ♡ 13:20-14:50=1:30 ojs ch 4 start ♡♡♡ 18:40-21:50=3:10 ojs ch 4 + Speaking js = sjs R ♡ 0:10-2:15=2:05 YT Stefanov + Crockford + Rauschmayer + R sjs ♡ = 7:55 (0d+) 7:55 total time
January 2015 - 31 Sessions, 279:35 total time = (34d+) 7:35 total time - (+ December 2014 =) 344:40 = (43d+) 0:40 complete total time
December 2014 - 9 Sessions, 65:05 total time = (8d+) 1:05 total time
Session 31 - Sat 2015-1-31 London 12:35-13:25=0:50 ojs ch 3 Closures in a Loop + HR Schumann Papillions op. 2 + Album für die Jugend op. 68 + Symphonies 1-4 Bernstein wow!!! ♡♡♡ 13:25-17:15=3:50 ojs Closures in a Loop - Getter/Setter - Iterator - Summary ♡ 17:25-18:25=1:00 HR The Pearl Brian Eno + ojs ch 3 Exercises ♡ + WR Lexical Scope ♡ 18:25-19:15=0:50 WR ojs sessions finished :-) 20:15-21:35=1:20 ojs R u.a. Soyan Stefanov books ♡ = 7:50 + (33d+) 7:45 = (34d+) 7:35 total time
Session 30 - Fri 2015-1-30 London 8:00-10:25=2:25 ojs problem arguments object not explained 10:25-15:05=4:40 ojs ch 3 Callback Functions - Closures - Scope Chain ♡ 15:30-16:45=1:15 LR ojs js HP R ♡ + ch 3 Scope Chain - Lexical Scope 16:45-17:45=1:00 FO JavaScript Course jsc start ♡♡♡ 19:15-22:10=2:55 ojs Lexical Scope - Closure #3 22:10-22:45=0:35 WR js sessions ♡ 22:45-1:15=2:30 jsc Part 1 WR ♡ = 15:20 + (32d+) 0:25 = (33d+) 7:45 total time
Session 29 - Thu 2015-1-29 London 12:00-14:20=2:20 ojs ch 3 ♡ 14:20-16:55=2:35 jsj summary ch 1 + 2, ch 3 functions R book browsing / flying over ♡ 20:35-21:50=1:15 ojs ch 3 Anonymous Functions - Function Rewrite Thyself = 6:10 + (31d+) 2:15 = (32d+) 0:25 total time
Session 28 - Wed 2015-1-28 London 4:55-6:05=1:10 ojs ch 3 ♡ + key commands Mac + Komodo 12:40-13:50=1:10 ojs ch 3 delete function is a wrong statement - Firebug mistake due to eval 14:35-15:30=0:55 research delete ojs = 3:15 + (30d+) 7:00 = (31d+) 2:15 total time
Session 27 - Tue 2015-1-27 London 2:20-3:25=1:05 MDN JS Guide WR HP ♡ 3:25-4:10=0:45 MDN HP formatting ♡ 4:10-5:55=1:45 stackoverflow.com member + badges ♡♡♡ 6:55-8:55=2:00 MDN JS Guide LR + HP WR ♡ ch 1-4 + HR Kreisleriana 11:30-13:05=1:35 MDN JS Guide LR + Kommodo key commands WR HP + create ♡ 14:10-16:00=1:50 ojs ch 3 Functions are data + MDN HP ♡ 17:40-18:20=0:40 ojs Anonymous functions ♡ 22:20-22:55=0:35 R ojs Callback examples + Self-Invoking functions ♡ = 10:15 + (29d+) 4:45 = (30d+) 7:00 total time
Session 26 - Mon 2015-1-26 London 5:20-6:10=0:50 ideas 6:40-7:05=0:25 + 8:00-8:55=0:55 ojs ch 3 Scopes + Functions ♡ + R MDN 10:05-10:35=0:30 ojs ch 3 = 2:40 + (29d+) 2:05 = (29d+) 4:45 total time
Session 25 - Sun 2015-1-25 London 22:50-23:20=0:30 JS research google + ideas = 0:30 + (29d+) 1:35 = (29d+) 2:05 total time
Session 24 - Sat 2015-1-24 London 8:25-16:00=7:35 ojs ch 3 ♡ + Komodo shortcuts 21:10-0:10=3:00 Sessions calculate + WR (Session 13-18 + update 14-24 ♡) + HR Billie Holiday + Ella Fitzgerald ♡ :-) 0:10-3:25=3:15 ojs ch 3 Functions - Scope of Variables - Functions are Data + new snippets + icons ♡ = 13:50 + (27d+) 3:45 = (29d+) 1:35 total time
Session 23 - Fri 2015-1-23 London 16:25-18:05=1:40 Mac Yosemite Dark Mode + Aptana control ♡ 19:55-21:00=1:05 Editors + R ojs ch 3 2:50-3:30=0:40 ojs ch 3 = 3:25 + (27d+) 0:20 = (27d+) 3:45 total time
Session 22 - Thu 2015-1-22 London 23:45-0:40=0:55 Mac + Text Edit Sublime Text 2 + Atom LR control ♡ 0:40-3:45=3:05 formatting jst.html + WR Ideas ♡ 3:45-5:25=1:40 install SeaMonkey Mozilla 5:25-7:50=2:25 install Aptana - WOW!! ♡♡♡ 8:20-8:50=0:30 R Aptana = 8:35 + (25d+) 7:45 = (27d+) 0:20 total time
Session 21 - Wed 2015-1-21 London 19:15-1:15=6:00 New MacBook Pro ♡♡♡ + external DVD-RW + new iPad + 2 harddrives 2x2GB + install - 2:40-7:00=4:20 Mac Install 7:00-12:20=5:20 formating /js HP - byebye Dreamweaver - use Komodo Edit etc. ♡ + HR Schumann Schumann Violin Concerto, Cello Concerto, Ouverture + Scherzo + Finale op. 52 - 12:20-13:20=1:00 Demo Mac Install VE ♡ + formatting jst.html ♡ 14:30-19:05=4:35 R + download + install Text Editors: Sublime Text 2 - MacVim - Atom - Emacs - TextWrangler - Kompozer - Gedit = 21:15 + (23d+) 2:30 = (25d+) 7:45 total time
Session 20 - Tue 2015-1-20 London 14:15-17:00=2:45 ojs ch 2 summary + exercises end ♡ 22:05-2:15=4:10 ojs ch 3 start LR - 4:10-5:40=1:30 ojs ch 3 + ch 4 R + LR ♡ + HR Schumann Requiem + Missa Sacra + Ouverture Caesar = 8:25 + (22d+) 2:05 = (23d+) 2:30 total time
Session 19 - Mon 2015-1-19 London 18:00-18:25=0:25 JS research + jQuery 19:50-22:30=2:40 ojs ch 2 + WR JS Course Modules ♡ 22:50-1:00=2:10 ojs ch 2 conditions and loops 1:00-2:00=1:00 Stoyan Stefanov JavaScript Patterns + JS for PHP Developers R + WR HP ♡ 2:00-2:40=0:40 JS HP Tips from Gareth codility.com hackerrank.com Project Euler + Stefanov books R + WR HP ♡ 2:40-6:15=3:35 ojs ch 2 end :-)) = 10:30 + (20d+) 7:35 = (22d+) 2:05 total time
Session 18 - Sun 2015-1-18 London 22:55-23:45=0:50 Research best games of all time 23:45-0:45=1:00 ojs ch 2 ♡ 0:45-8:25=7:40 Khan Academy Math ♡ + Programming + Processing + WR Mathematics Links = 9:30 + (19d+) 6:05 = (20d+) 7:35 total time
Session 17 - Sat 2015-1-17 London 12:30-15:45=3:15 JS 10 Authors js.html HP ♡ 15:45-16:30=0:45 R jsd ♡ + JS Bible 16:30-18:10=1:40 ojs ch 2 + WR 10 Authors ♡ 19:45-20:50=1:05 ojs ch 2 Arrays of arrays ♡ arrays end ♡ 21:15-21:25=0:10 ojs ch 2 3:10-3:50=0:40 R Responsive WD ♡♡♡ 3:50-4:40=0:50 YT Stars HR Diamond White + Beatrice Miller etc. + JS + Processing Language examples = 8:35 + (18d+) 5:30 = (19d+) 6:05 total time
Session 16 - Fri 2015-1-16 London 14:10-15:55=1:45 Clean my Mac 2 free, doesn't finish complete process! - then wants to buy, paid £17.45 full version, clean 5GB 21:40-0:30=2:50 hjs ch 1 page 20 0:40-2:00=1:20 hjs ch 1 end ♡ 2:00-6:30=4:30 ojs ♡ ch 2 + R notes ♡♡♡ = 10:25 + (17d+) 3:05 = (18d+) 5:30 total time
Session 15 - Thu 2015-1-15 London 16:10-17:10=1:00 R Secrets of the JS Ninja jsn ♡ 18:40-19:00=0:20 JSN - processingjs.org qunitjs.com 20:00-21:30=1:30 jsm ♡ 2:00-4:45=2:45 jsn ♡ 4:45-8:35=3:50 Head First JS hjs start ch 1 ♡ = 9:25 + (16d+) 1:40 = (17d+) 3:05 total time
Session 14 - Wed 2015-1-14 London 13:55-15:20=1:25 JS books ♡ 16:40-17:00=0:20 jQuery + John Resig ♡ Khan Academy ♡ How to teach yourself to code 17:00-18:40=1:40 Helo + Games XBox + PS4 19:25-21:45=2:20 Secrets of the JS Ninja + Professional JS Development - John Resig + Khan Academy 1:55-3:05=1:10 John Resig YT complete HP overview + ukiyo-e.org ♡ 3:05-4:30=1:25 first Khand Academy tasks ♡ = 8:20 + (15d+) 1:20 = (16d+) 1:40 total time
Session 13 - Tue 2015-1-13 London 19:10-20:00=0:50 + 21:10-21:40=0:30 ojs ♡ 0:50-3:00=2:10 ojs + Notes jstv HP ♡ 3:00-6:25=3:25 ojs ch 2 Numbers to Infinity + Brendan Eich HR The High and Low Roads YT 7:15-8:40=1:25 ojs ♡ + JS best books ♡ = 8:20 + (14d+) 1:00 = (15d+) 1:20 total time
Session 12 - Mon 2015-1-12 London 13:20-14:30=1:10 O WR + calculate Sessions 15:15-16:25=1:10 LR about programming languages 16:55-20:40=3:45 ojs ch 2 start ♡ - HR Bach orchestra suites, French Suites, Kunst der Fuge for orchestra, Chopin Preludes, Kreisleriana ♡ 20:40-22:10=1:30 YT Crockford The Better Parts 0:35-3:05=2:30 Crockford Really.JS YT ♡ + Interview + What would Crockford do = 8:55 + (13d+) + 0:05 = (14d+) 1:00 total time
Session 11 - Sun 2015-1-11 London 12:55-17:00=4:05 Object-Oriented JavaScript ojs start ♡ + research Stoyan Stefanov etc. + HP WR 17:00-18:00=1:00 + 19:20-20:05=0:45 + 20:15-21:25=1:10 + 21:55-2:10=4:15 ojs ch 1 start + end ch 1 = 11:15 + (11d+) + 4:50 = (11d+) 16:05 = (13d+) 0:05 total time
Session 10 - Sat 2015-1-10 London 10:45-11:20=0:35 jsjs ch 4 11:40-16:35=4:55 jsjs ch 4 + password protection 20:00-20:50=0:50 jsjs ch 4 20:50-1:00=4:10 LR Computer Science (wie DR heute morgen History Mangel Kritik) 1:00-7:45=6:45 LR Assembly = 17:15 + (10d+) + 60:40 = (10d+) 77:55 total time ========= Abzug Dezember 2014 ========= (10d+) 77:55-65:05 = (10d+) 12:50 = (11d+) 4:50 total time
Session 9 - Fri 2015-1-9 London 15:05-18:15=3:10 all books Content WR HP + R + HR Crockford 18:15-20:20=2:05 Content all books WR 20:20-22:10=1:50 jse start ch 1 22:10-1:30=3:20 (JS The Good Parts) jsg start 1:30-2:05=0:35 + 2:55.4:00=1:05 R + start jsjs ch 3 + 4 = 12:05 + (10d+) + 48:35 = (10d+) 60:40 total time
Session 8 - Thu, 2015-1-8 London 17:45-21:10=3:25 ejs + (Jump Start JS) jsjs start + Speaking JS R 21:50-22:30=0:40 R books 23:50-5:45=5:55 JS Enlightenment jse + R JS In Ten Minutes + Douglas Crockford = 10:00 + (10d+) + 38:35 = (10d+) 48:35 total time
Session 7 - Wed, 2015-1-7 London 18:40-20:30=1:50 + 22:45-23:30=0:45 + 2:15-2:50=0:35 LR EJS ch 3 + summary Ges. = 3:10 + (10d+) + 35:25 = (10d+) 38:35 total time
Session 6 - Tue, 2015-1-6, London 8:15-8:45=0:30 + 10:15-11:20=1:05 + 12:50-13:35=0:45 R EJS 13:35-20:00=6:25 R JavaScript The Definitive
Guide JSD start Preface + ch 1 R complete + WR Loan Calculator 20:00-20:40=0:40
djs ch 2 start, R ch 3 + 4, 22:45-0:00=1:15 EJS ch 4 LR =
10:40 + (10d+) + 24:45 = (10d+) 35:25 total time
Session 5 - Mon, 2015-1-5, London 20:10-21:45=1:35 Research Game Engines Unity u.a. - Member
Nintendo Developers FO First Game Test = 1:35 + 23:10 = (10d+) 24:45 total
time
Session 4 - Sun, 2015-1-4, London 9:40-12:00=2:20 pjs ch 3 typeof, Undefined, Null, Boolean 13:55-14:25=0:30 HR YT Zakas Scalable JS
18:00-8:15=14:15 Research Unigine + PlayCanvas - First FO Game (10d+)17:05+6:05 (1d = 8h) = (10d) + 23:10
total time
Session 3 - Sat, 2015-1-3, London (9:15-10:45 WR lu rules etc.) 13:30-15:55=2:25 pjs ch 3 Variables, Data Types, typeof = (10d+)2:25+3:40h
(1d = 8h) = (10d) + 6:05 total time
Session 2 - Fri, 2015-1-2, London 6:30-8:00=1:30 PJS browse ch 2 + create index content with jump tags,
8:00-10:10=2:10 start pjs ch 3 statements, keywords to p 27 - 10:45-11:30=0:45 Nicholas C. Zakas YT Enough with
JS 12:35-13:10=0:35 + 14:20-15:50=1:30 YT Yukihiro Matsumoto Conf. 2013 Living in the Fantasy Land + R Ruby Wikipedia 21:15-23:50=2:35 pjs
Content 9:05 --- 23:50-0:50=1:00 GitHub account hello-world 2:20-2:55=0:35 = 10:40+73:00 = 83:40 =
10d + 3:40h (1d = 8h) total time
Session 1 - Thu, 2015-1-1, London 3:50-7:55=4:05 R JS The Definitive Guide + Beginning JS and other 10:40-12:55=2:15 + 17:20-18:15=0:55 LR
pjs ch 1 start (Professional JS for Web Developers) 18:15-18:55=0:40 start
pjs ch 2 R = 7:55+65:05 = 73:00 total time
________ Start January 2015 --- End of December 2014 ________
Session 9 - Wed, 2014-12-31, London 5:05-7:30=2:25 + 7:45-10:10=2:25 + 11:10-12:45=1:35 R ch 3 complete 12:45-15:00=2:15
ejs ch 4 start R 15-18:15=3:15 R Nicholas C. Zakas R Professional JavaScript
pjs Foreword + Introduction + HP articles ♡ 18:50-19:30=0:40 R Rey Bango book list
19:30-19:45+20:30-21:15=1:00 Brendan Eich YT 2014 High and low roads = 13:35+51:30 = 65:05 = (d=day, 8d+) 1:05 total time
Session 8 - Tue, 2014-12-30, London 3:15-3:55=0:40 install software Little Snitch etc. 3:55-5:05=1:10 R JS Wikipedia etc. 5:05-9:45=4:40 EQJ
ch 2 Conditional execution 16:35-18:45=2:10 + 20:50-21:55=1:05 Exercises ch 2 end :-) 21:55-22:45=0:50 ejs ch 3
start R = 10:35+40:55 = 51:30 total time
Session 7 - Mon, 2014-12-29, London 21:05-22:05=1:00 EQJ ch 2 = 1:00+39:55 = 40:55 total time
(Sun, 2014-12-28, London 21:55-8:45=10:50 Study + play + LR + research Wikipedia etc. Zelda + GA)
Session 6 - Sat, 2014-12-27, London 20:50-22:45=1:55 EJS ch 2 The console.log function 4:00-6:00=2:00 =
3:55+36:00 = 39:55 total time
Session 5 - Fri, 2014-12-26, London 17:55-20:40=2:45 ejs ch 2 start 1:00-2:15=1:15 EJS 2:15-11:00=8:45
Stroustrup, which languages to learn, which first, research Unix C C++ Java books + forums, Design Pattern, Clean Code etc. 12:45-13:15=0:30
EJS = 13:15+22:45 = 36:00 total time
(24.-25.12. London Study Zelda + RuneScape + MMORPG etc., WR games HP)
Session 4 - Tue, 2014-12-23, London 16:05-16:50=0:45 webmaker HP - 22:50-0:15=1:25 ch 15 game LR - 0:10-1:00=0:50 + 1:50-5:00=3:30 ch 1,
5:00-6:30=1:30 ch 15, 6:30-8:30=2:00 ch 1 completed = 10:00+12:45 =22:45 total time
Session 3 - Mon, 2014-12-22, London 21:55-22:30=0:35 Introduction Overview of this book + Typographic 4:05-7:20=3:15
ejs ch 1 start = 3:50+8:55 = 12:45 total time
Session 2 - Mon, 2014-12-22, London 2:55-6:00=3:05 Tumblr Install + JS research - 6:00-9:00=3:00 LR Eloquent JavaScript
ejs Introduction ♡ = 6:05+2:50 = 8:55 total time
Session 1 - 2013? - 17:55-20:45 HP js ♡ =2:50 total time





FO - JS WD • PLC eG eV • TS • DJ Band • GP FP • P Kids
AN - Malerei • Graphic Design • P KidsEigenschaften
Klassischer Gesang -
Wünsche
Pflichten - Bedingtheiten
Kinder - Haushalt - Geld - Schreibtischkünstler Management
Sessions
Fri 2015-1-30 London 17:45-18:45 = 1:00 total time